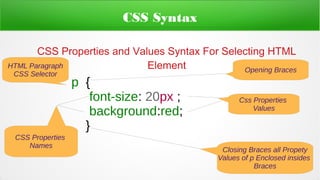
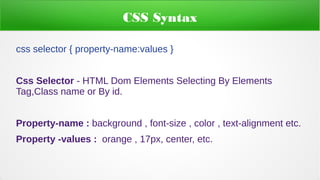
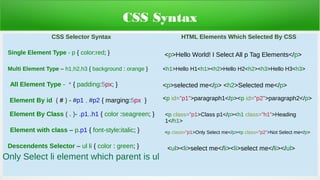
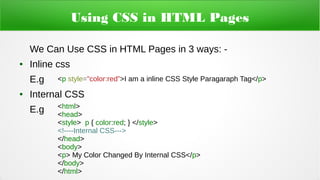
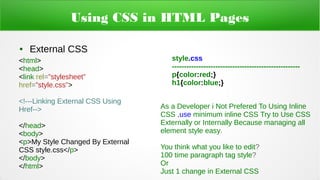
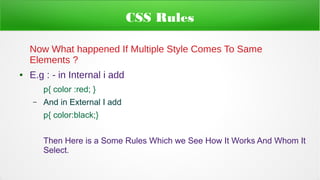
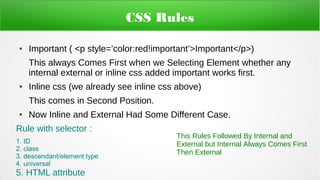
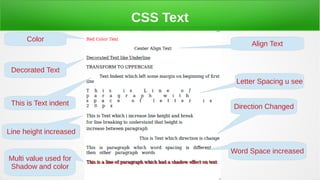
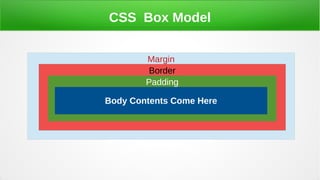
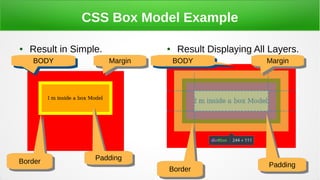
This document provides a comprehensive tutorial on Cascading Style Sheets (CSS), covering various topics including syntax, selectors, and practical examples of using CSS within HTML pages. It explains different methods for applying CSS (inline, internal, and external), and discusses important aspects such as CSS rules, fonts, text formatting, and the CSS box model. The content is structured with code examples to illustrate how to manipulate styles and layout on web pages.