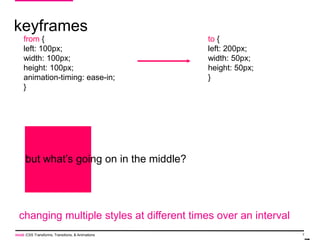
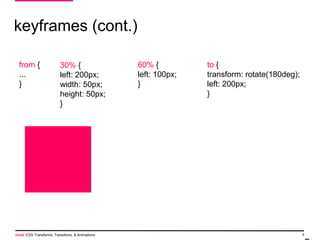
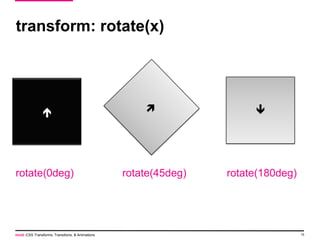
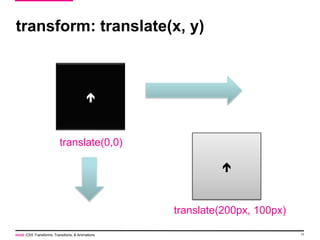
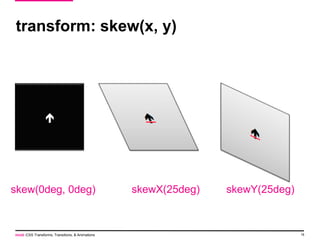
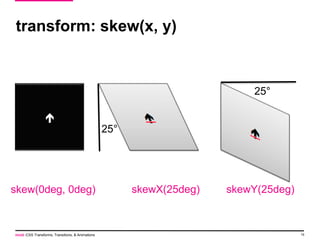
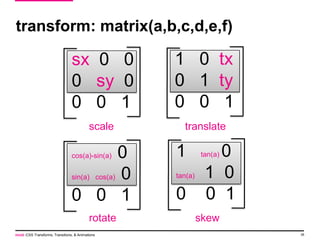
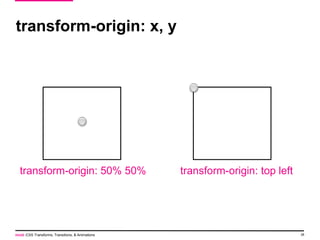
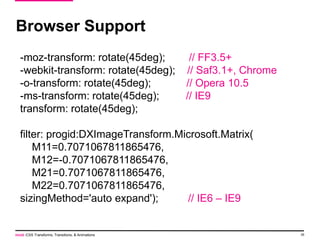
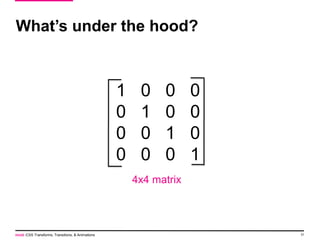
The document discusses CSS3 transitions, transforms, and animations, explaining how they allow for smooth changes in CSS properties. It details various properties related to transitions and animations, browser support, and provides examples of CSS transformations. Additionally, it touches on hardware acceleration and animation builders for developers seeking to create visually engaging web applications.