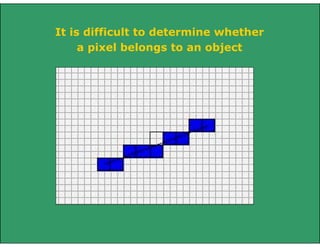
The document describes algorithms for scan converting lines and circles in raster graphics.
For line drawing, it discusses direct solutions, the digital difference analyzer (DDA) algorithm, and the midpoint line algorithm. The midpoint line algorithm uses incremental calculations and the sign of a decision variable to determine whether to select the east or northeast pixel at each step.
For circle drawing, it describes using the implicit equation and symmetry to scan convert circles centered at the origin. It then presents the midpoint circle algorithm, which similarly uses a decision variable and incremental updates to select between the east and southeast pixels at each step.




























![X=Xmin
NE
[Xmin, round(m.Xmin + b)]
P
[Xmin, m.Xmin + b]
M
E
Q
Y=Ymin
Intersection of a line with a vertical
edge of the clip rectangle](https://image.slidesharecdn.com/linecircledraw-140207090222-phpapp01/85/Line-circle-draw-29-320.jpg)
![X=Xmin
NE
[Xmin, round(m.Xmin + b)]
P
E
[Xmin, m.Xmin + b]
M
Q
Y=Ymin
No problem in this case to round off the
starting point, as that would have been a point
selected by mid-point criteria too.
Select P by rounding the intersection point
coordinates at Q.](https://image.slidesharecdn.com/linecircledraw-140207090222-phpapp01/85/Line-circle-draw-30-320.jpg)
![X=Xmin
NE
[Xmin, round(m.Xmin + b)]
P
E
[Xmin, m.Xmin + b]
Q
M
Y=Y
min
What about dstart?
If you initialize the algorithm from P, and
then scan convert, you are basically changing “dy”
and hence the original slope of the line.
Hence, start by initializing from d(M), the
mid-point in the next column, (Xmin+ 1), after
clipping).](https://image.slidesharecdn.com/linecircledraw-140207090222-phpapp01/85/Line-circle-draw-31-320.jpg)

![Intersection of line with edge and then
rounding off produces A, not B.
To get B, as a part of the clipped line:
Obtain intersection of line with (Ymin - 1/2)
and then round off, as
B = [round(X|Ymin-1/2), Ymin]](https://image.slidesharecdn.com/linecircledraw-140207090222-phpapp01/85/Line-circle-draw-33-320.jpg)





























