Embed presentation
Download as ZIP, PPTX



























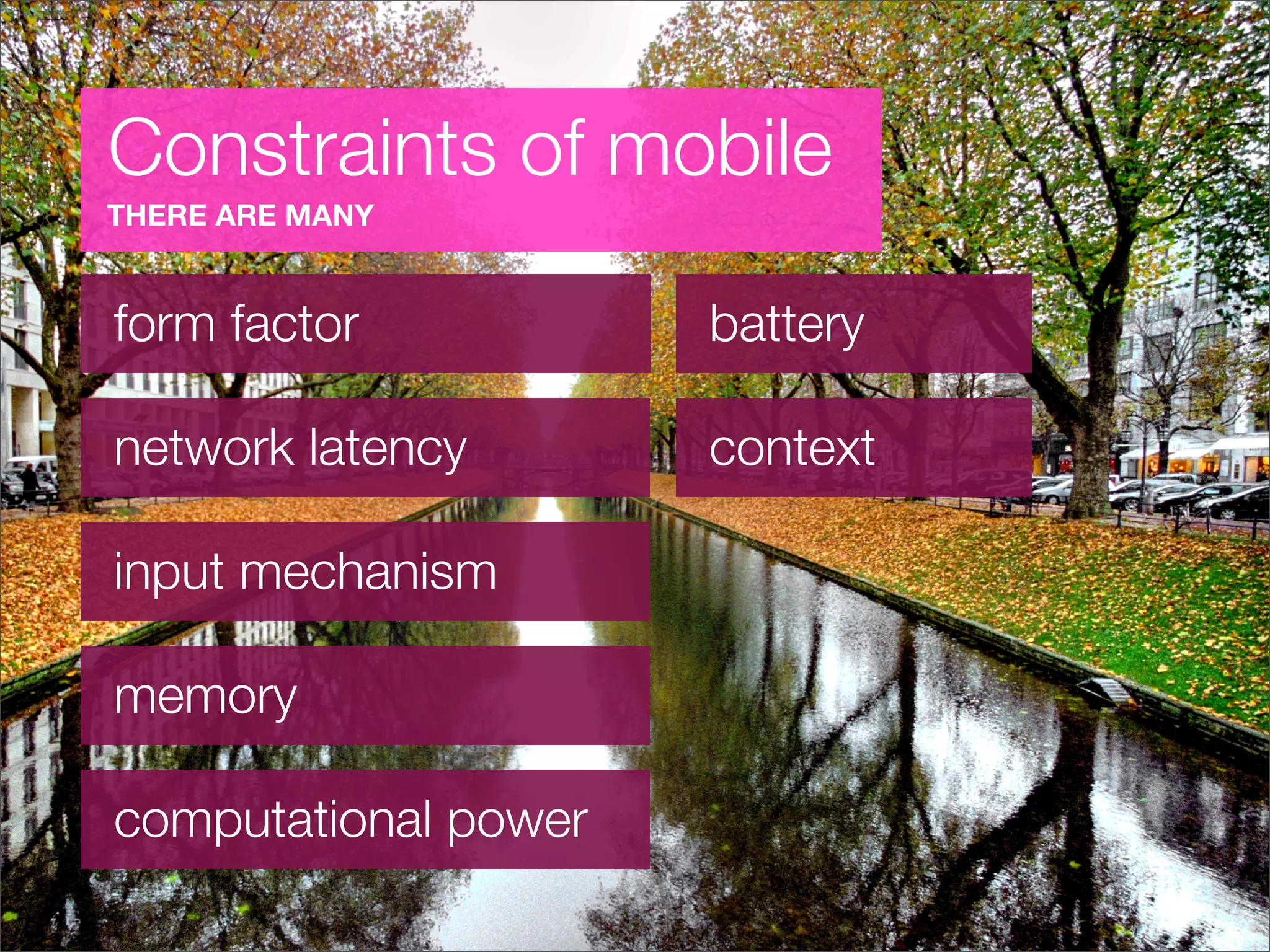
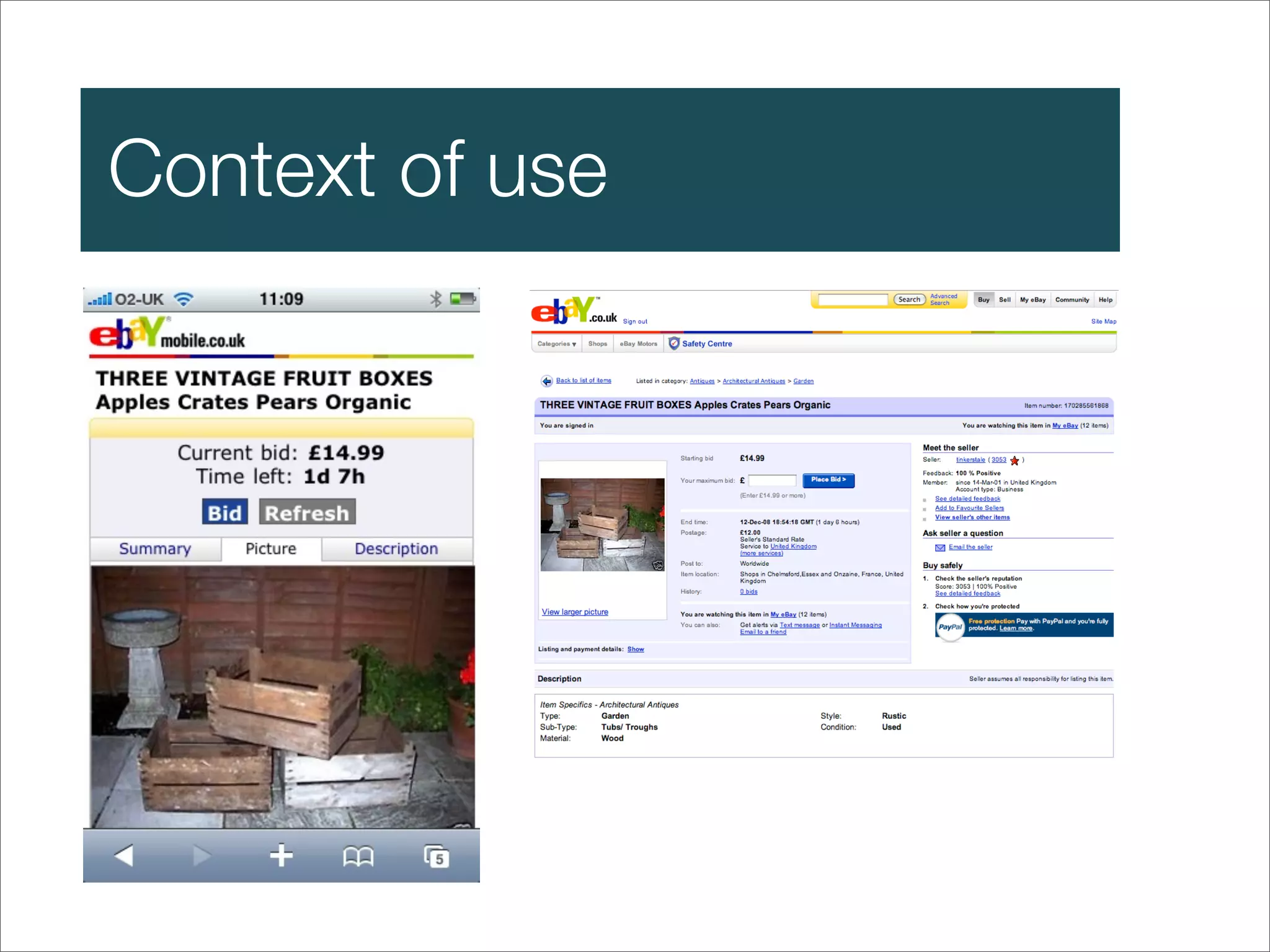
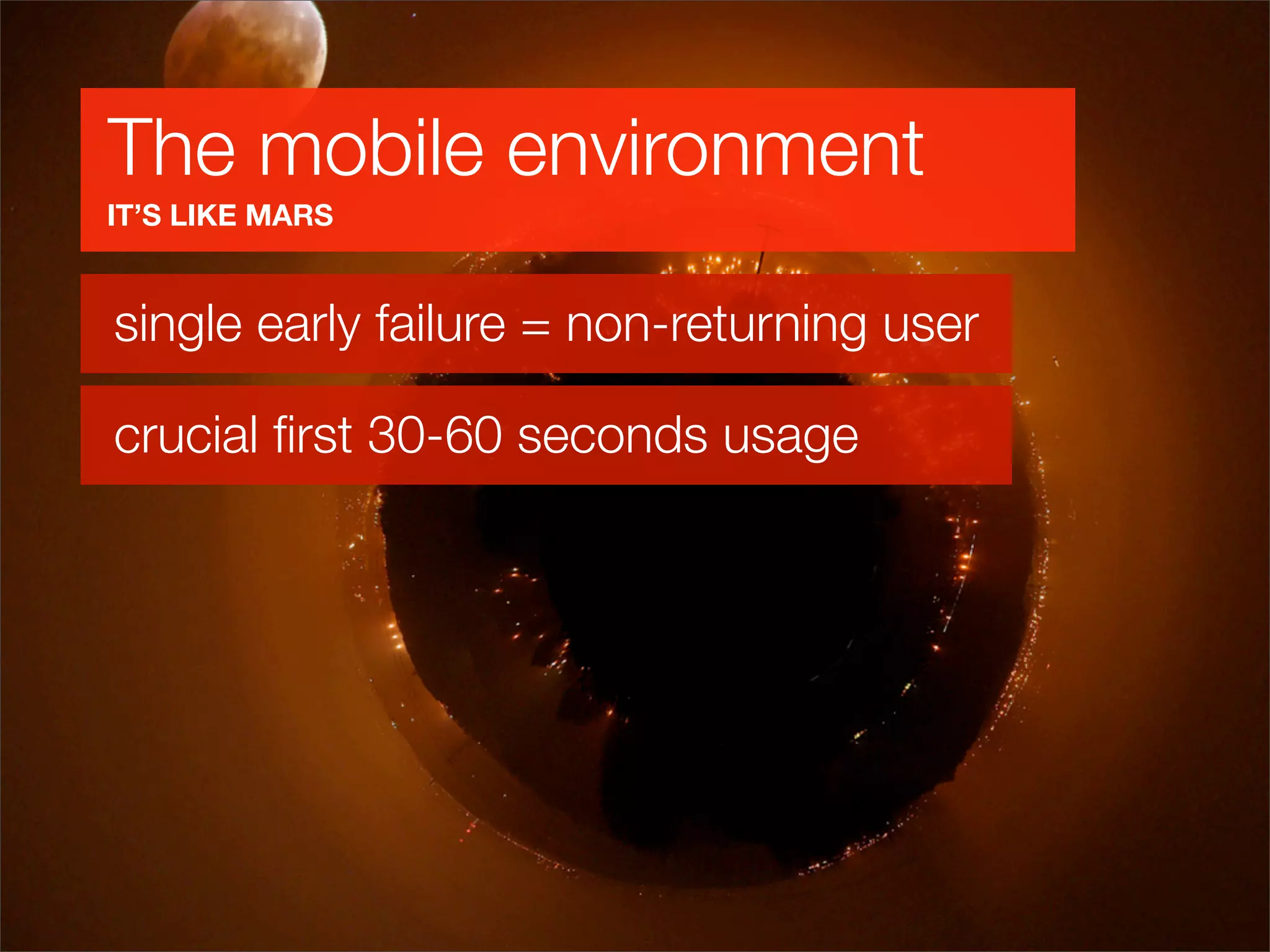
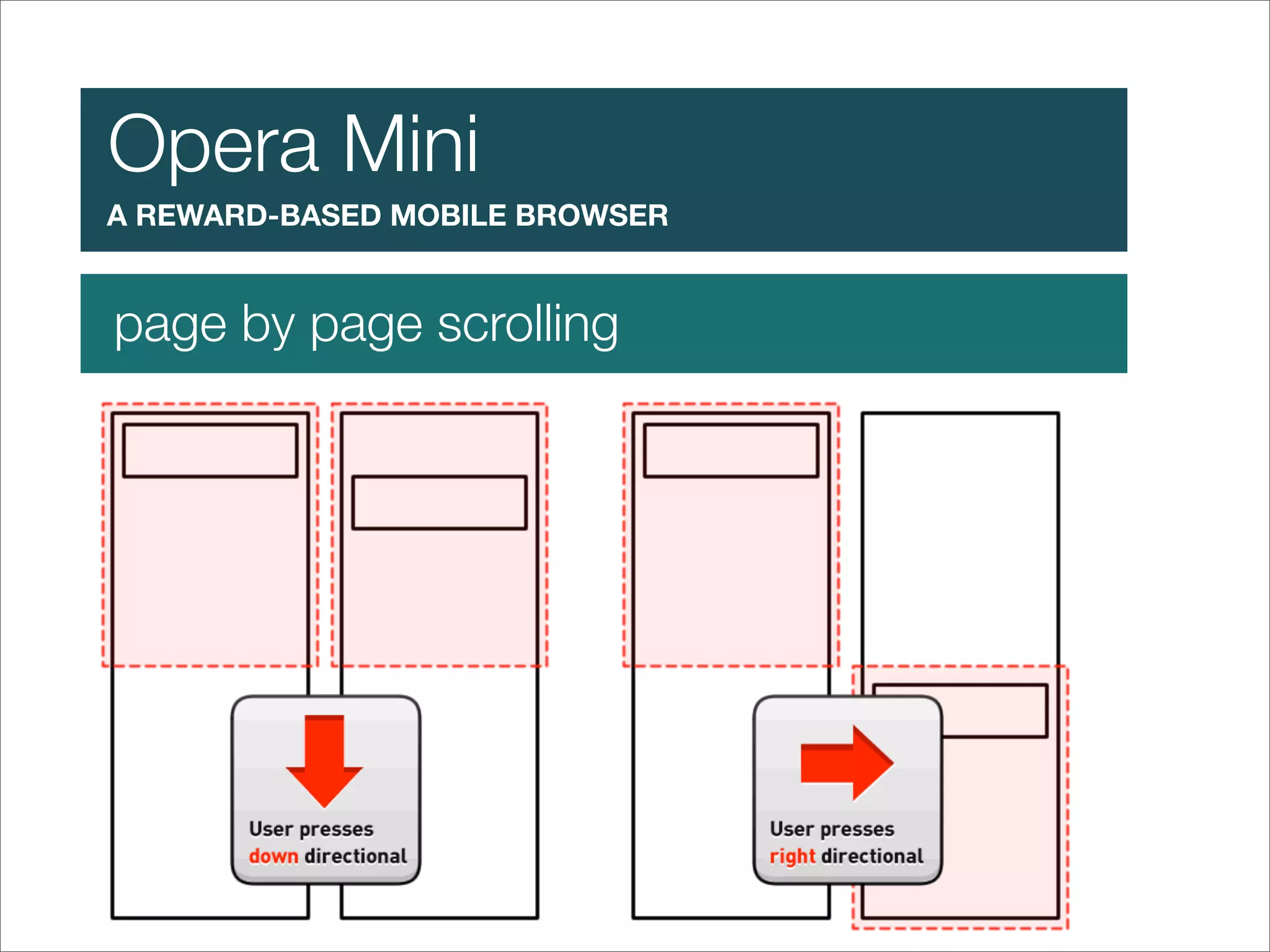
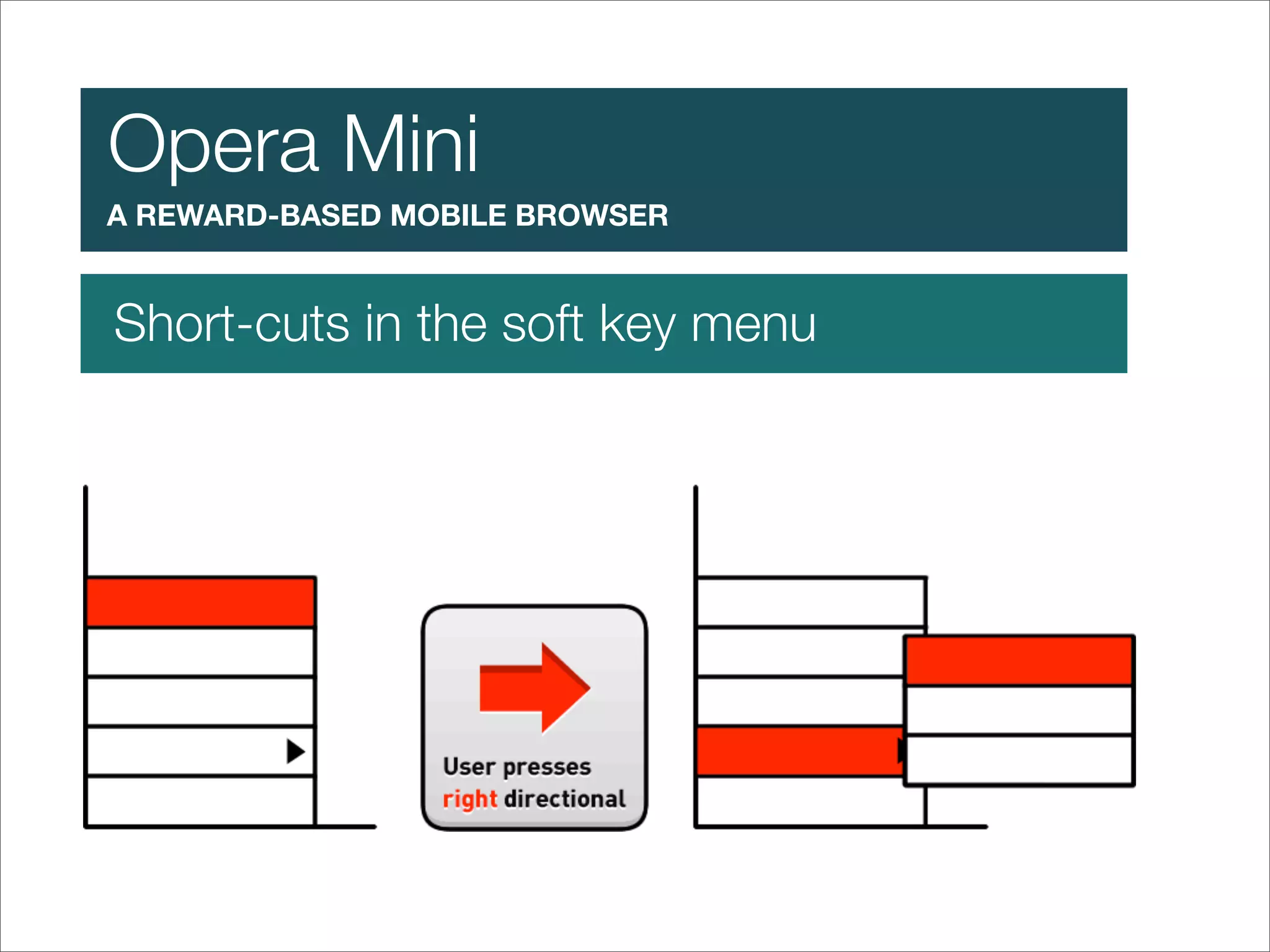
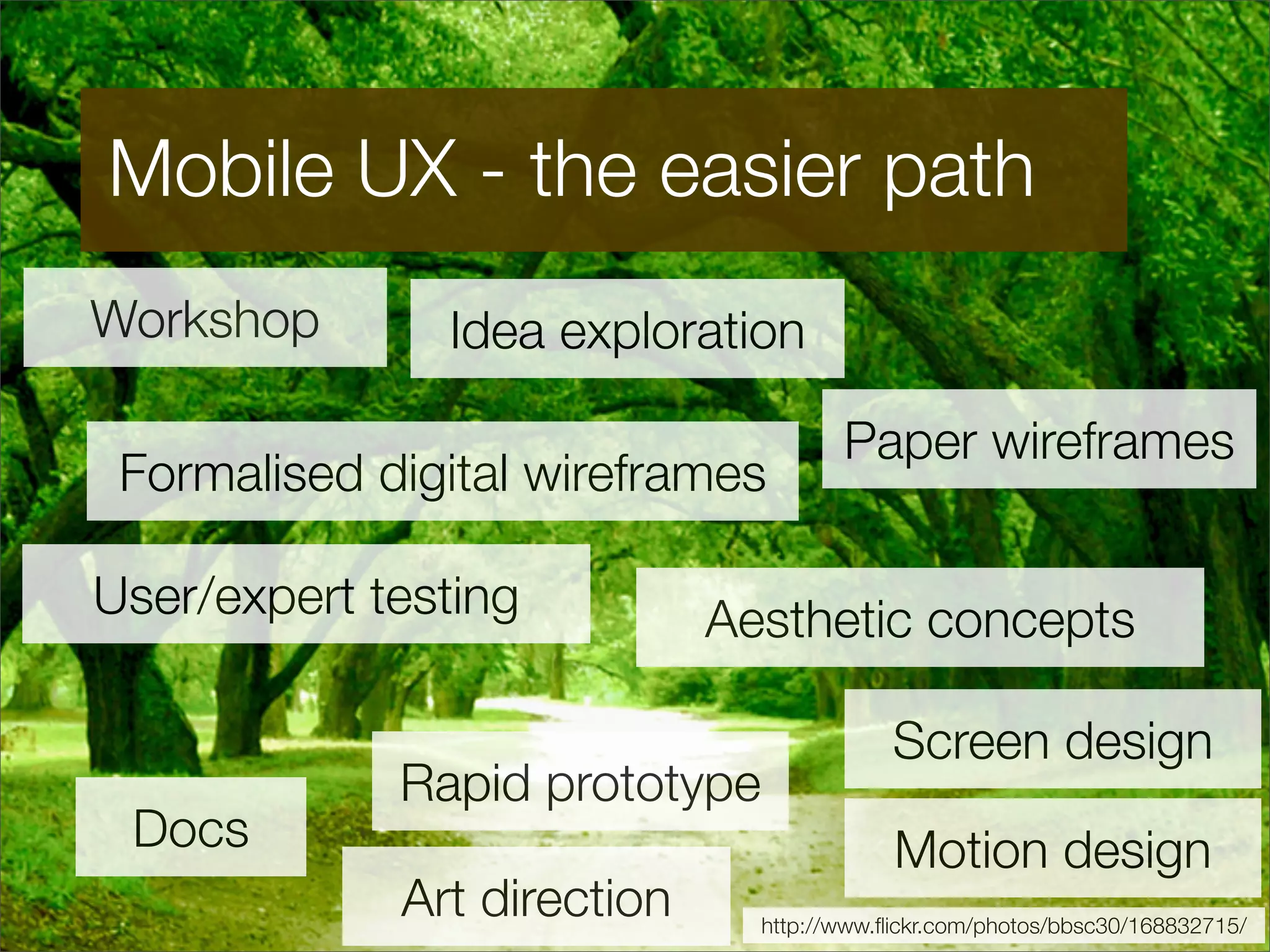
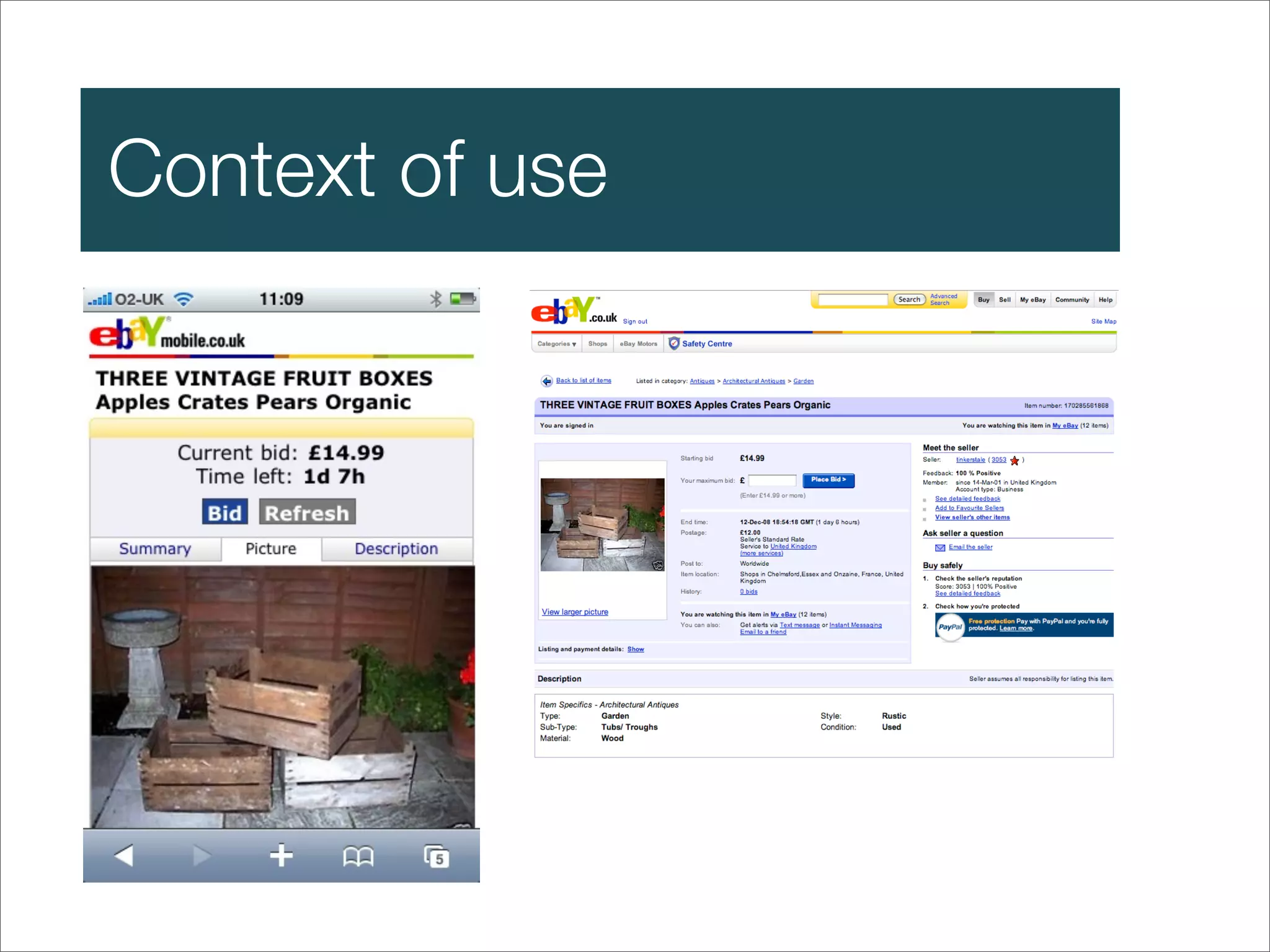
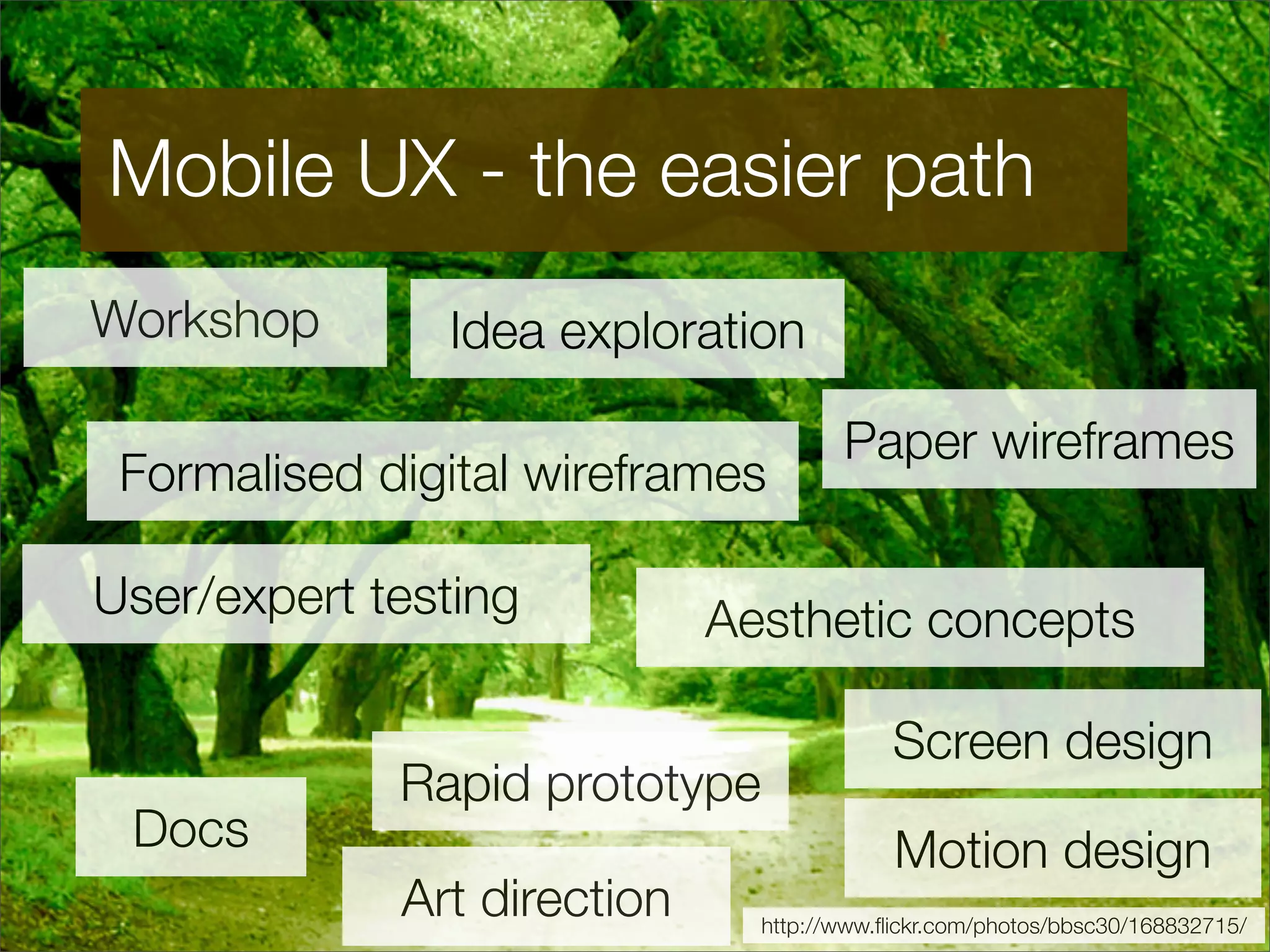
The document discusses the intricacies of designing user experiences for mobile devices, emphasizing the unique constraints of mobile environments and user behaviors. It highlights the importance of simplicity, rapid prototyping, and user testing to create effective interfaces that reduce surprises and maximize ease of use. The author, Antony Ribot, shares his insights on creating polished, intuitive designs that cater to diverse handset specifications and user needs.