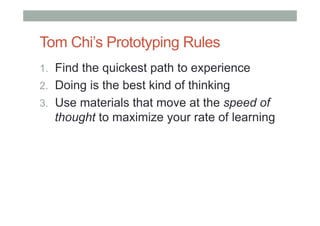
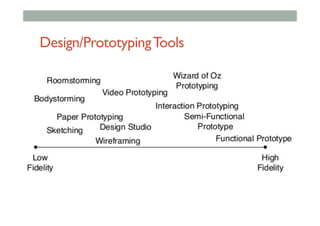
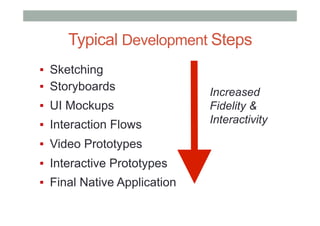
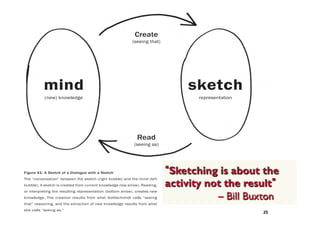
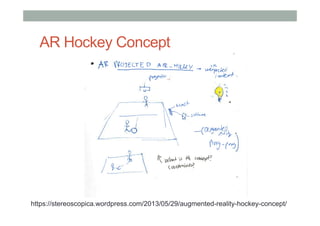
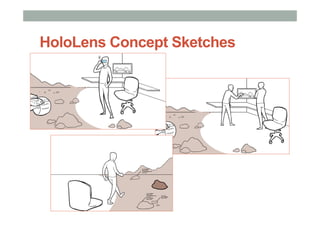
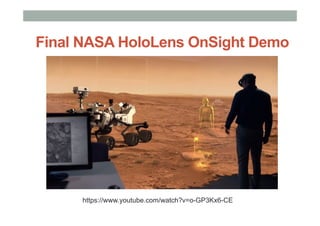
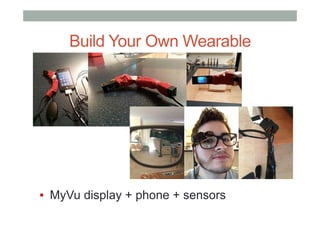
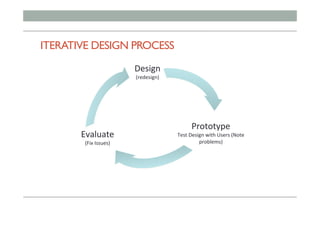
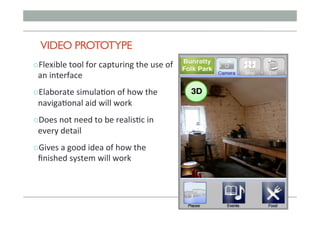
The document discusses rapid prototyping techniques for augmented reality (AR) design, emphasizing the importance of user experience and iterative processes. Key concepts include various prototyping methods such as sketching, paper prototyping, and interactive wireframes, alongside tools to facilitate user testing and feedback. It highlights Tom Chi's prototyping rules, advocating for speed and hands-on experience in the design process, ultimately aiming to keep the user at the core of AR interface development.