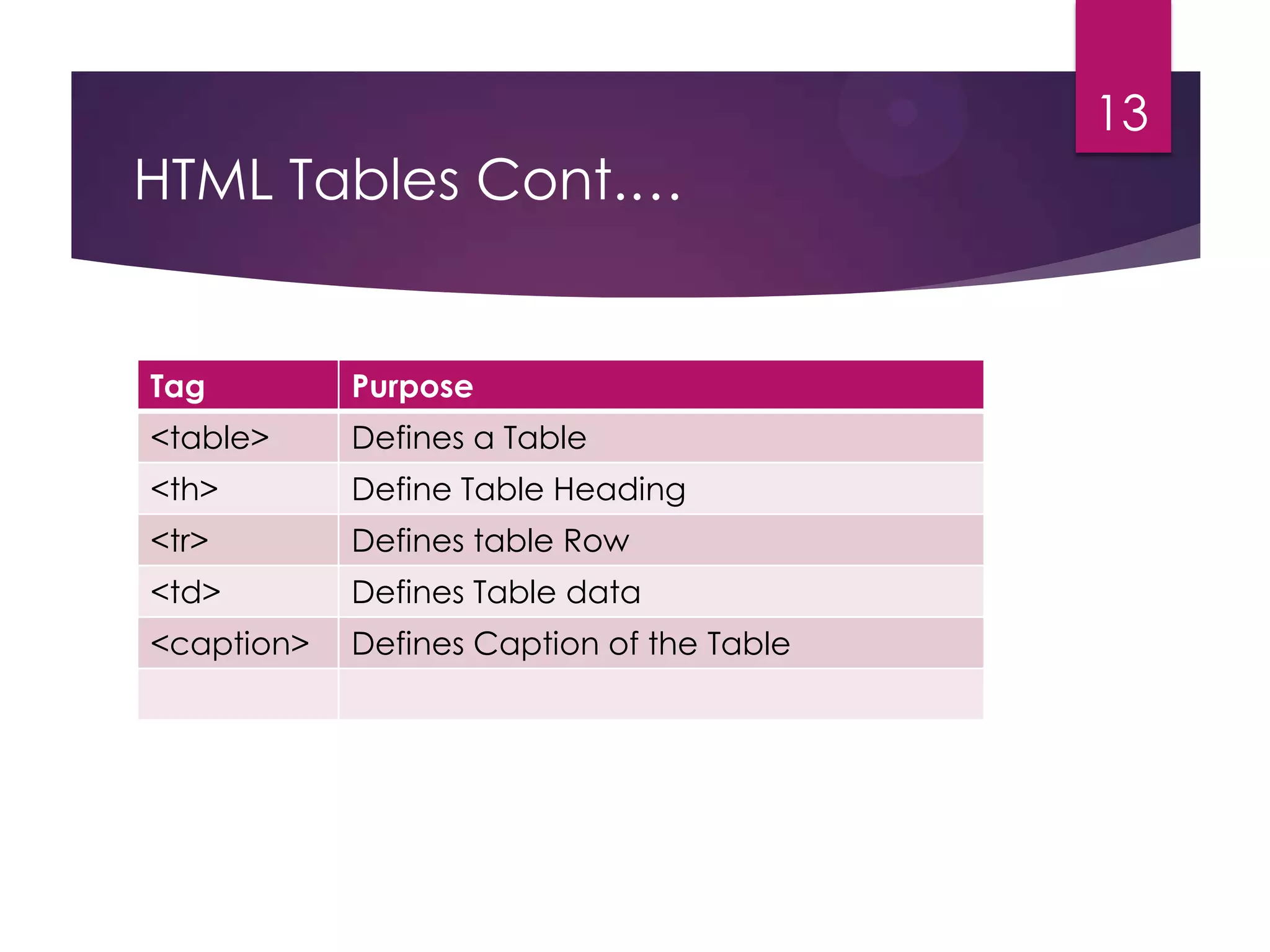
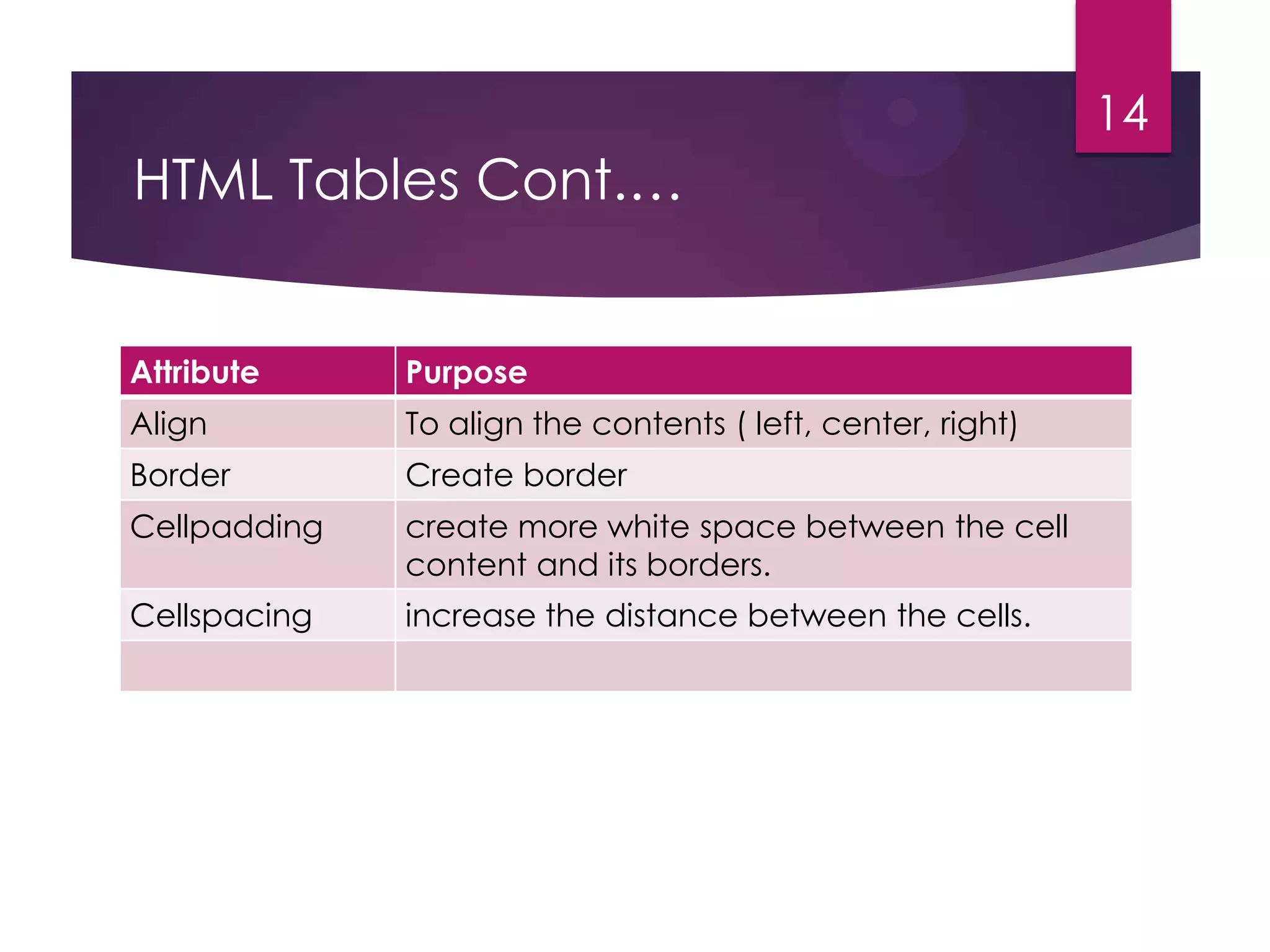
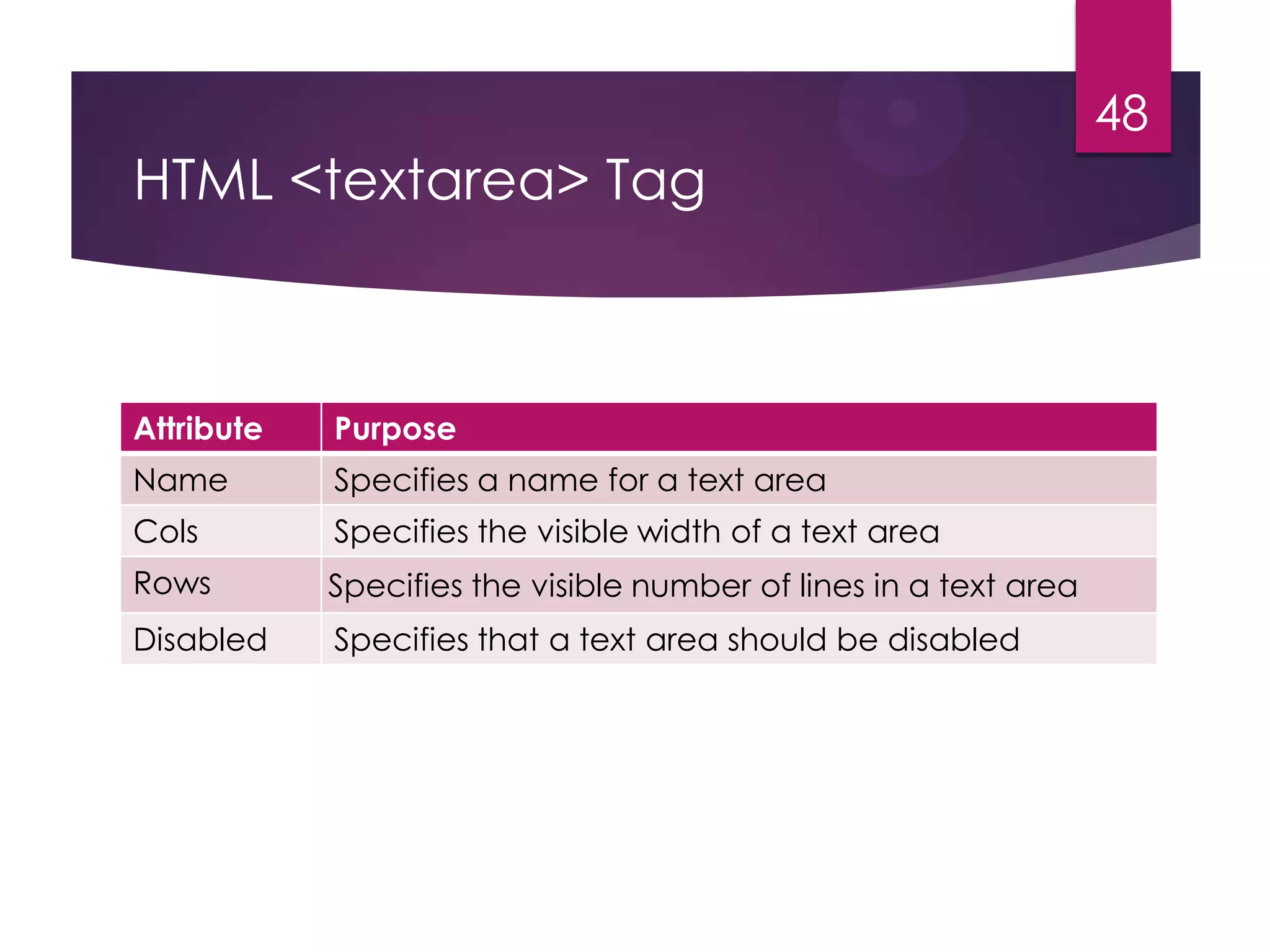
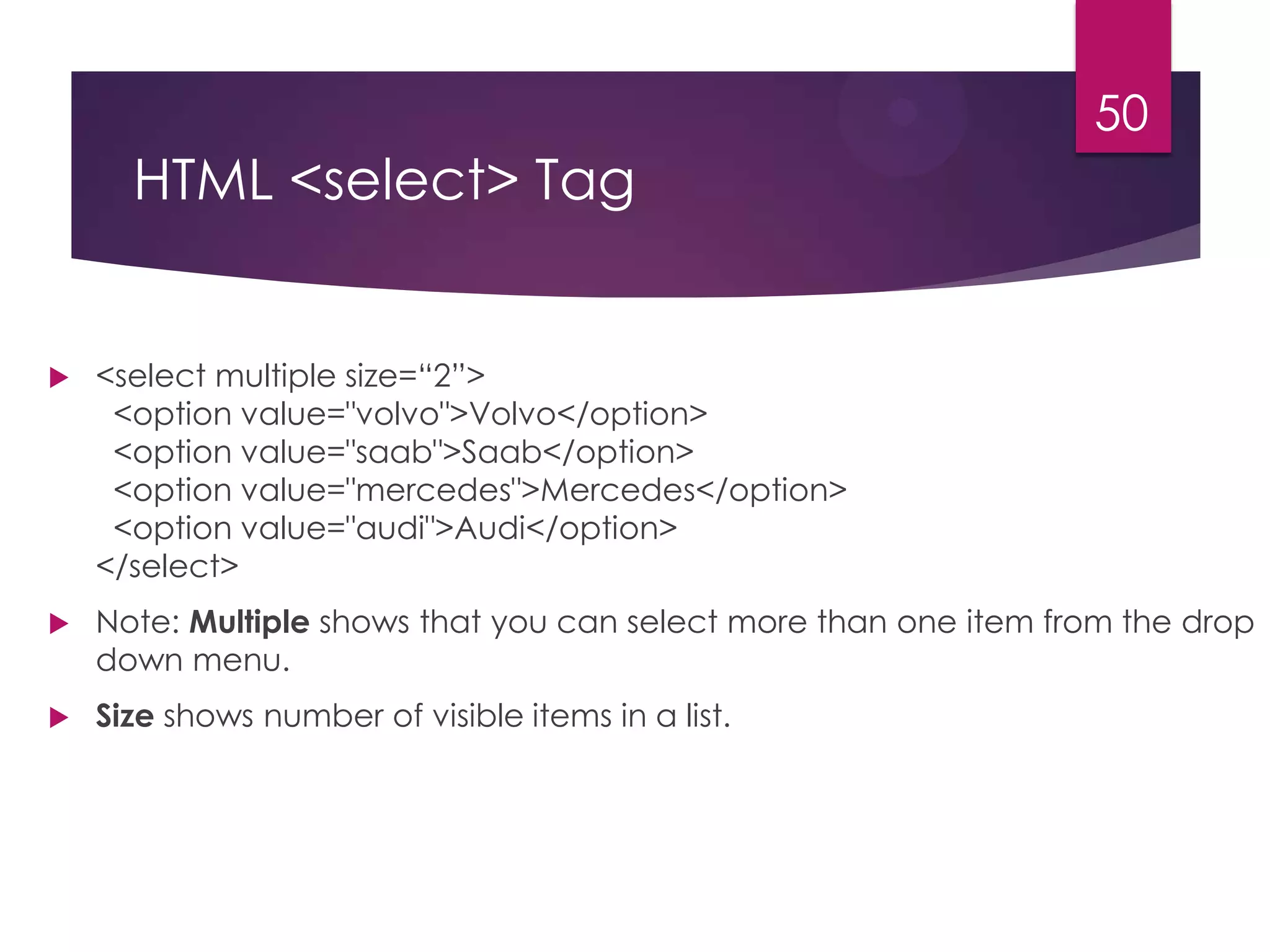
This document provides an overview of HTML topics that will be covered in lectures 4, 5, and 6 of a web programming course. It discusses HTML, HTML forms, common HTML tags and their purposes, text formatting tags, images, links, tables, lists, and forms. It also covers iframes, framesets, block and inline elements, the <div> and <span> tags, layouts, and buttons. The document serves as an outline of key HTML concepts and elements that will be explored in more depth during the lectures.