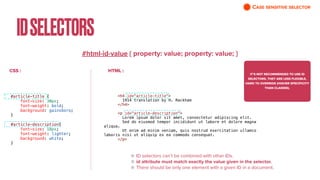
The document discusses different types of CSS selectors that can be used to select and style elements in an HTML document. It covers element selectors, class selectors, ID selectors, attribute selectors, and pseudo-class selectors. Examples are provided for each type of selector to demonstrate how they can be used to select elements and apply CSS styles. Combinators are also discussed, which allow selecting elements based on a specific relationship between them. In summary, the document provides an overview of CSS selector syntax and examples of how different selector types can be used to target elements in an HTML document for styling purposes.








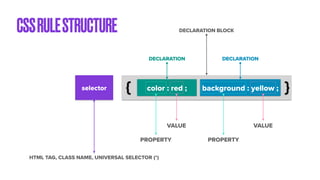
![ATTRIBUTESELECTORS
Match elements that have a certain attribute with any value :
p[class]{
color: purple;
}
Select all p elements that
have a class attribute with
any value and make their text
color purple.
a[href][title]{
color: green;
}
<p class="error">Oups, this page is not available !</p>
Html tag (element)
Attribute
Content
attribute-name="attribute-value"
= End of html tag
<a
href="https://example.com"
title="Example Home Page"
>
Website (with title)
</a>
<a
href="https://new-site.com"
title="New Site Page"
>
New Website (with title)
</a>
Select any html hyperlink that has both an href and a title attribute (with any value) and make their
text color green.
<a
href="https://my-site.org"
>
Website (without title)
</a>
<a
title="This is not a link"
>
Incorrect link !
</a>](https://image.slidesharecdn.com/cssselectors-220123221206/85/CSS-selectors-9-320.jpg)
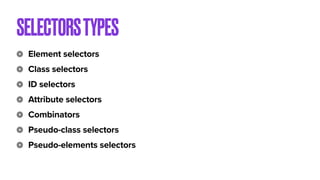
![ATTRIBUTESELECTORS
Match elements that have a certain attribute with an exact value :
<p class="error">Oups, this page is not available !</p>
Html tag (element)
Attribute
Content
attribute-name="attribute-value"
= End of html tag
p[class="error"]{
color: purple;
}
Select all p elements that
have a class attribute with
exactly the value ‘error’ and
make their text color purple.
<a
href="https://example.com"
title="Example Home Page"
>
Website (with title)
</a>
a[href="https://example.com"][title="Example Home Page"]{
color: green;
}
CASE SENSITIVE SELECTOR
<a
href="https://new-site.com"
title="New Site Page"
>
New Website (with title)
</a>
<a
href="https://my-site.org"
>
Website (without title)
</a>
<a
title="This is not a link"
>
Incorrect link !
</a>
Select any html hyperlink that has an href attribute with exactly the value ‘https://example.com’ and a
title attribute with exactly the value ‘Example Home Page’ and make their text color green.](https://image.slidesharecdn.com/cssselectors-220123221206/85/CSS-selectors-10-320.jpg)
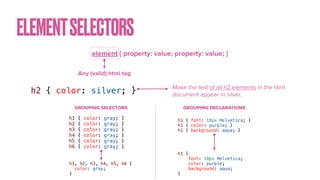
![ATTRIBUTESELECTORS
Matching one word in a space-separated list (~) :
CASE SENSITIVE SELECTOR
<p
class="alert urgent info"
>
The is an information message!
</p>
<p
class="alert urgent warning"
>
The resource took too long to load!
</p>
<p
class="alert urgent error"
>
The service is unavailable at the moment
</p>
p[class~="alert"] {
color: purple;
font-weight: bold;
font-size: 18px;
}
p[class~="warning"] {
color: orange;
font-size: 12px;
}
p[class~="error"] {
color: red;
}
Select all p elements whose class attribute contains the word ‘alert’.
Select all p elements whose class attribute contains the word ‘warning’.
Select all p elements whose class attribute contains the word ‘error’.
a[title~="Nasa"] {
color: green;
font-weight: light;
font-size: 15px;
}
<a
href="https://www.nasa.gov/missions"
title="Nasa Missions Page"
>
Nasa Missions Page
</a>
<a
href="https://www.nasa.gov/"
title="Nasa Home Page"
>
Nasa Home Page
</a>
<a
href="https://www.spacex.com/"
title="Space X Home Page"
>
Space X Home Page
</a>
Space separated list
Space separated list
Space separated list
title="Nasa Missions Page"
title="NasaMissions Page"
title="Nasa-Missions Page"
THE ORDER OF SELECTORS MATTER !
The word only matches inside a space-separated list (case sensitive).
title="nasa Missions Page"](https://image.slidesharecdn.com/cssselectors-220123221206/85/CSS-selectors-11-320.jpg)
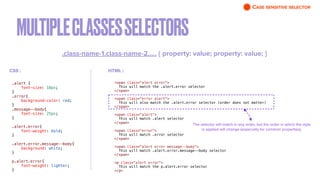
![ATTRIBUTESELECTORS
Matching a substring within an attribute value (*) :
CASE SENSITIVE SELECTOR
THE ORDER OF SELECTORS MATTER !
<h4 class="article-details article-title">
1914 translation by H. Rackham
</h4>
<p class="article-details article-description">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi
ut aliquip ex ea commodo consequat.
</p>
<img
class="article-image"
alt="mission"
src="https://science.nasa.gov/files/science-pink/s3fs-public/styles/
large/public/thumbnails/image/ACE_0.jpg?itok=t2wtXFRN"
/>
h4[class*="details"] {
color: blue;
font-weight: bold;
font-size: 25px;
}
p[class*="details"] {
color: darkgray;
font-weight: light;
font-size: 15px;
}
*[class*="details"] {
text-decoration: underline;
}
*[class*="image"] {
width: 10rem;
height: 10rem;
}
Select all h4 elements whose class attribute contains the
substring ‘details’.
Select all p elements whose class attribute contains the
substring ‘details’.
Select all elements whose class attribute contains the
substring ‘details’.
Select all elements whose class attribute contains the
substring ‘image’.
h4[class~="details"] {
color: blue;
font-weight: bold;
font-size: 25px;
}
~ doesn’t much substring but one word in a
space-separated list.
input[title*="format"] {
background-color: red;
}
<input
type="tel"
title="Telephone number should be formatted as XXX-XXX-XXXX"
pattern="d{3}-d{3}-d{4}"
/>
<input
type="email"
title="Email is a mandatory field"
required
/>
img[class*="image"][alt*="details"] {
width: 20rem;
height: 20rem;
}
img[class~="article-image"][alt*="details"] {
width: 20rem;
height: 20rem;
}
Combining selectors](https://image.slidesharecdn.com/cssselectors-220123221206/85/CSS-selectors-12-320.jpg)
![ATTRIBUTESELECTORS
Matching a substring at the beginning of an attribute value (^) :
CASE SENSITIVE SELECTOR
<img
class="article-details article-image"
alt="ps5-console"
src="https://pbs.twimg.com/media/EiGQrbFXsAAzrpq?format=jpg&name=small"
/>
<img
class="article-details article-image"
alt="xbox-activision"
src="https://image.jeuxvideo.com/medias-md/164253/1642526486-8301-card.jpg"
/>
<img
class="article-details article-image"
alt="xbox-serie-x"
src="https://static.actu.fr/uploads/2019/04/8c976cba-12d8-42ca-b419-c177f84b66bf.jpg"
/>
<img
class="article-details article-image"
alt="kindle-paperwhite"
src="https://img.20mn.fr/zBDkMRUzTDerDDNSZYSbWSk/648x415"
/>
img[alt^="xbox"] {
width: 30rem;
height: 30rem;
border: 2px solid red;
}
Selecting all img elements whose alt attribute starts with ‘xbox’.
<img
class="article-details article-image"
alt="xbox-activision game"
src="https://image.jeuxvideo.com/medias-md/164253/1642526486-8301-card.jpg"
/>
<img
class="article-details article-image"
alt="game xbox-serie-x"
src="https://static.actu.fr/uploads/2019/04/8c976cba-12d8-42ca-b419-c177f84b66bf.jpg"
/>
*[class^="alert"] {
border: 2px solid red;
}
<span class="alert error">
This will match the selector
</span>
<span class="error alert">
This will not match the selector
</span>
<p class="alert">
This will match the selector
</p>
<span class="alerterror">
This will match the selector
</span>
<span class="alert-error">
This will match the selector
</span>
<p class="Alert">
This will match the selector
</p>](https://image.slidesharecdn.com/cssselectors-220123221206/85/CSS-selectors-13-320.jpg)
![ATTRIBUTESELECTORS
Matching a substring at the end of an attribute value ($) :
CASE SENSITIVE SELECTOR
<img
alt="X-ray glow"
src="https://www.sciencenews.org/wp-content/uploads/2022/01/012022_LK_COW_feat-1030x580.jpg"
/>
<img
alt="Neutron star collisions"
src=« https://www.sciencenews.org/wp-content/uploads/2021/11/110221_ec_heavy-elements_feat-1030x580.gif"
/>
<img
alt="Intense drought or flash floods"
src="https://www.sciencenews.org/wp-content/uploads/2022/01/011421_CG_flooding_feat-1030x580.png"
/>
<img
alt="The first magnetar flare"
src="https://www.sciencenews.org/wp-content/uploads/2021/01/011421_lg_magnetar_feat-1030x580.jpg"
/>
img[src$=".jpg"] {
width: 10rem;
height: 10rem;
border: 2px solid red;
}
img[src$=".png"] {
width: 15rem;
height: 15rem;
border: 2px solid yellow;
}
a[href$=".pdf"] {
border: 2px solid purple;
}
<a
href="https://cfm.ehu.es/ricardo/docs/python/Learning_Python.pdf"
title="Learning Python"
>
Learning Python
</a>
<a
href="https://cfm.ehu.es/ricardo/docs/python/Learning_Python.PDF"
title="Learning Python"
>
Learning Python
</a>
<a
href="https://cfm.ehu.es/ricardo/docs/python/Learning_Python.csv"
title="Learning Python"
>
Learning Python Stats
</a>](https://image.slidesharecdn.com/cssselectors-220123221206/85/CSS-selectors-14-320.jpg)
![ATTRIBUTESELECTORS
Case insensitive identi
fi
er (i) :
a[href$=".pdf" i] {
border: 2px solid purple;
}
<a
href="https://cfm.ehu.es/ricardo/docs/python/Learning_Python.pdf"
title="Learning Python"
>
Learning Python
</a>
<a
href="https://cfm.ehu.es/ricardo/docs/python/Learning_Python.PDF"
title="Learning Python"
>
Learning Python
</a>
a[title~="Nasa" i] {
color: green;
font-weight: light;
font-size: 15px;
}
<a
href="https://www.nasa.gov/"
title="Nasa Home Page"
>
Nasa Home Page
</a>
<a
href="https://www.nasa.gov/missions"
title="nasa Misions Page"
>
Nasa Misions Page
</a>
input[title*="format" i] {
background-color: red;
}
<input
type="tel"
title="Phone number should be formatted as XXX-XXX-XXXX"
pattern="d{3}-d{3}-d{4}"
/>
<input
type="tel"
title="phone number should be Formatted as XXX-XXX-XXXX"
pattern="d{3}-d{3}-d{4}"
/>](https://image.slidesharecdn.com/cssselectors-220123221206/85/CSS-selectors-15-320.jpg)
![ATTRIBUTESELECTORS(RECAP)
[my-attribute="attribute-value"]
Select any element with an attribute 'my-attribute'
whose value is exactly equal to ‘attribute-value'.
[my-attribute~="attribute-value"]
Select any element with an attribute ‘my-attribute’
whose value contains the word ‘attribute-value’ in
a space-separated list of words.
[my-attribute*="attribute-value"]
Select any element with an attribute 'my-attribute'
whose value contains the substring ‘attribute-
value'.
[my-attribute^="attribute-value"]
Select any element with an attribute 'my-attribute'
whose value begins with ‘attribute-value'.
[my-attribute$="attribute-value"]
Select any element with an attribute 'my-attribute'
whose value end with ‘attribute-value'.
[my-attribute="attribute-value" i] Case insensitive identi
fi
er (i)](https://image.slidesharecdn.com/cssselectors-220123221206/85/CSS-selectors-16-320.jpg)










![HYPERLINKPSEUDO-CLASSES
:link Matches links that have not yet been visited.
:visited Matches links that have been visited.
a:link{
color: blue;
}
a:visited{
color: red;
}
a.article-details-link:link, a[href^="http"]:link {
color: slateblue;
}
a.article-details-link:visited, a[href^="http"]:visited {
color: maroon;
}
a#article-link-id:link {
color: yellow;
}
a#article-link-id:visited {
color: gray;
}
Class name selectors Element ID selectors](https://image.slidesharecdn.com/cssselectors-220123221206/85/CSS-selectors-27-320.jpg)




