This document outlines the key steps in a successful website redesign process:
1) Define clear project goals and success metrics upfront, including how the redesign will address existing problems and needs.
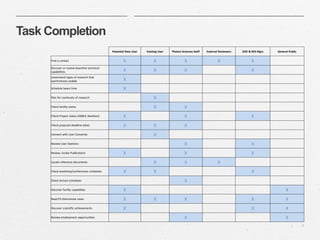
2) Analyze the intended website audiences to understand their motivations, tasks, and needs.
3) Plan the site structure, content, and functionality based on the audience analysis to ensure usability and task completion.
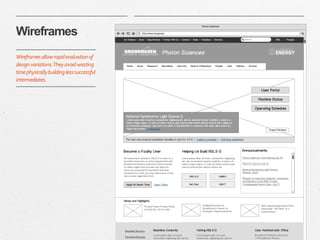
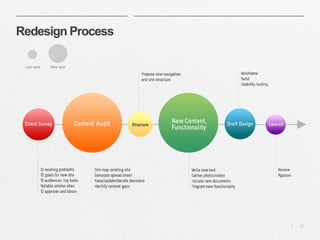
Key phases include content audits, new content creation, design drafts, programming, and launch. Wireframes and usability testing along the way help refine the design. Clear requirements and plans are essential for a successful redesign.