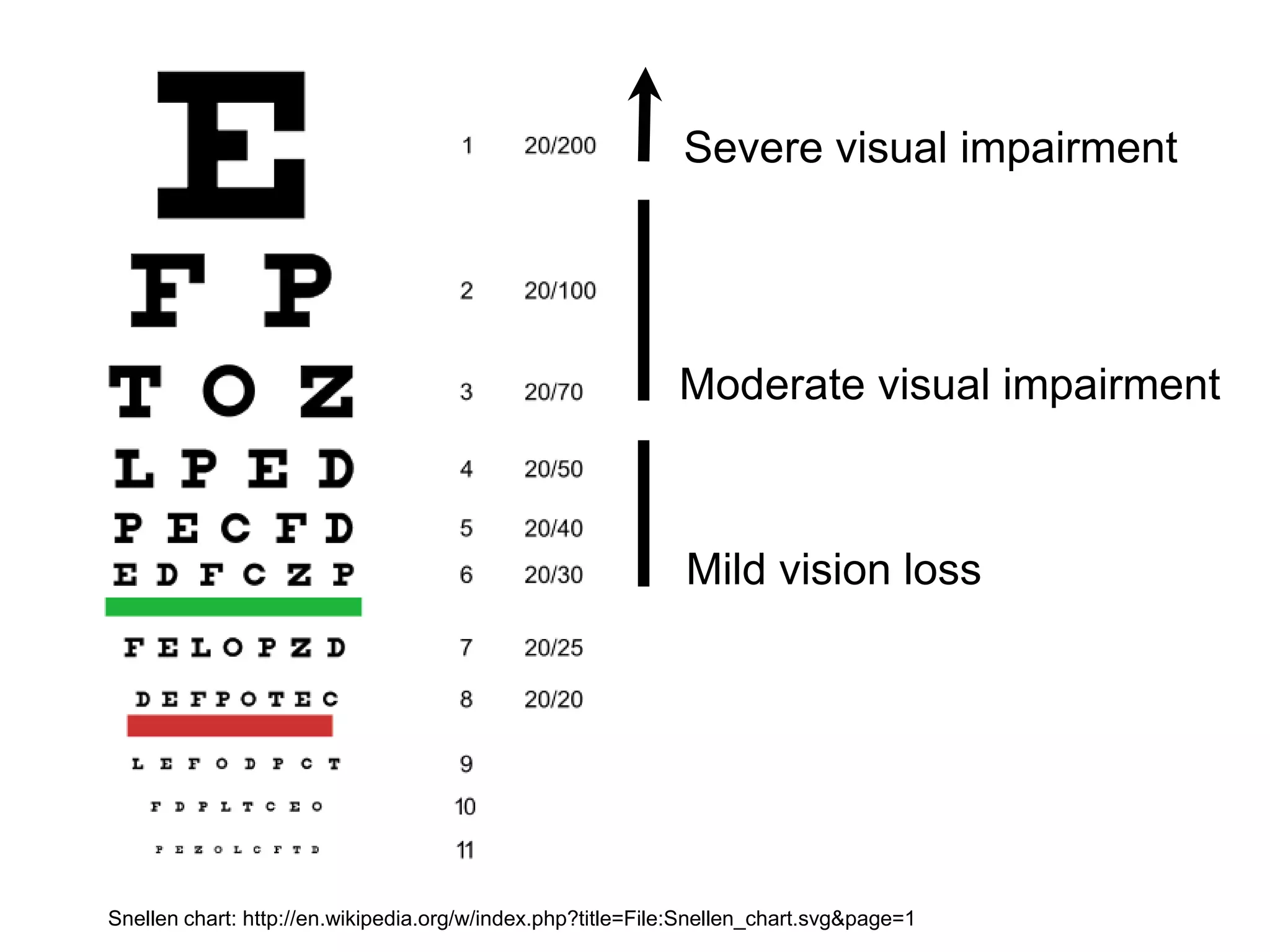
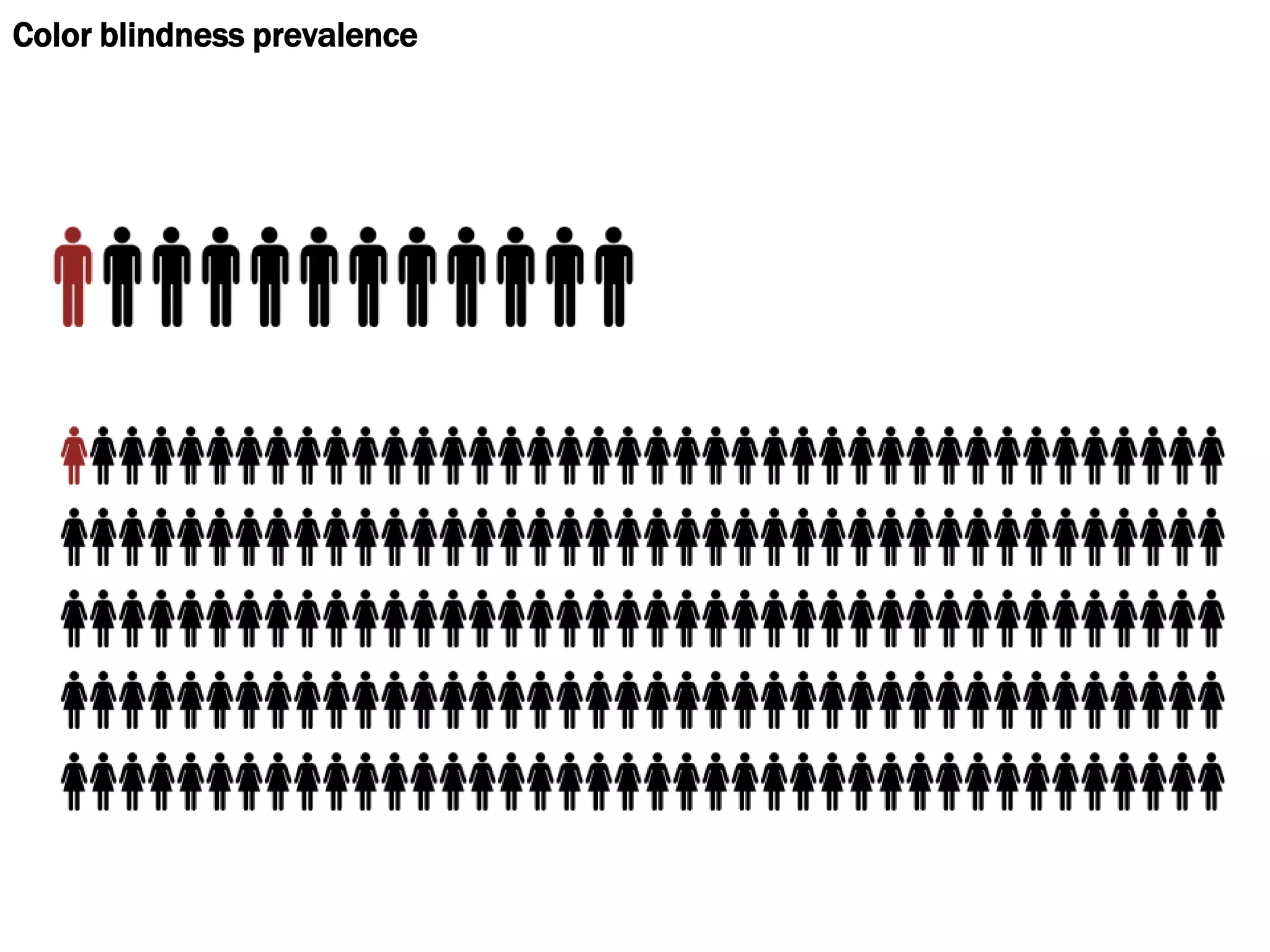
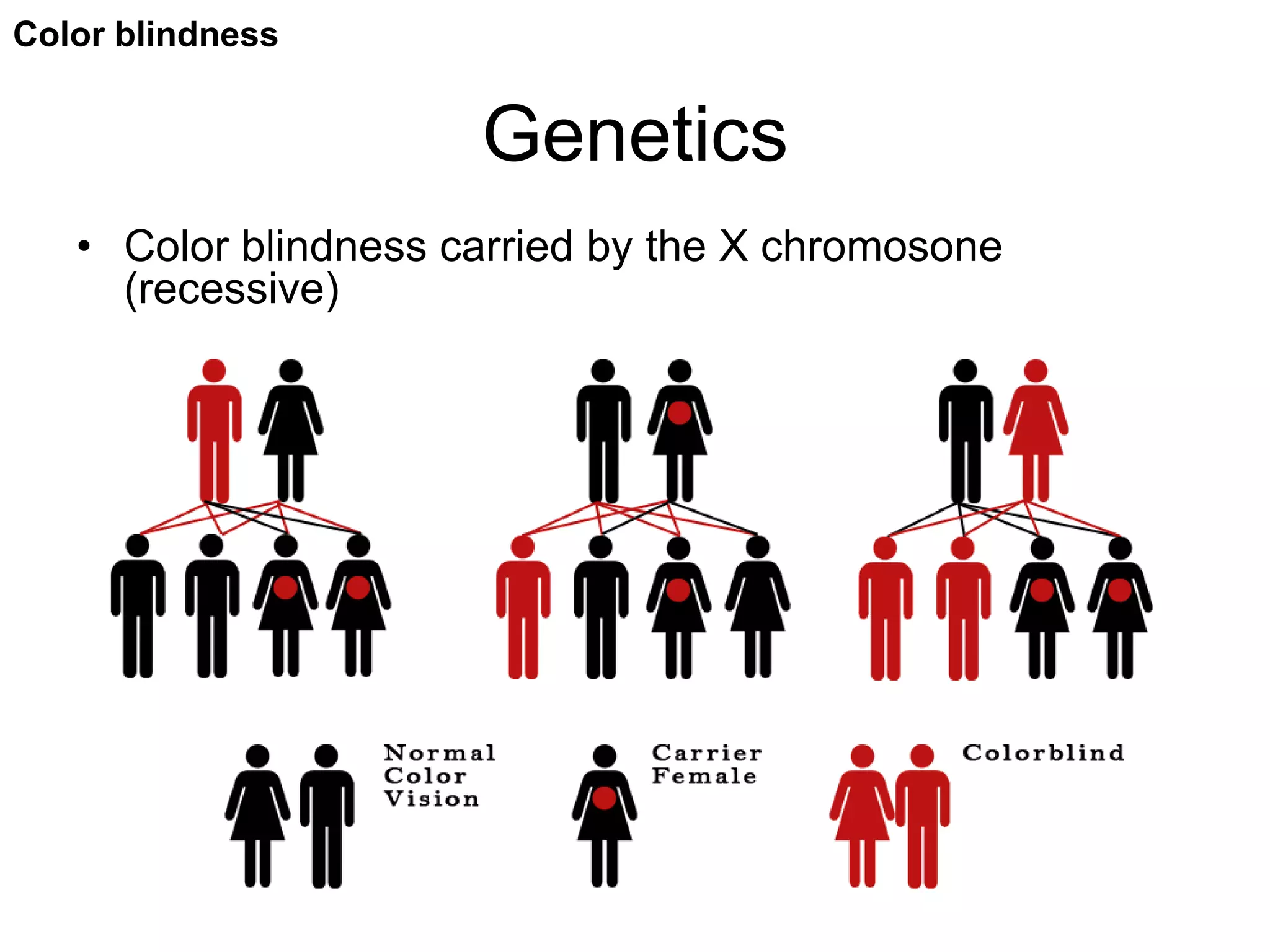
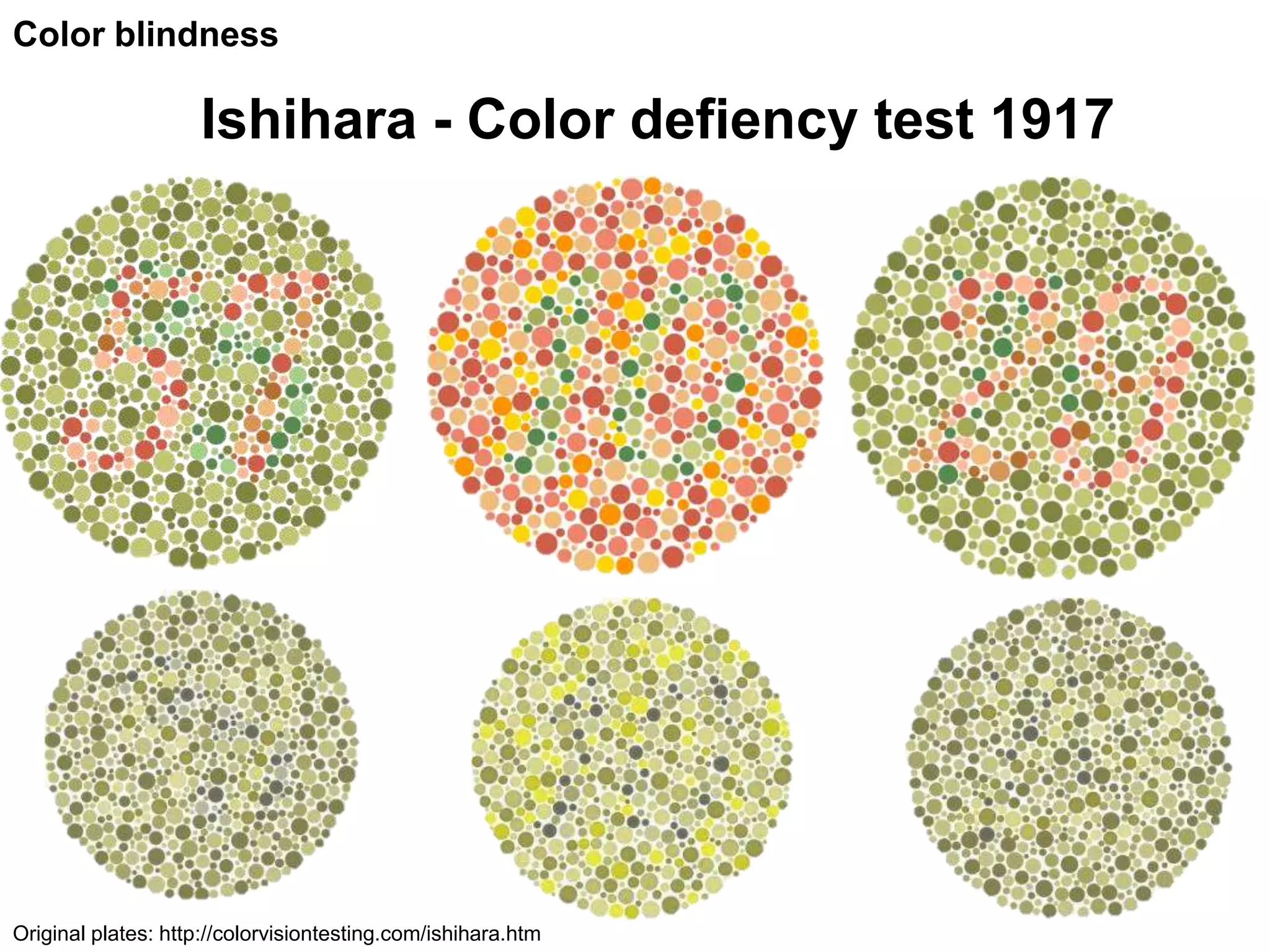
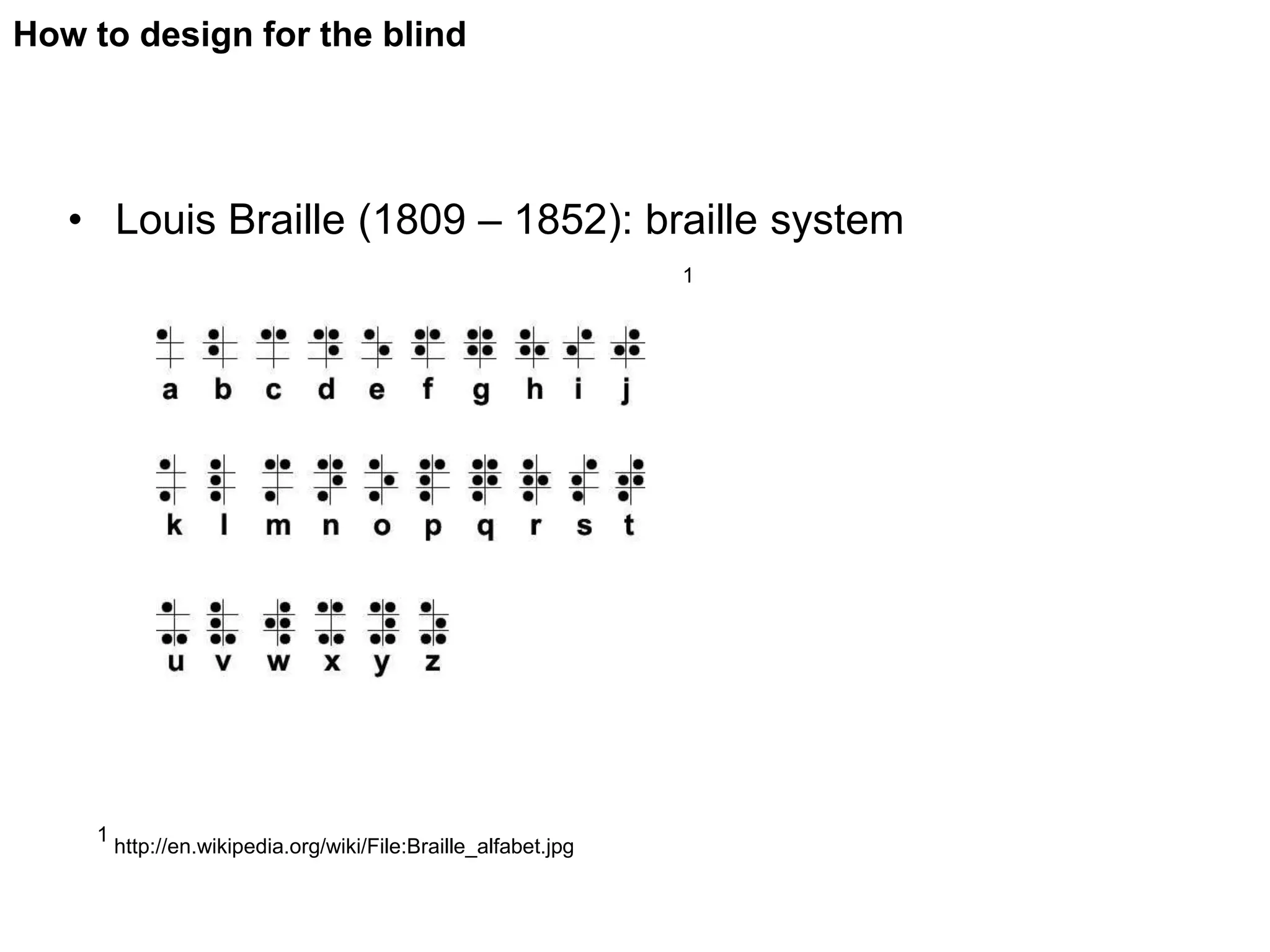
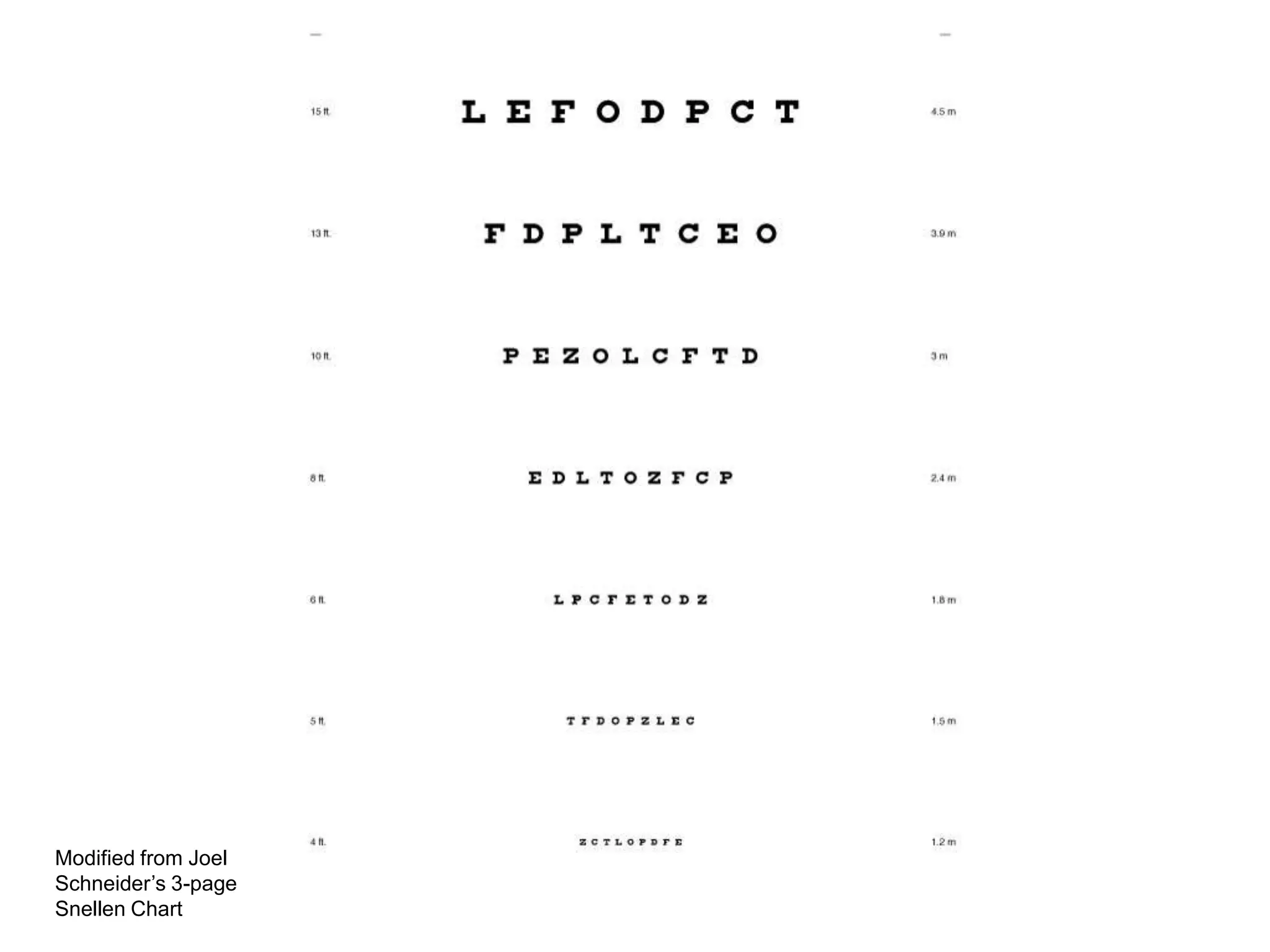
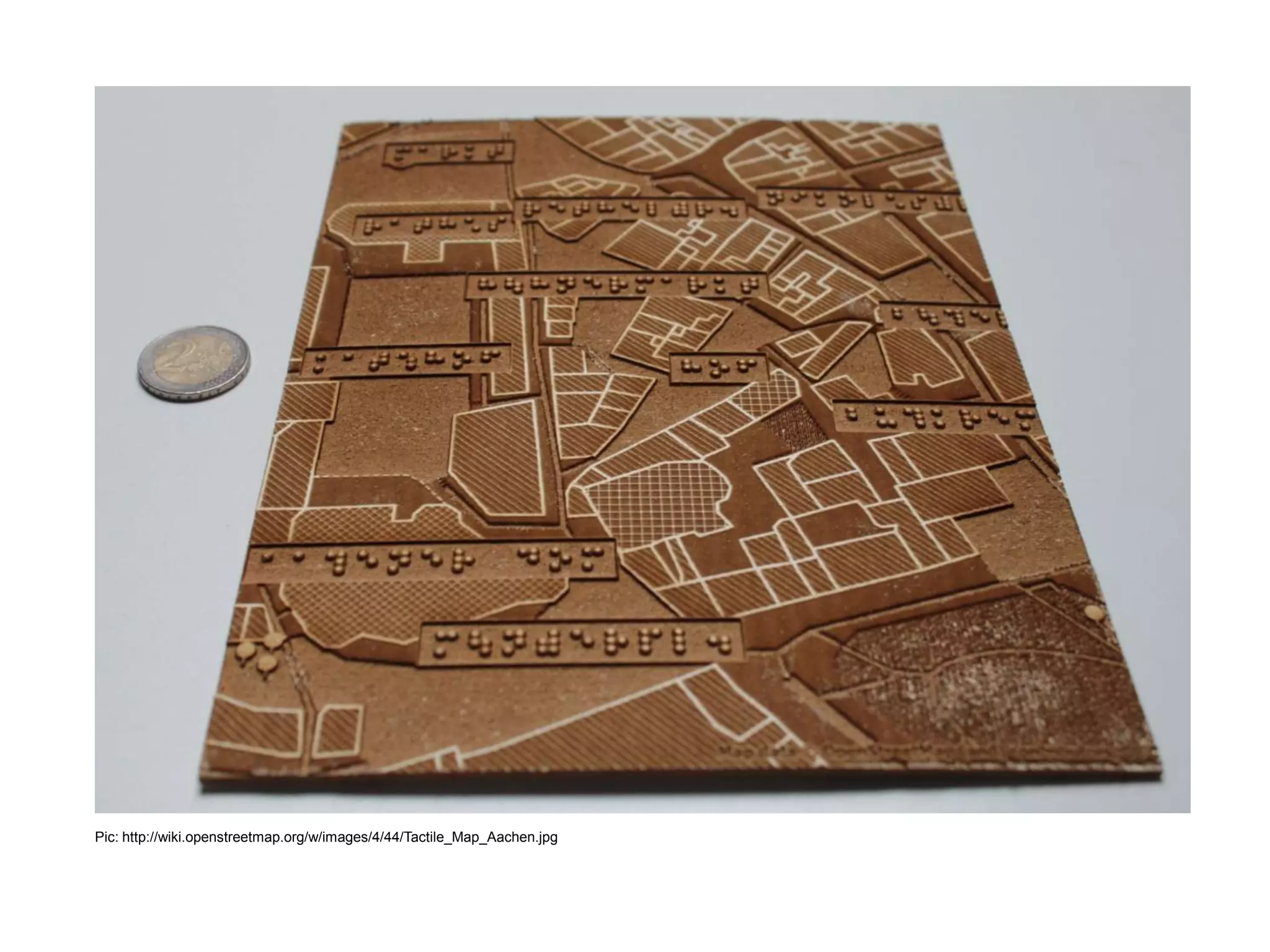
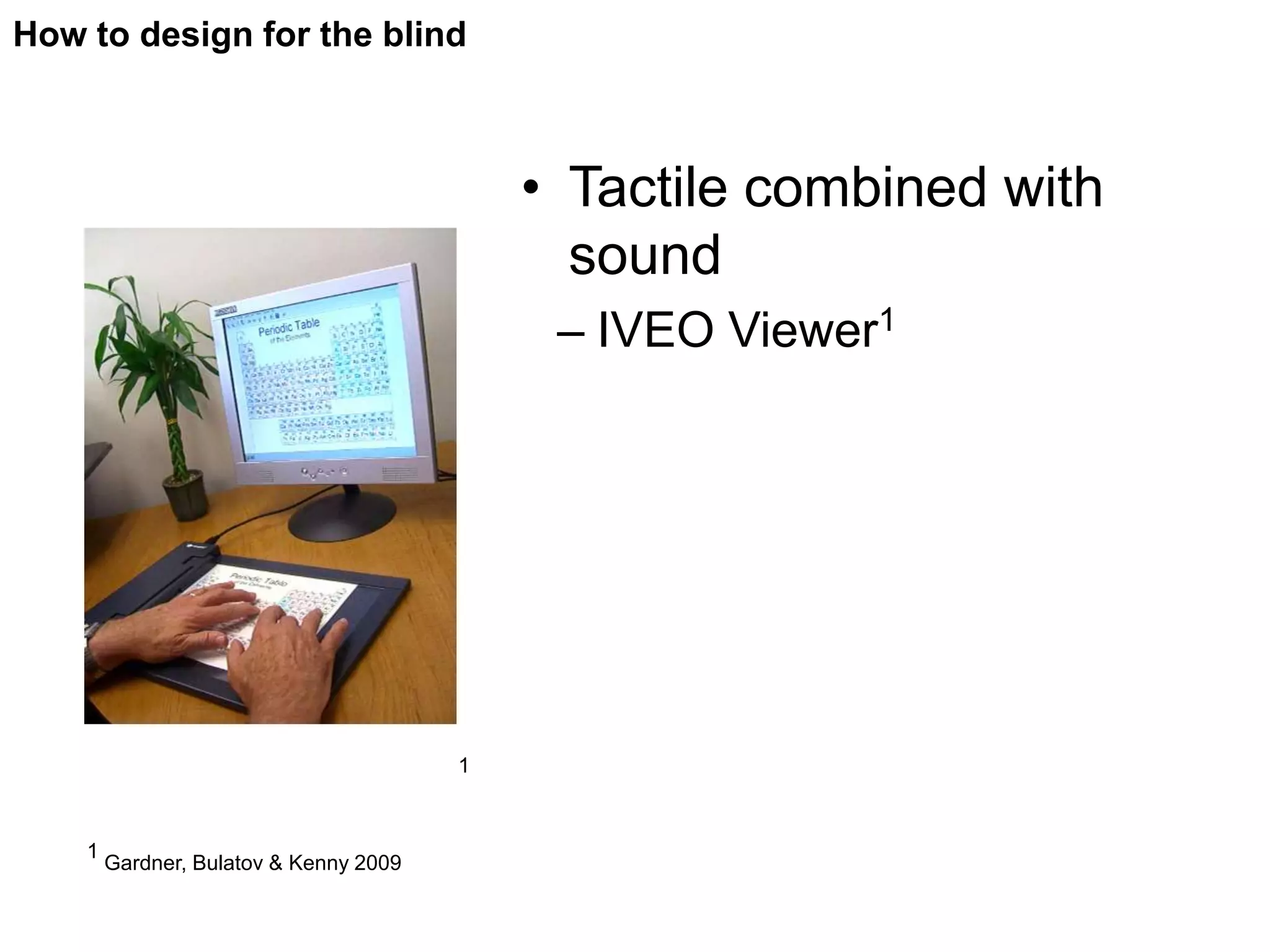
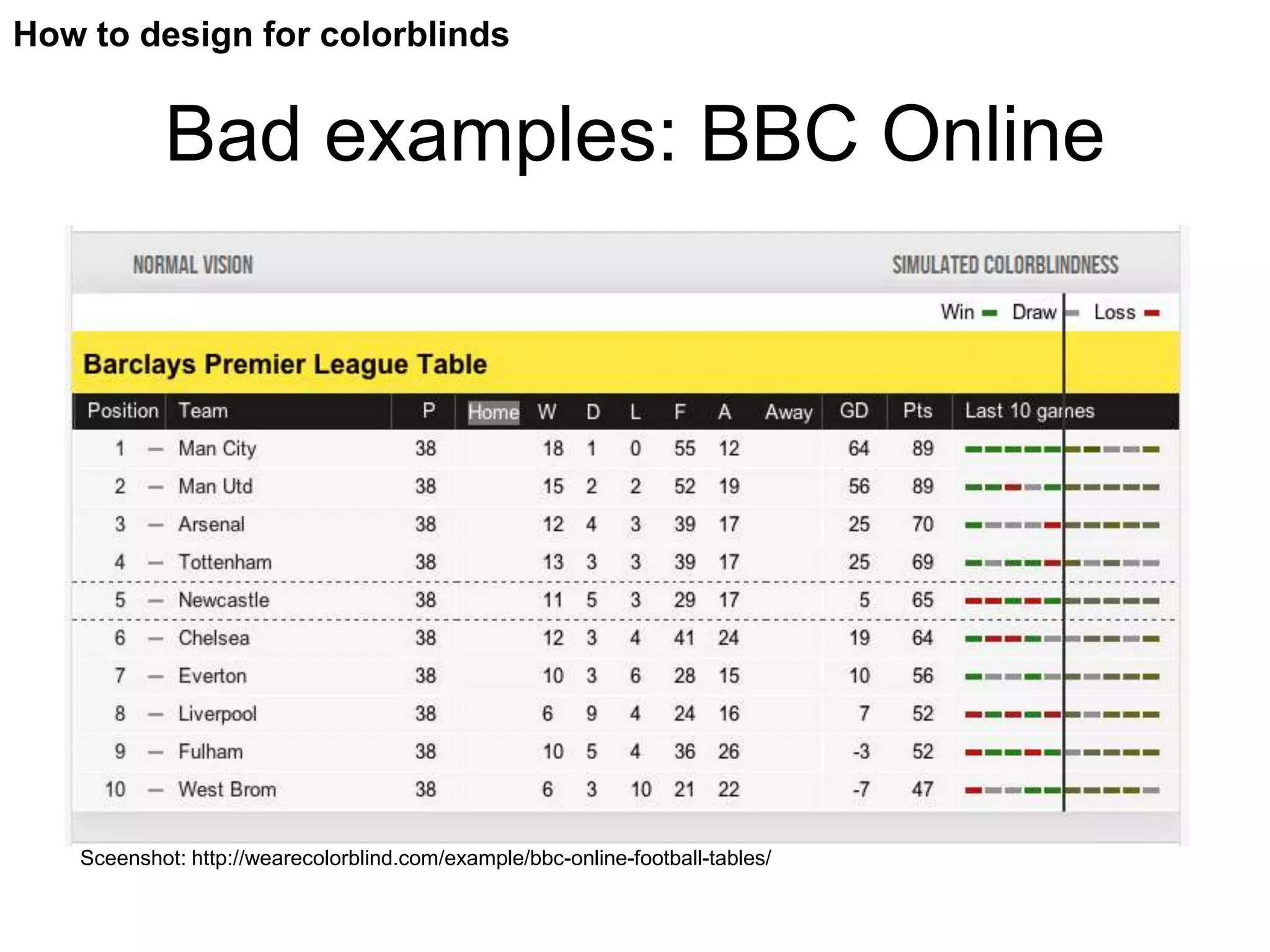
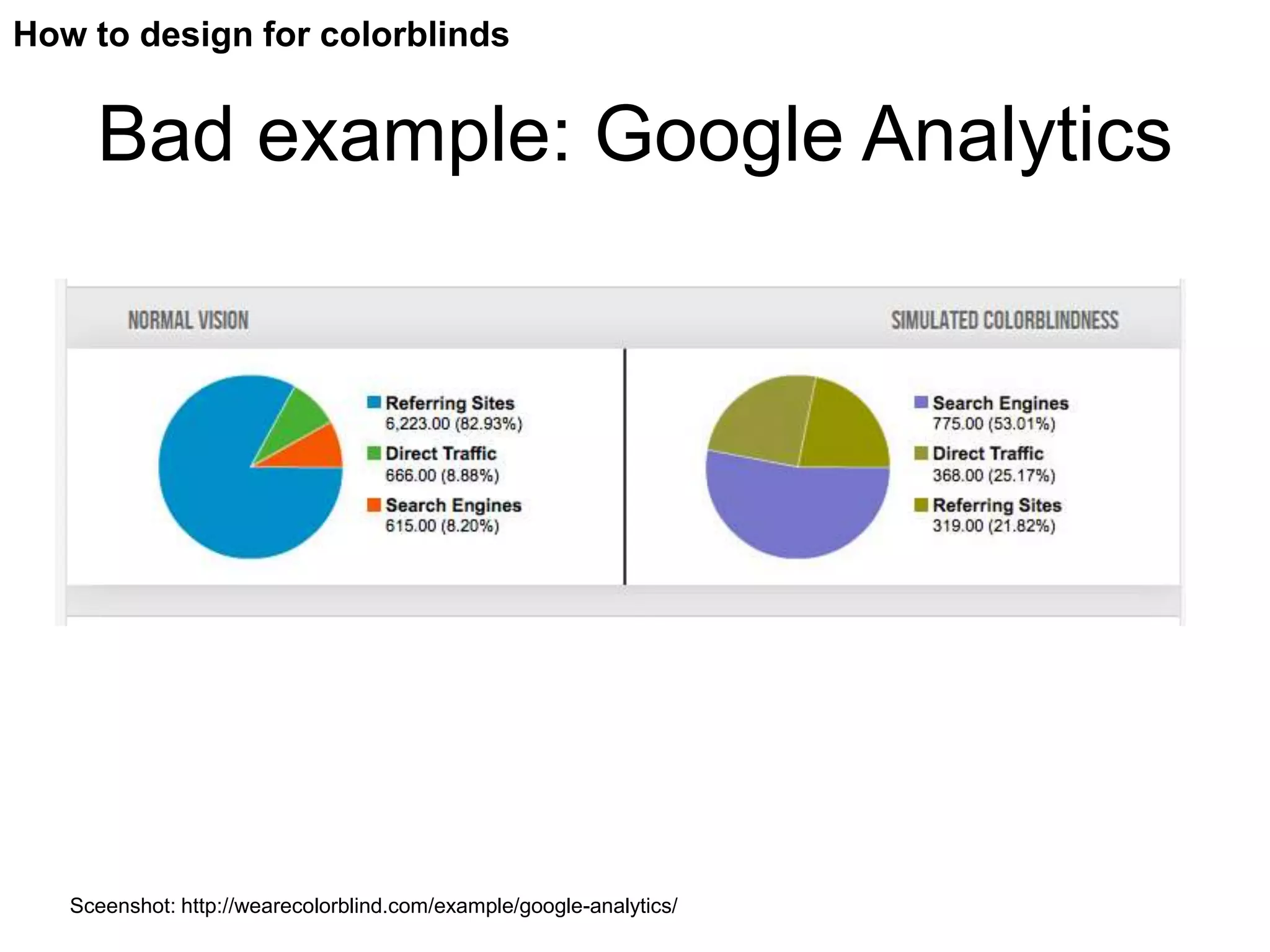
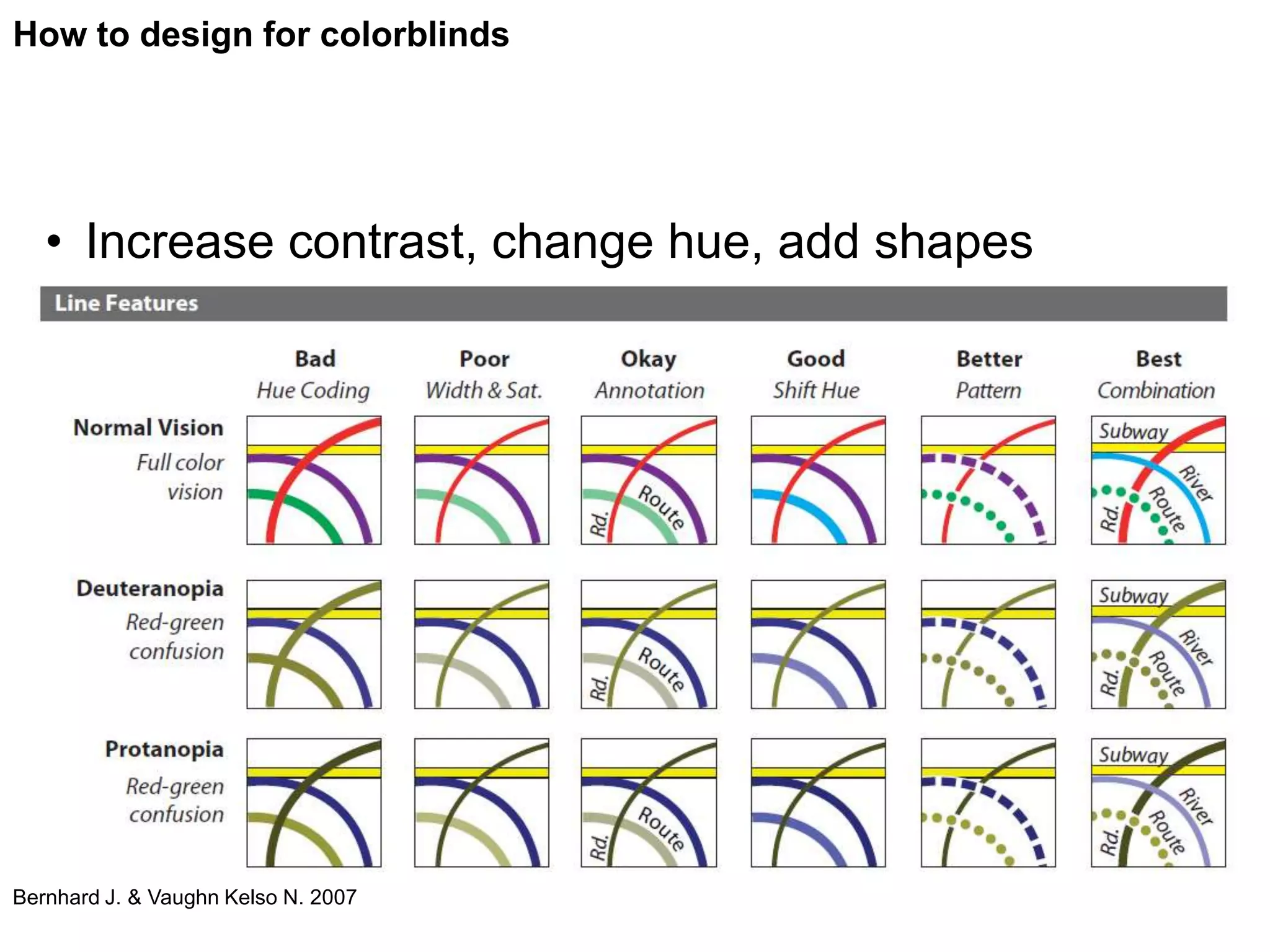
The document discusses the definitions and categories of visual impairments, listing various conditions such as low vision and blindness along with statistics on their prevalence. It emphasizes the importance of accessible design in visualization, detailing design strategies for individuals with color blindness and low vision, including contrast, layout, and the use of tactile and auditory elements. Recommendations for creating inclusive graphics and visualizations are provided, aimed at enhancing understanding for people with different visual abilities.