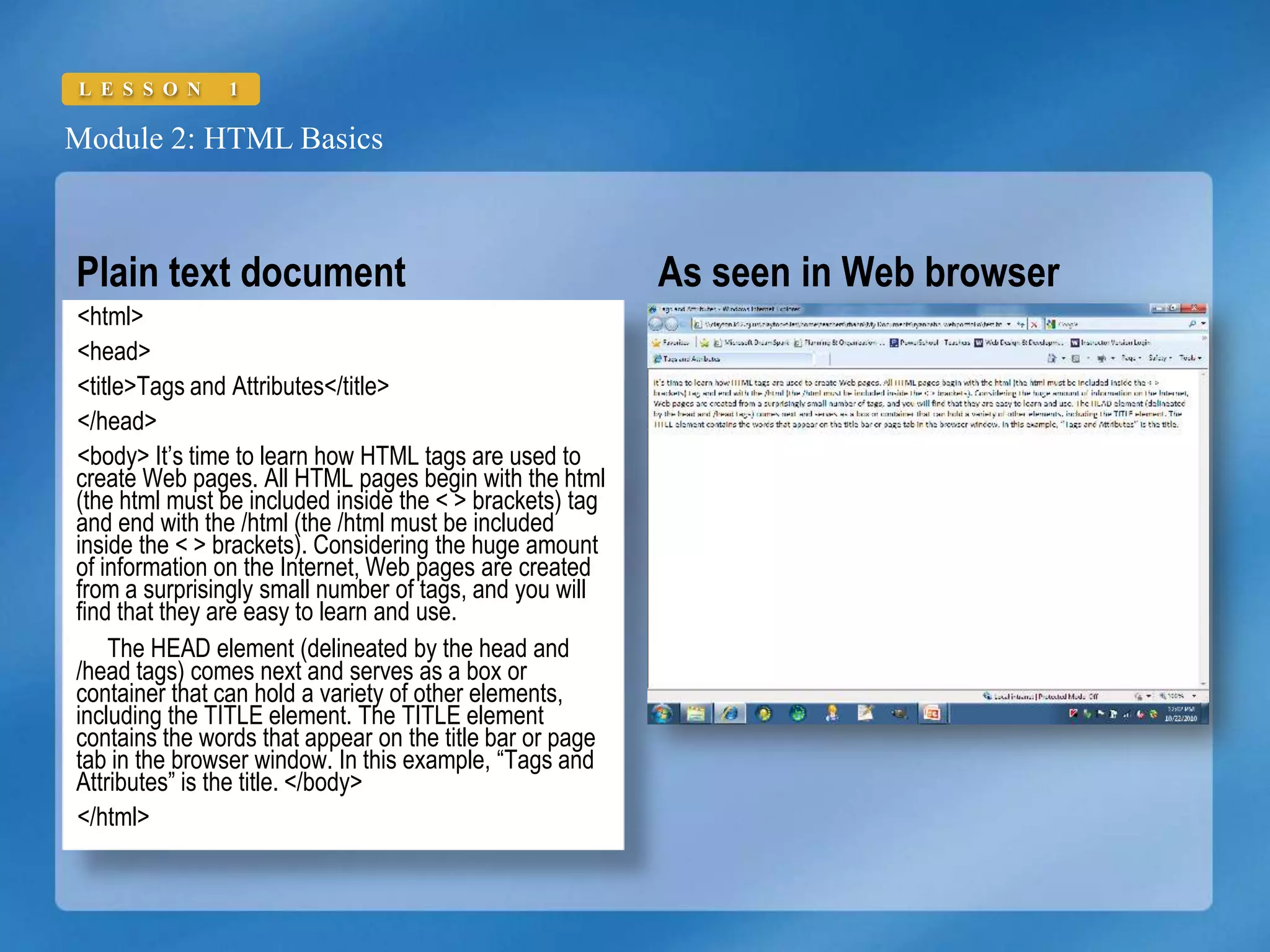
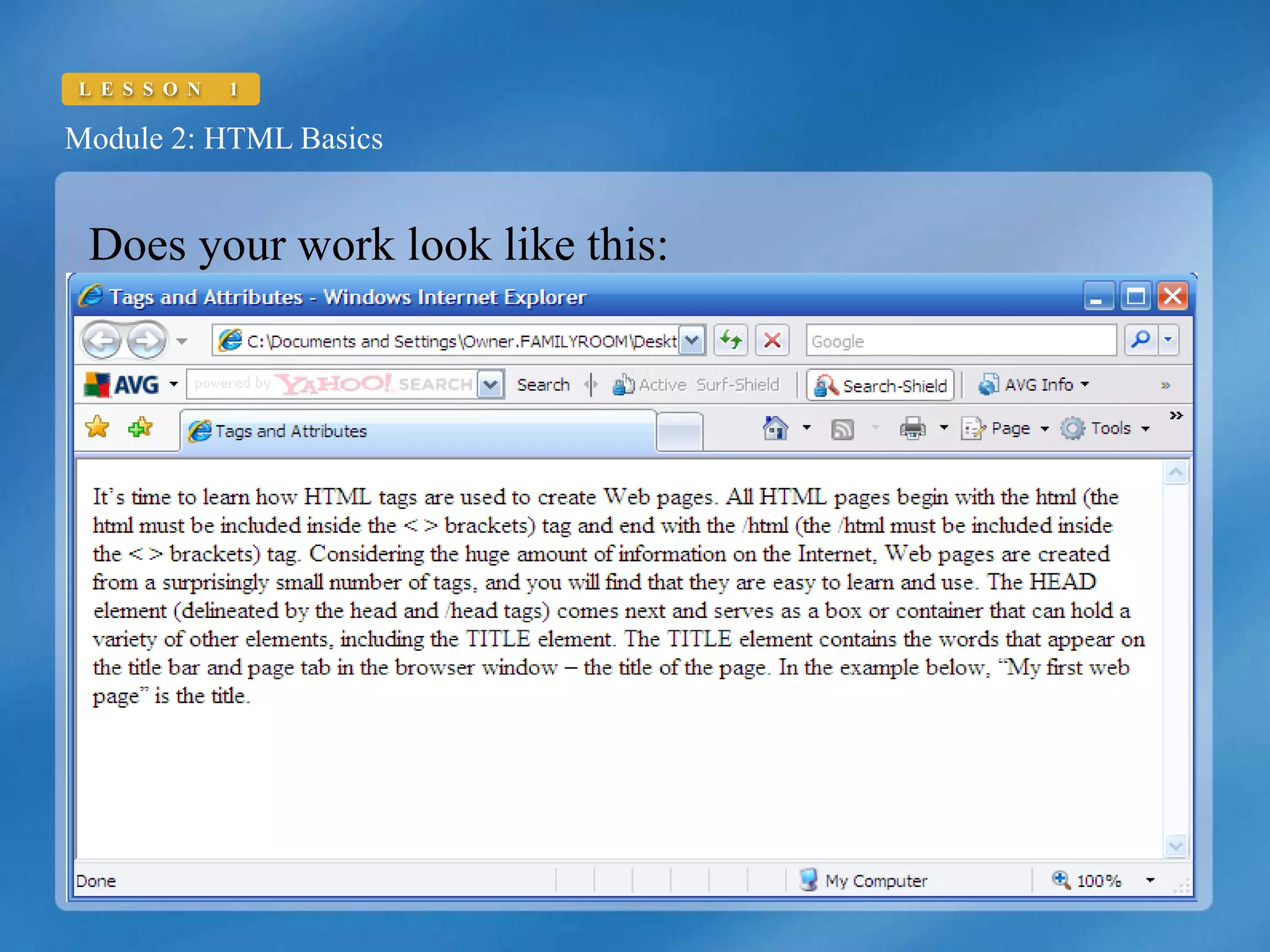
This document provides an overview of HTML basics and introduces key HTML tags and concepts. It discusses how to write HTML code using a text editor, view web pages, and format text using tags like <b>, <i>, and <h1-h6>. It also covers inserting comments, paragraphs, and line breaks to structure pages. The goal is to teach web designers the basic building blocks of HTML to create simple web pages.