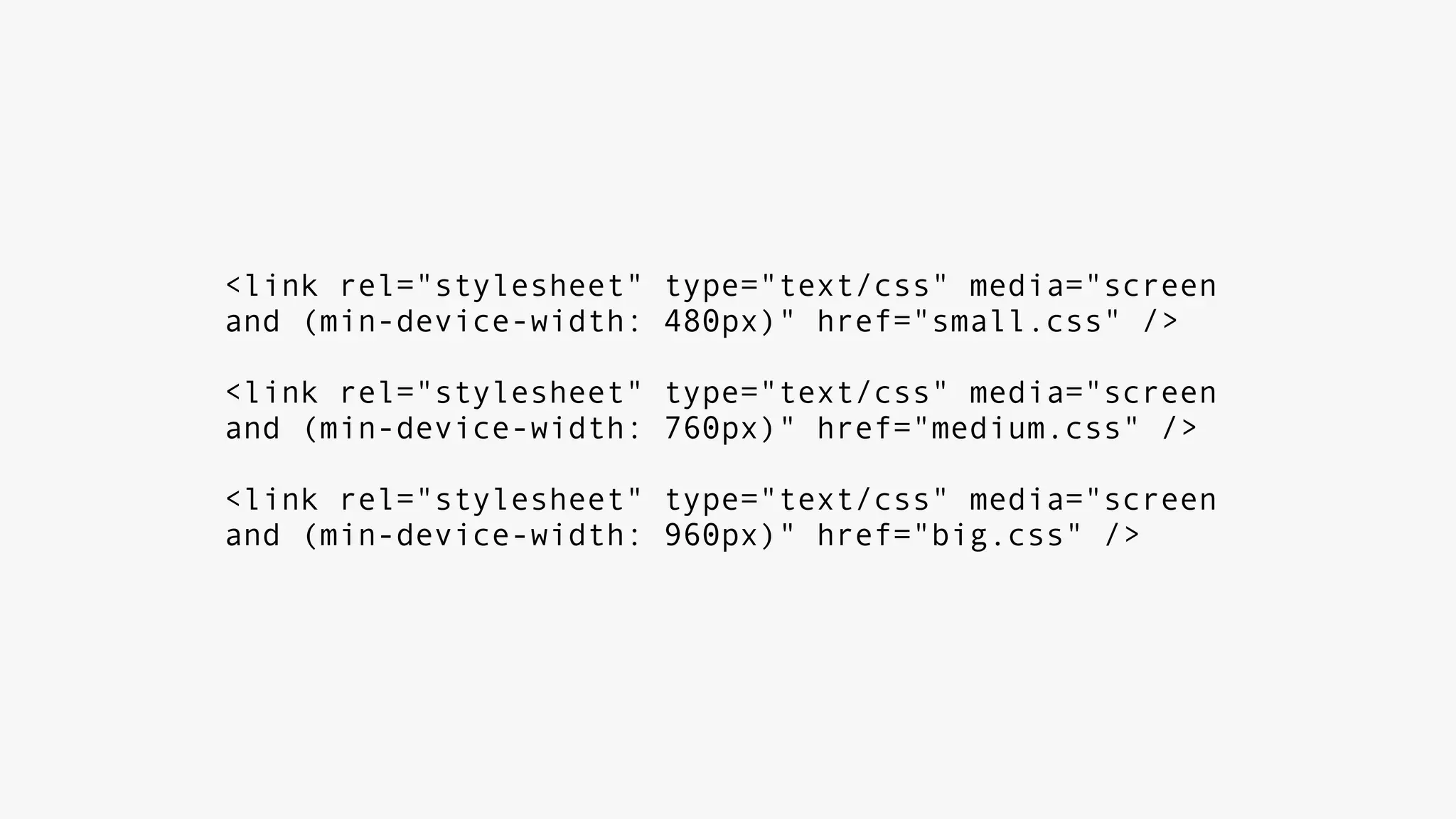
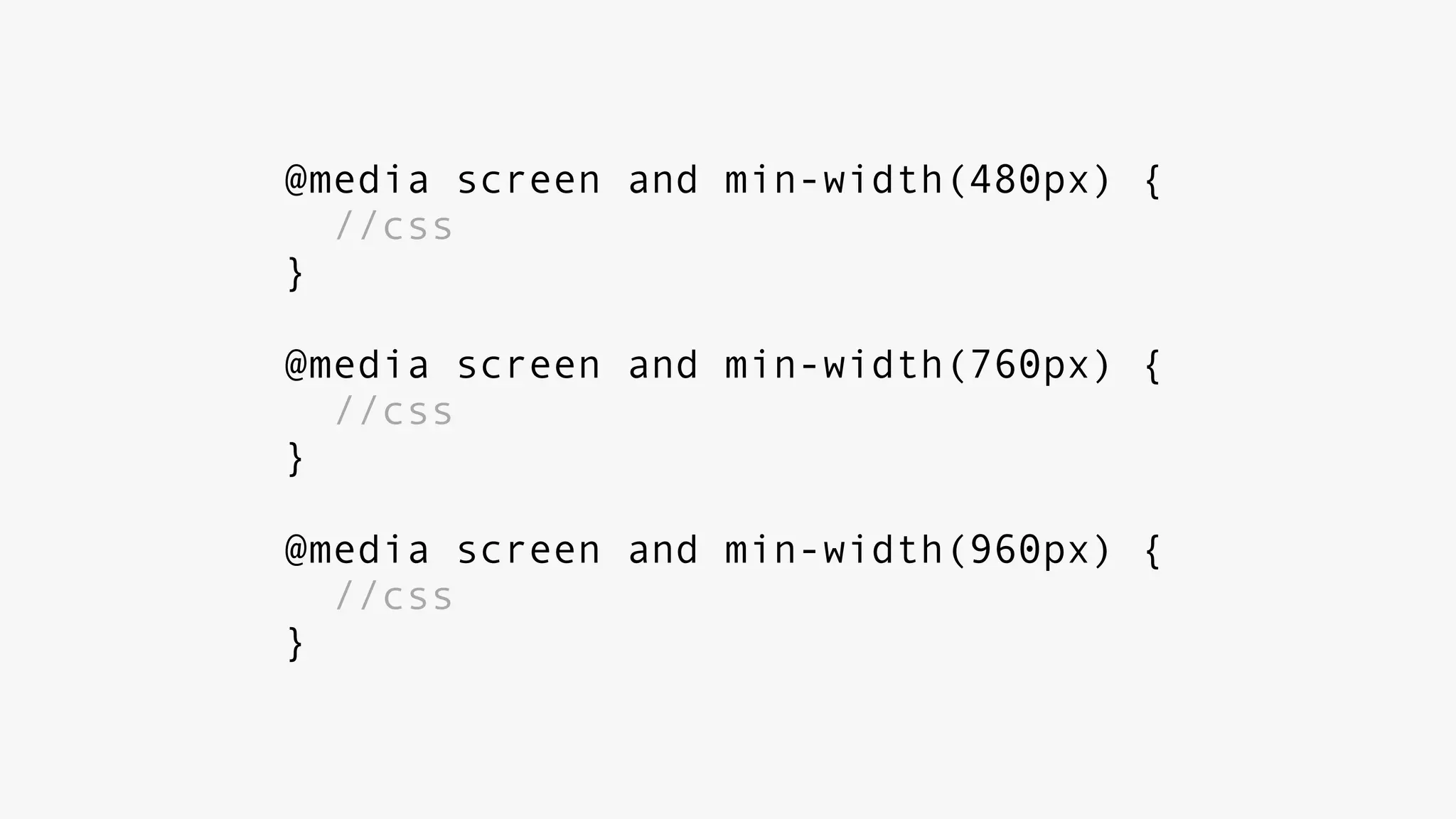
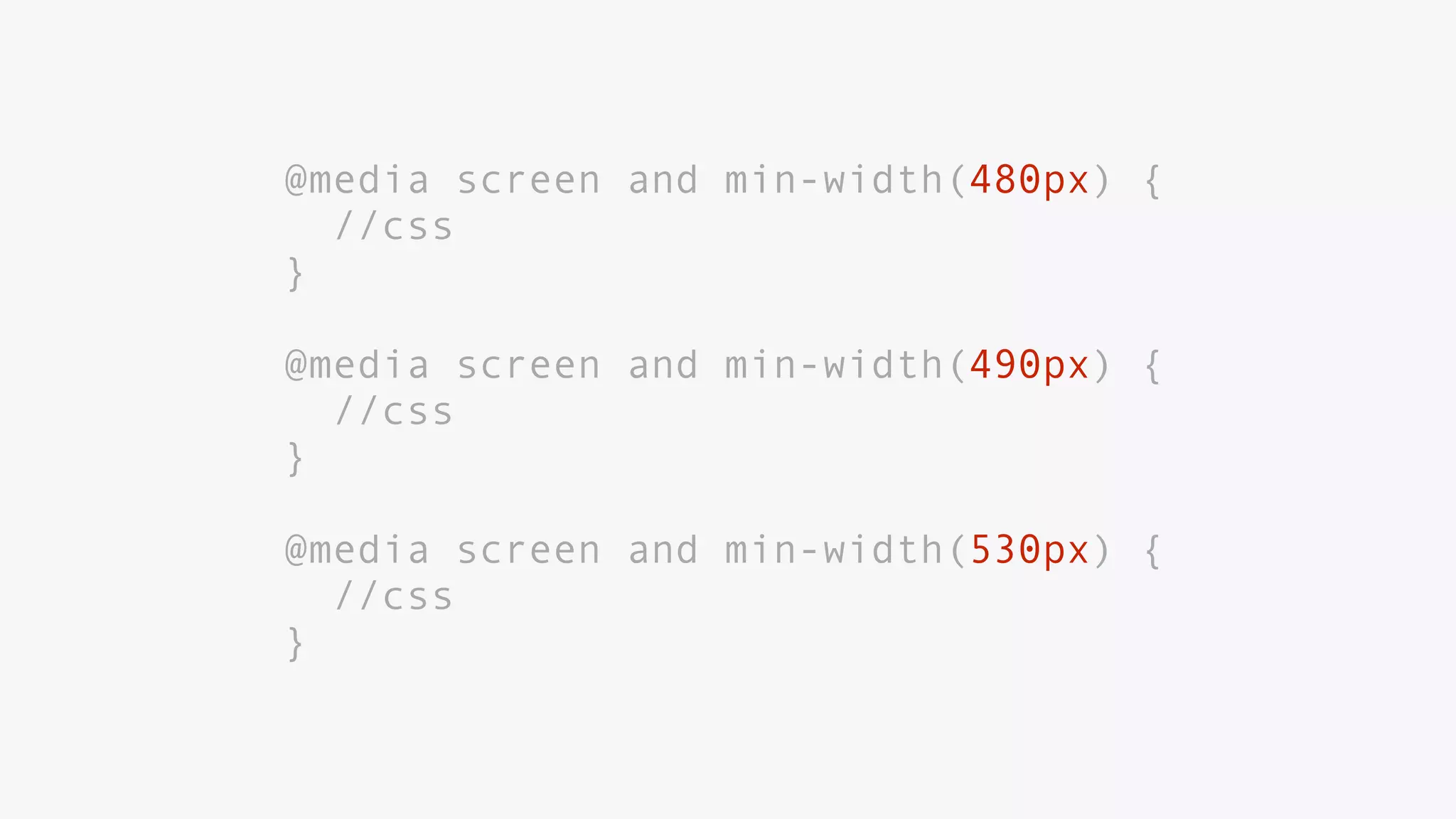
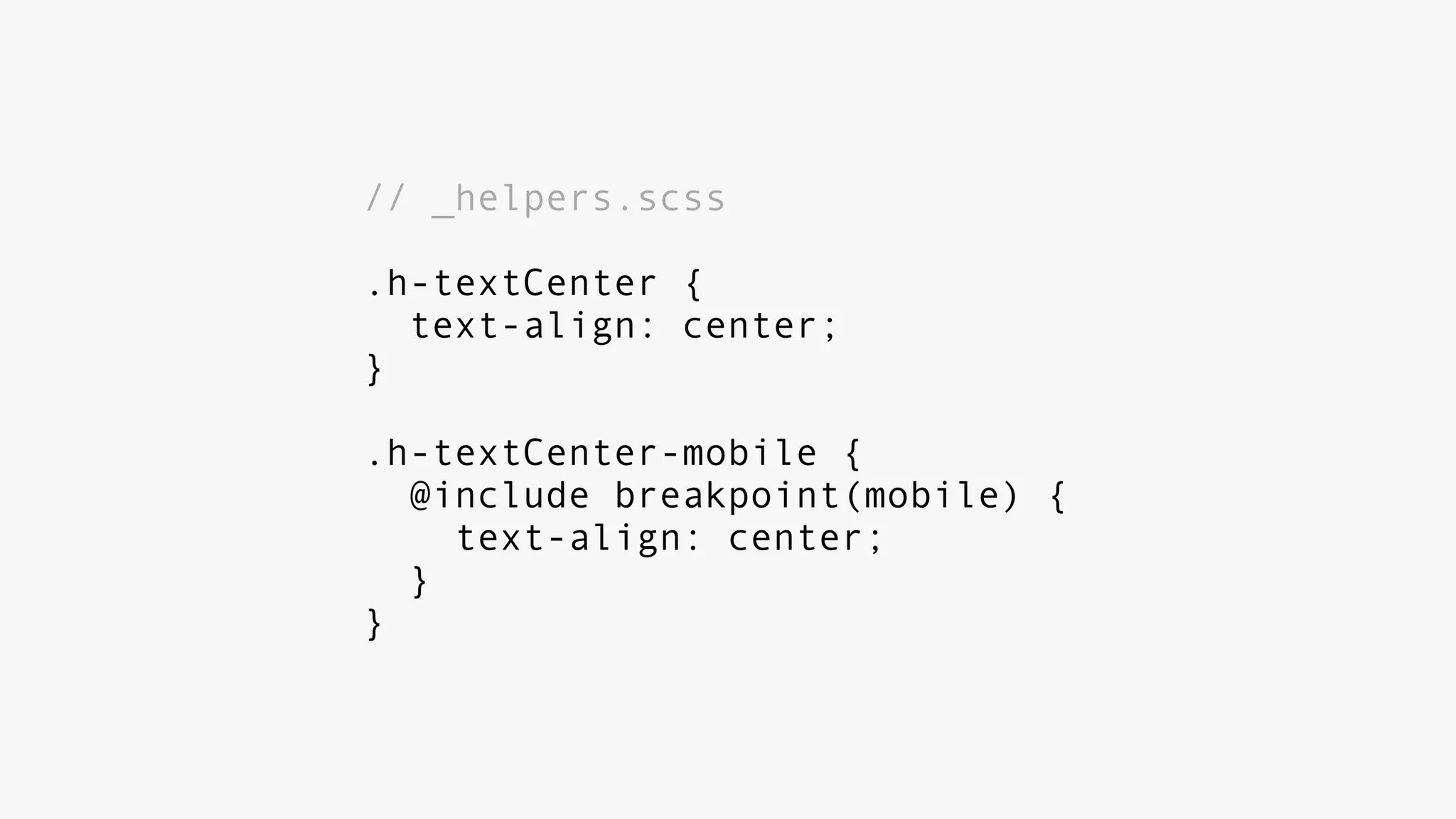
The document discusses the principles of responsive web design (RWD), introduced by Ethan Marcotte, highlighting key elements like fluid grids, flexible images, and media queries. It emphasizes the importance of adapting designs for various devices and encourages the use of preprocessors and modular CSS for maintaining large projects. The document concludes with reflections on the evolving landscape of web design and the necessity of creating user-friendly experiences across all platforms.