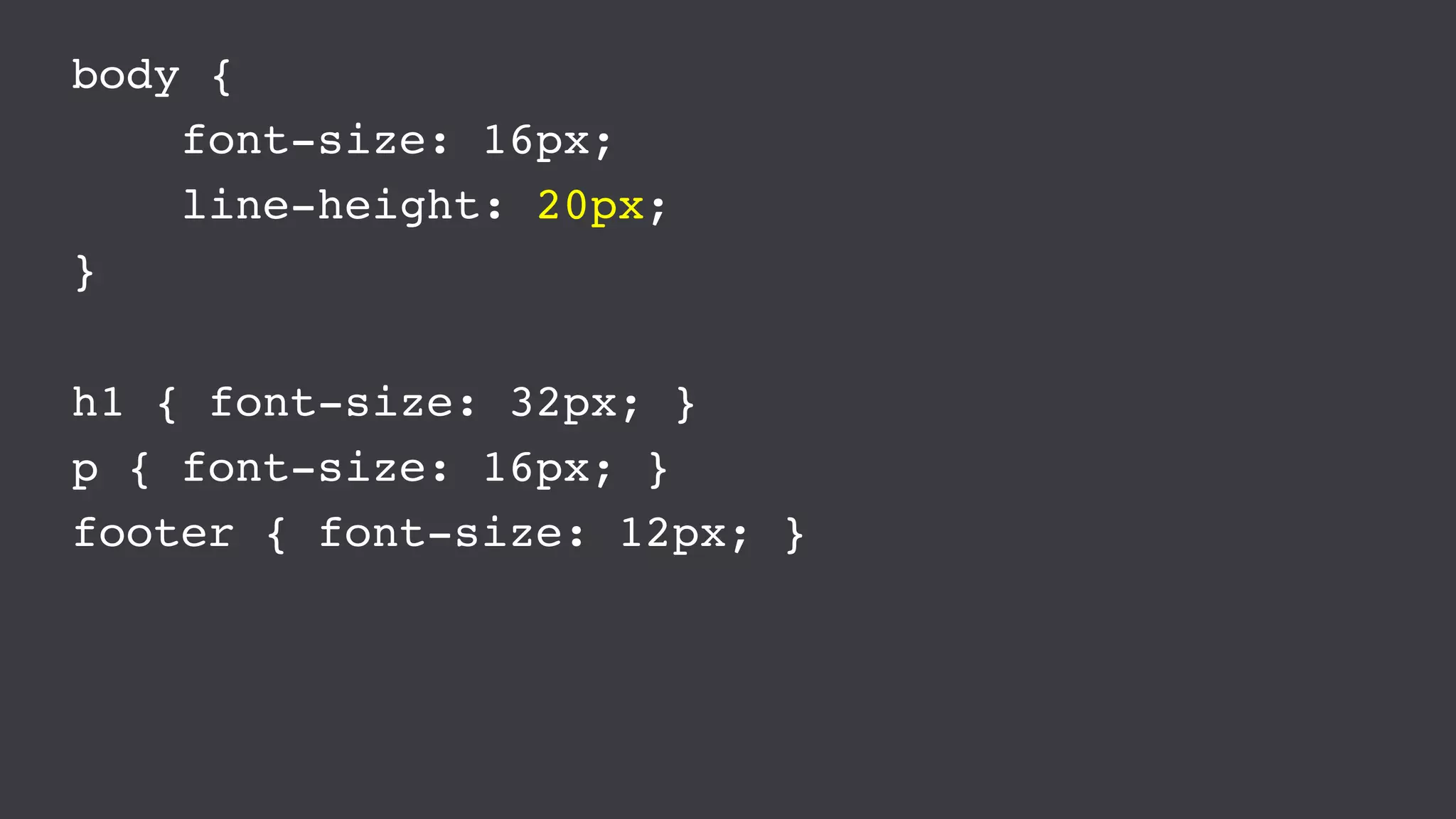
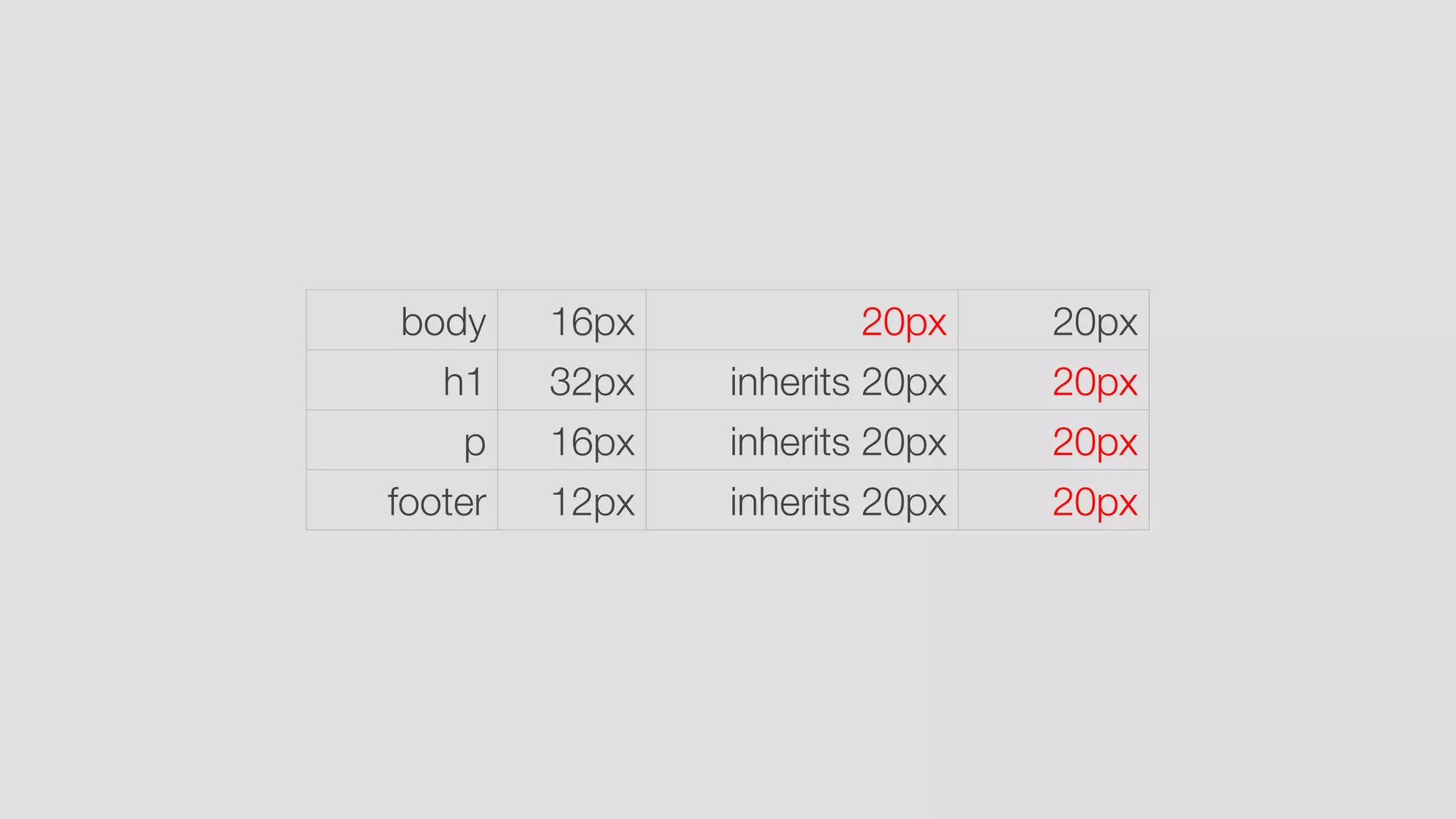
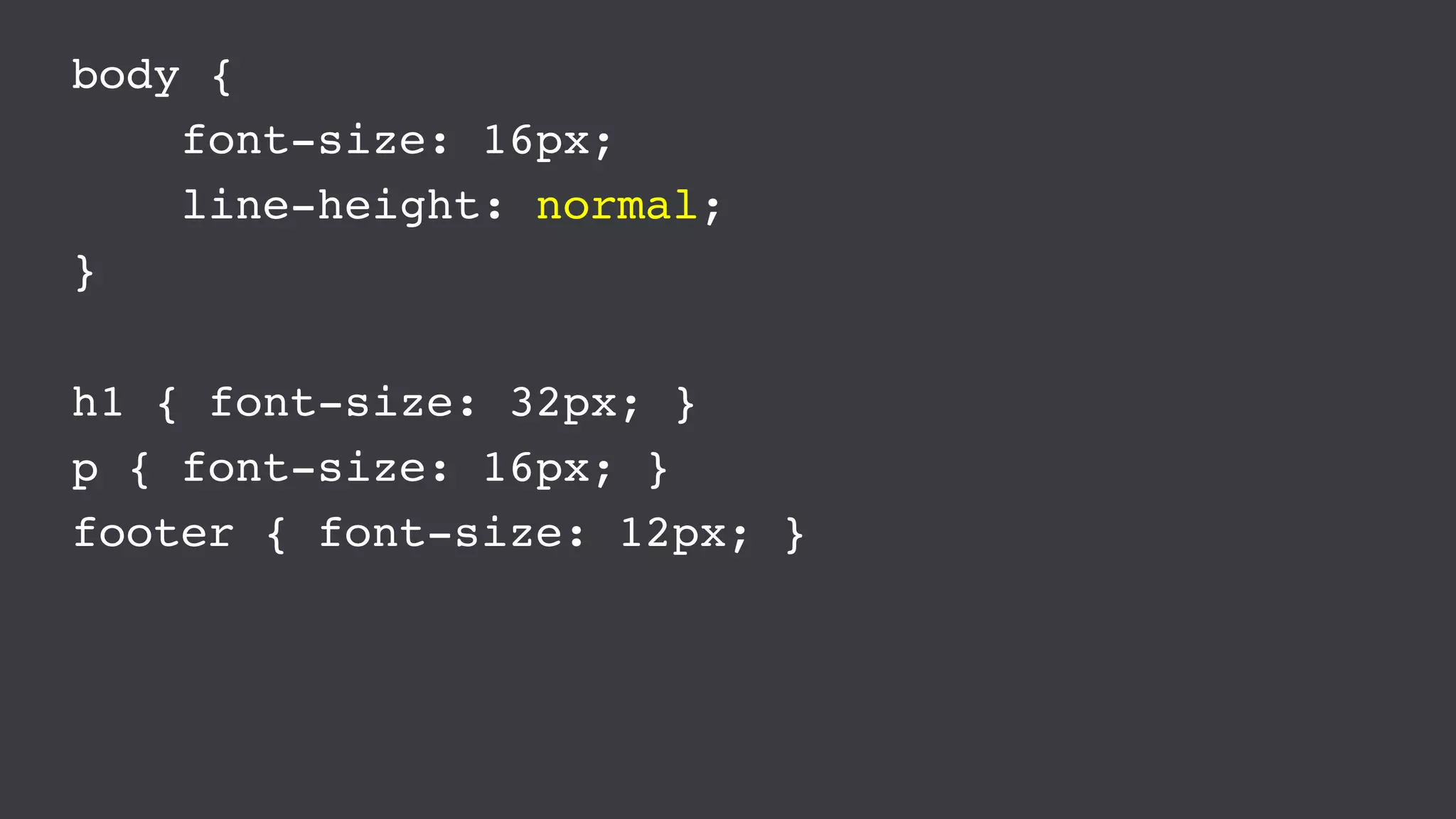
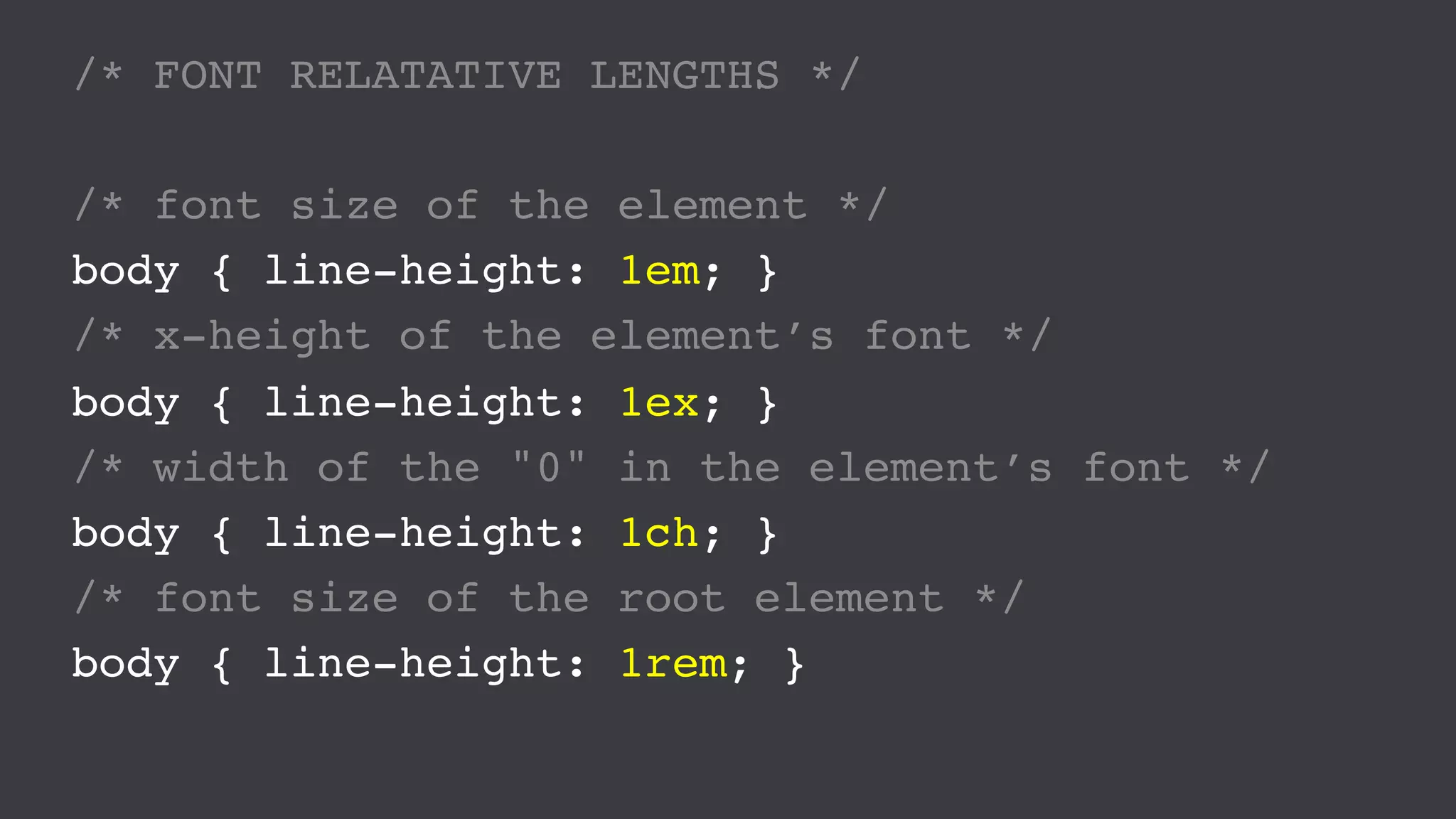
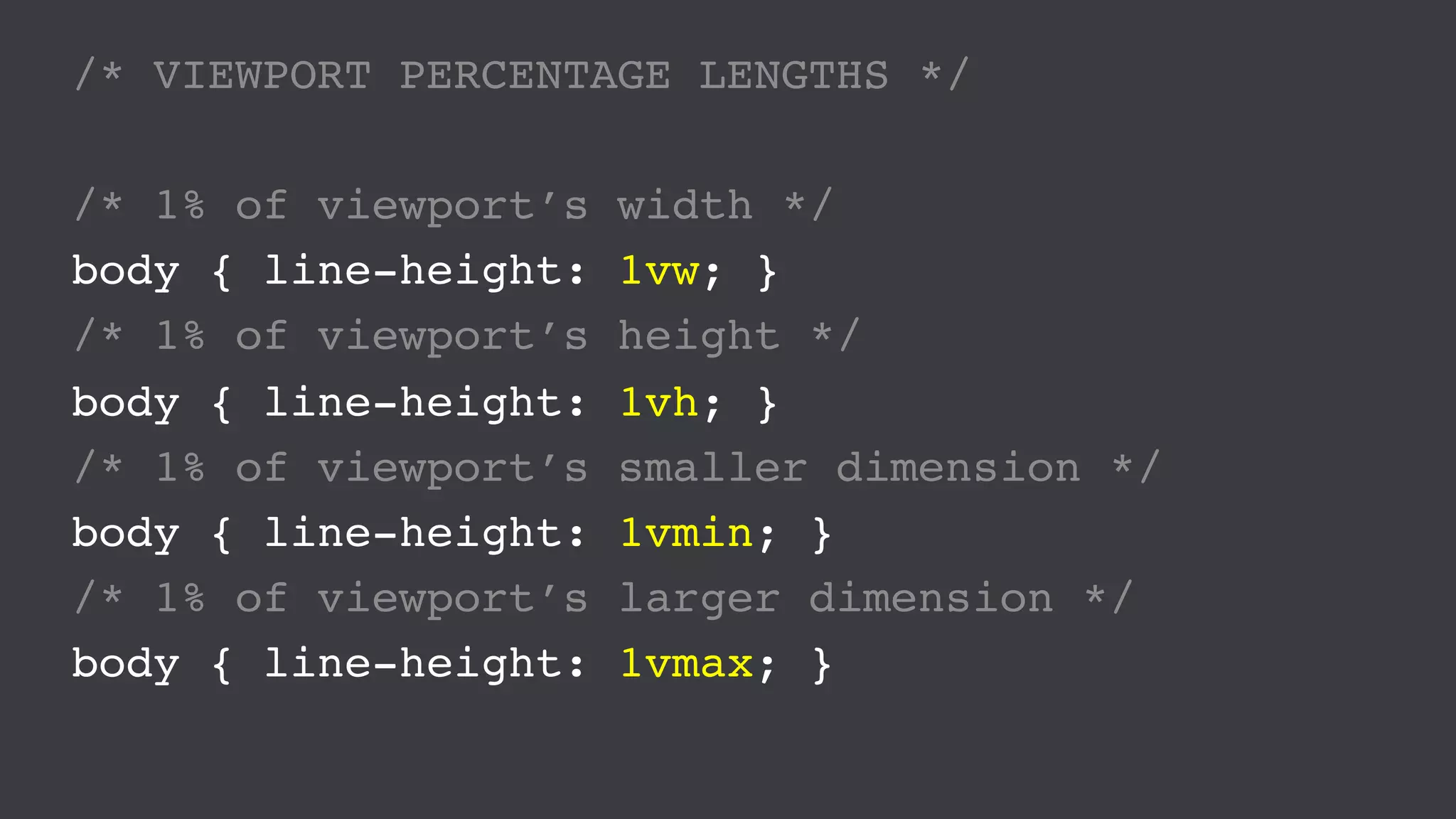
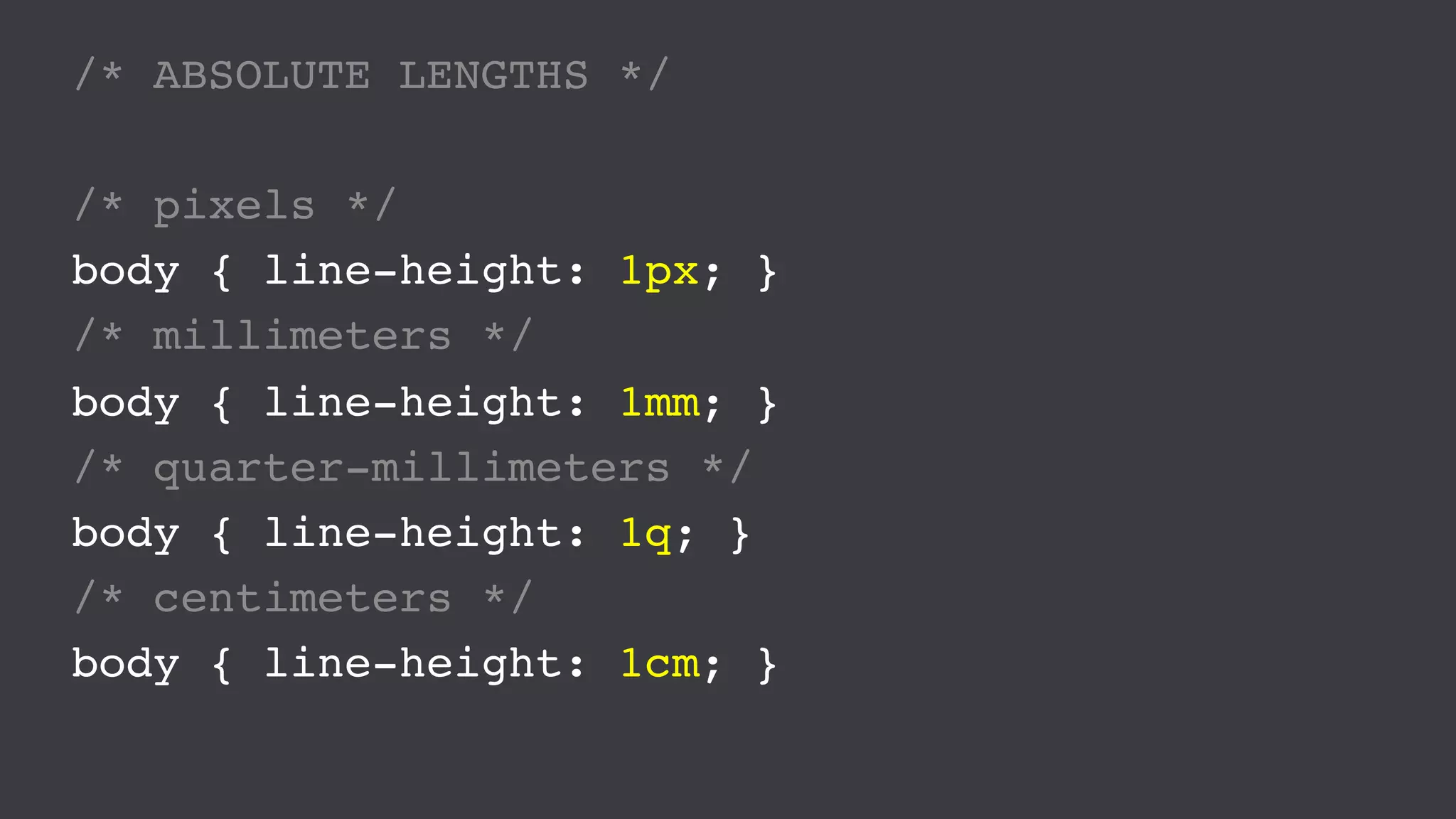
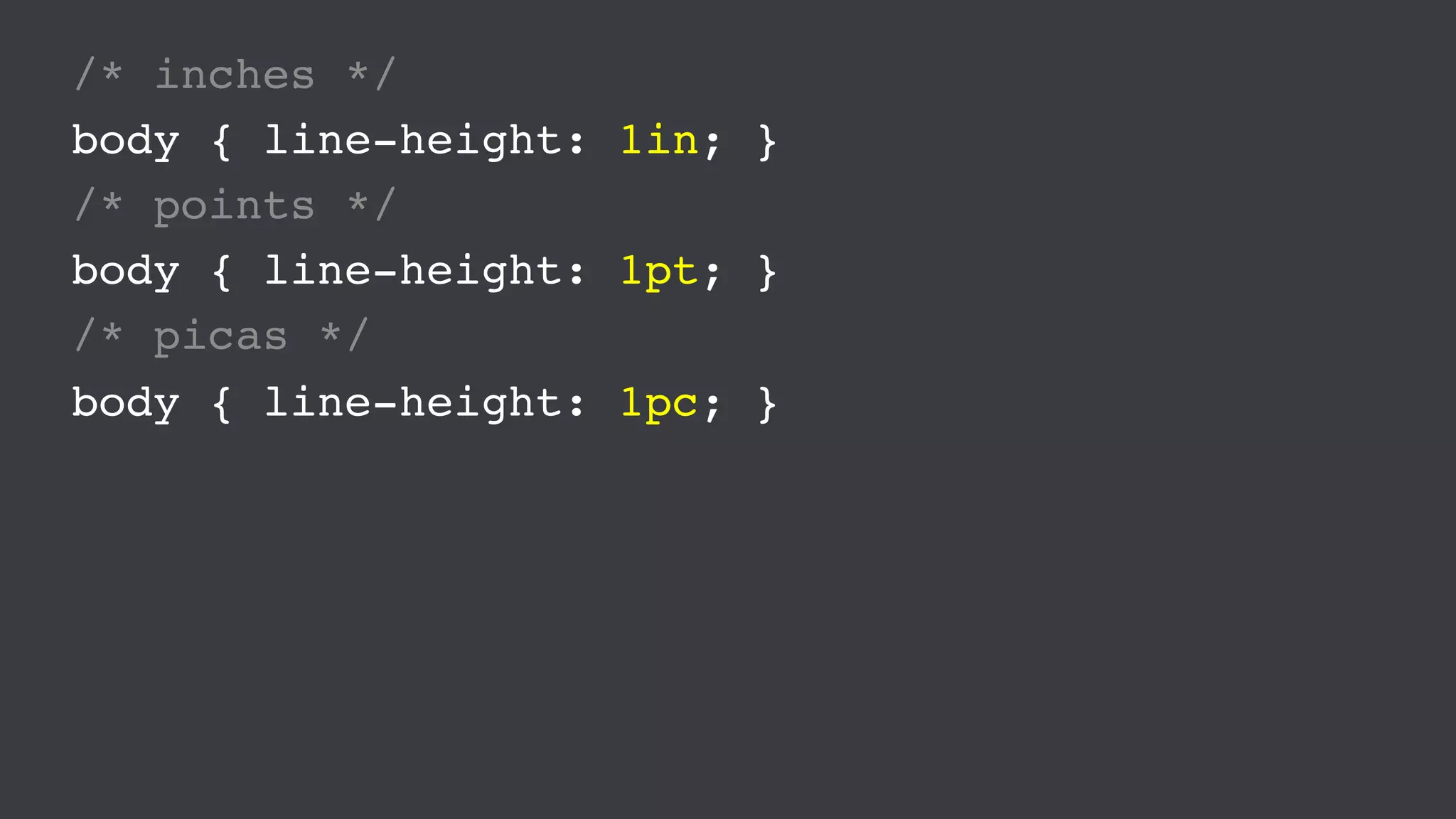
The document discusses the importance of the 'line-height' property in CSS for enhancing readability and controlling vertical rhythm in layouts. It details various methods of specifying line-height, including keywords, numbers, percentages, and lengths, along with their inheritance and effects on inline boxes. The document also touches on ideal line-height suggestions based on user testing and WCAG guidelines for different content types.








































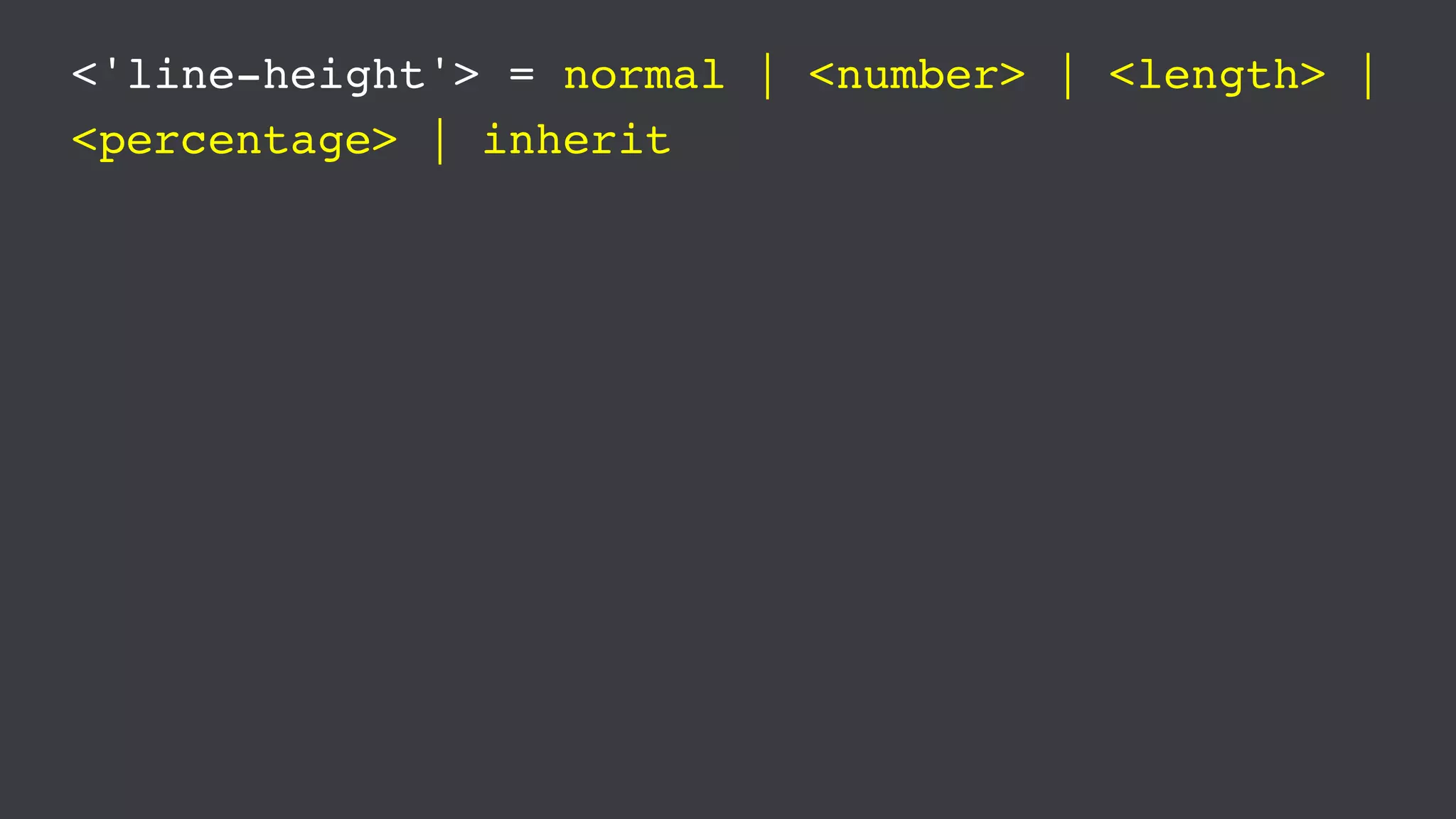
![<'font'> = [ [ <'font-style'> || <'font-variant'>
|| <'font-weight'> ]? <'font-size'> [ / <'line-
height'> ]? <'font-family'> ] | caption | icon |
menu | message-box | small-caption | status-bar |
inherit](https://image.slidesharecdn.com/deep-dive-line-height-v3-160730033225/75/Deep-Dive-into-Line-Height-41-2048.jpg)