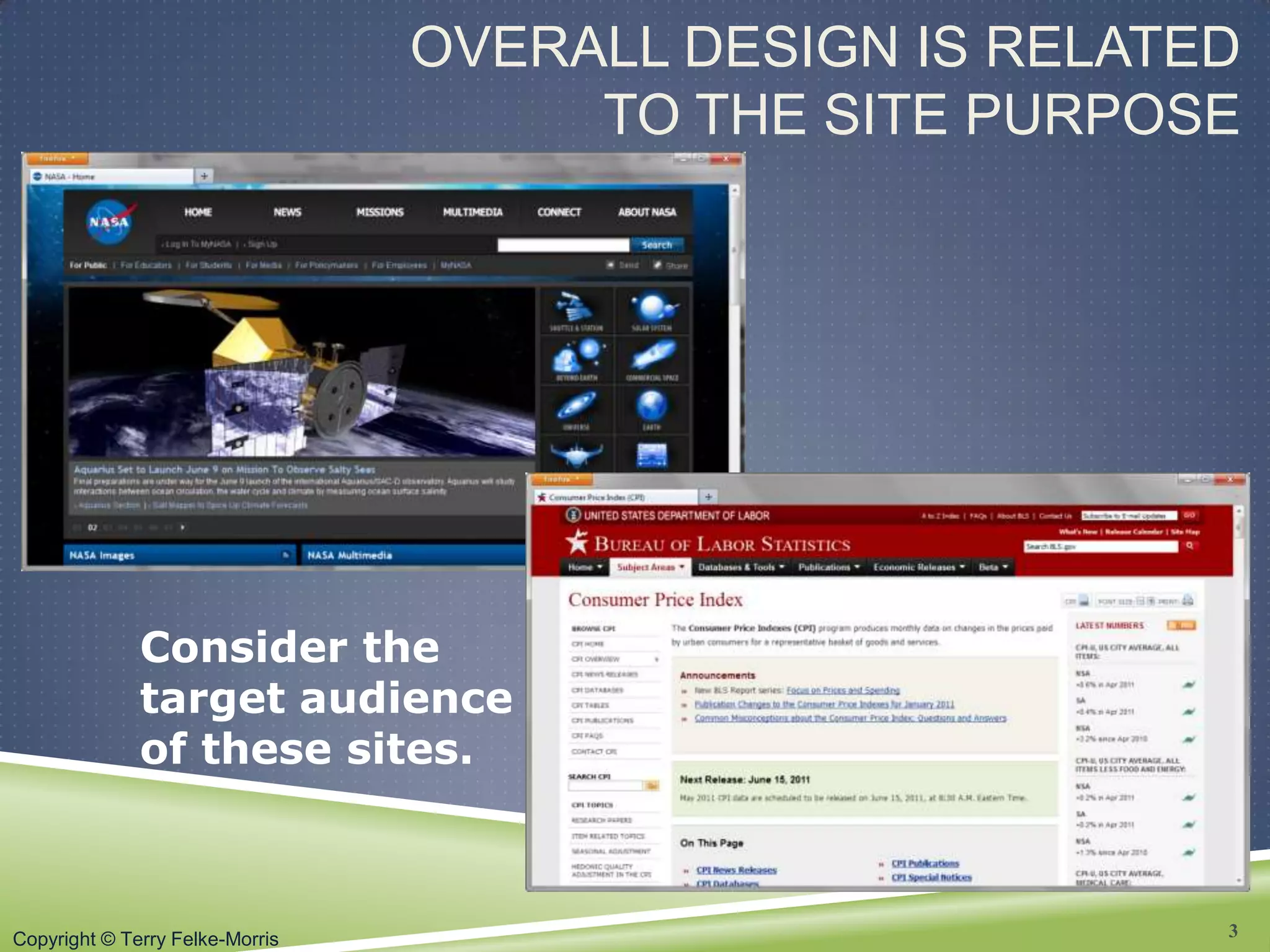
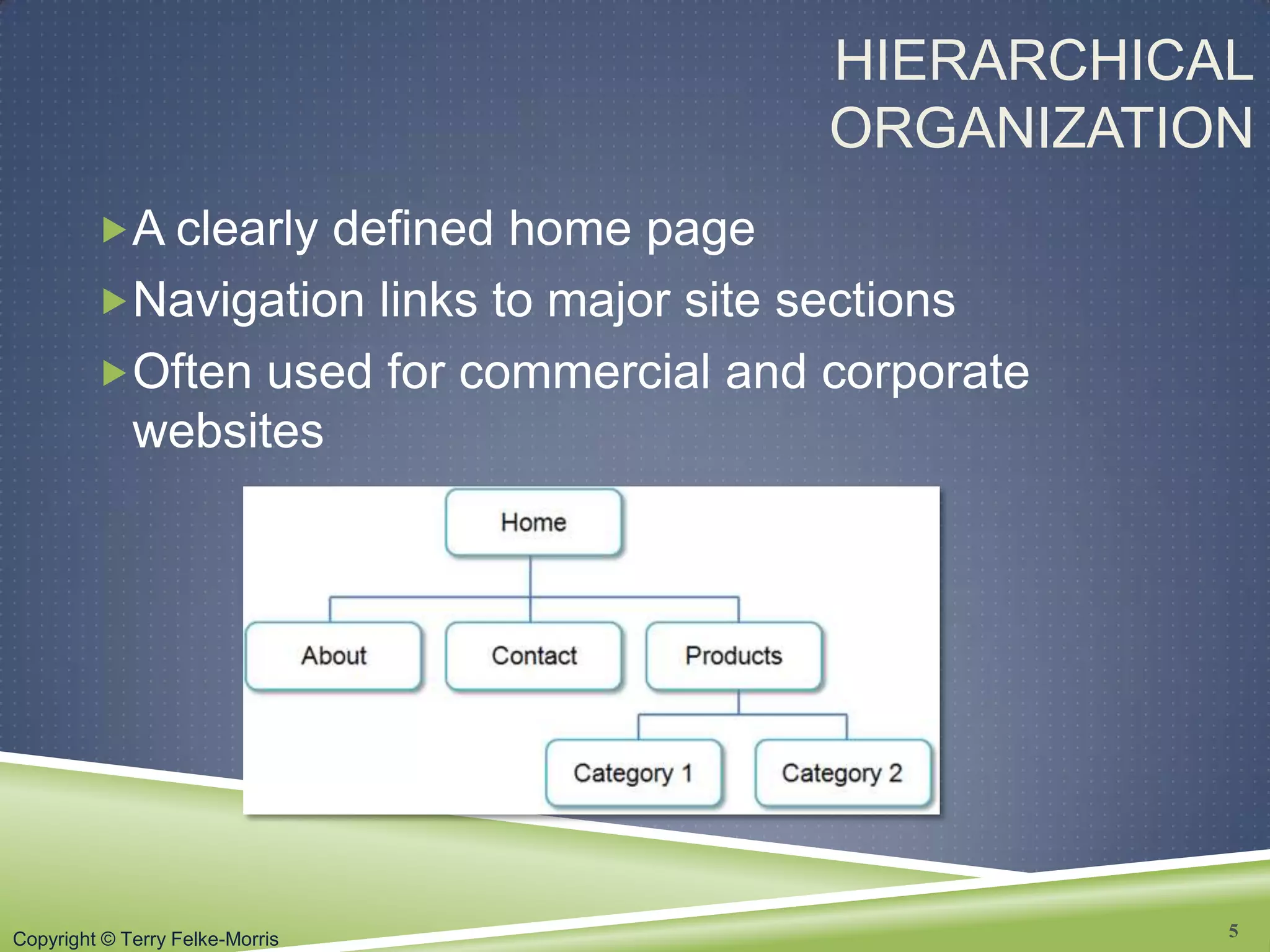
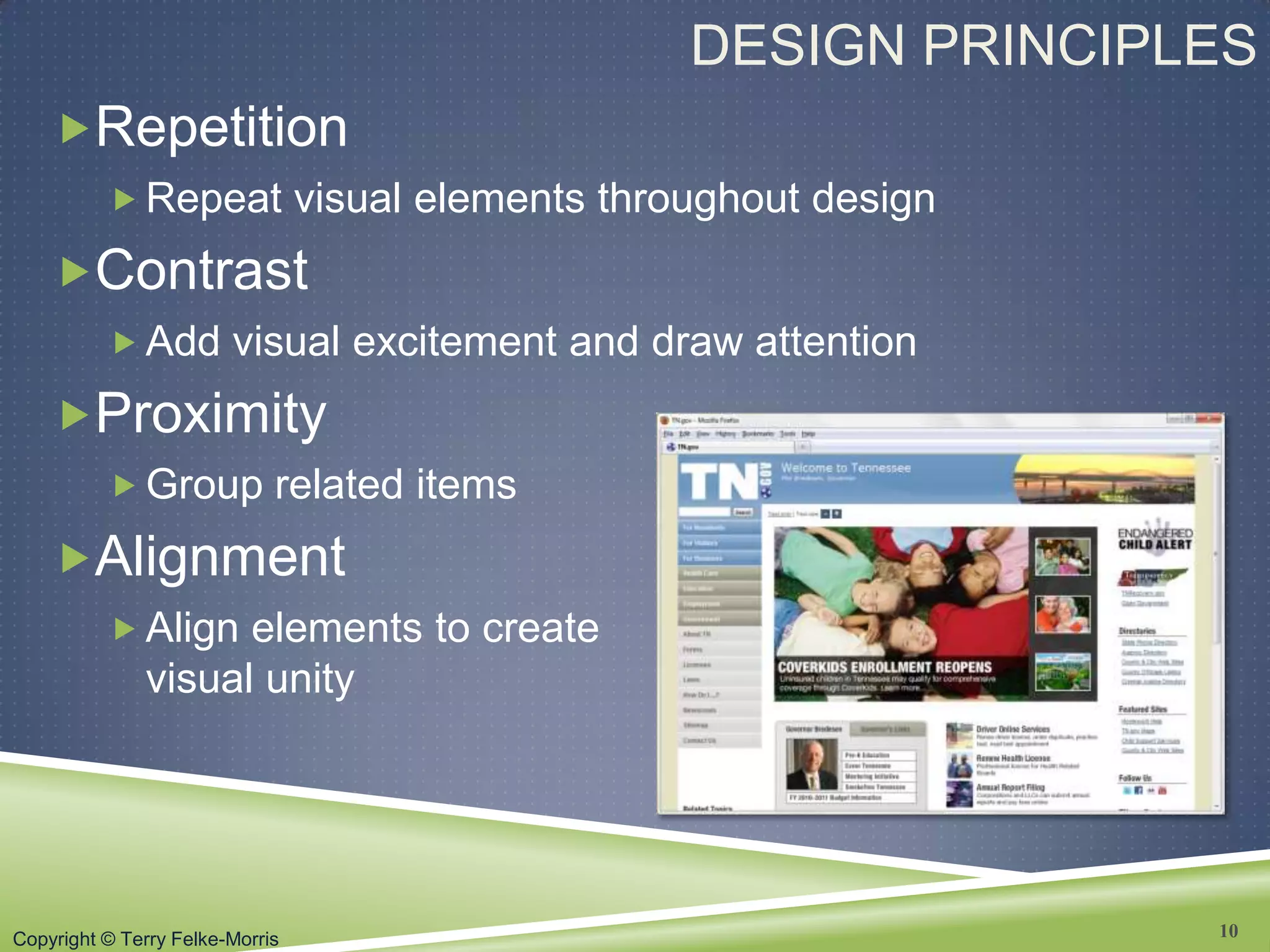
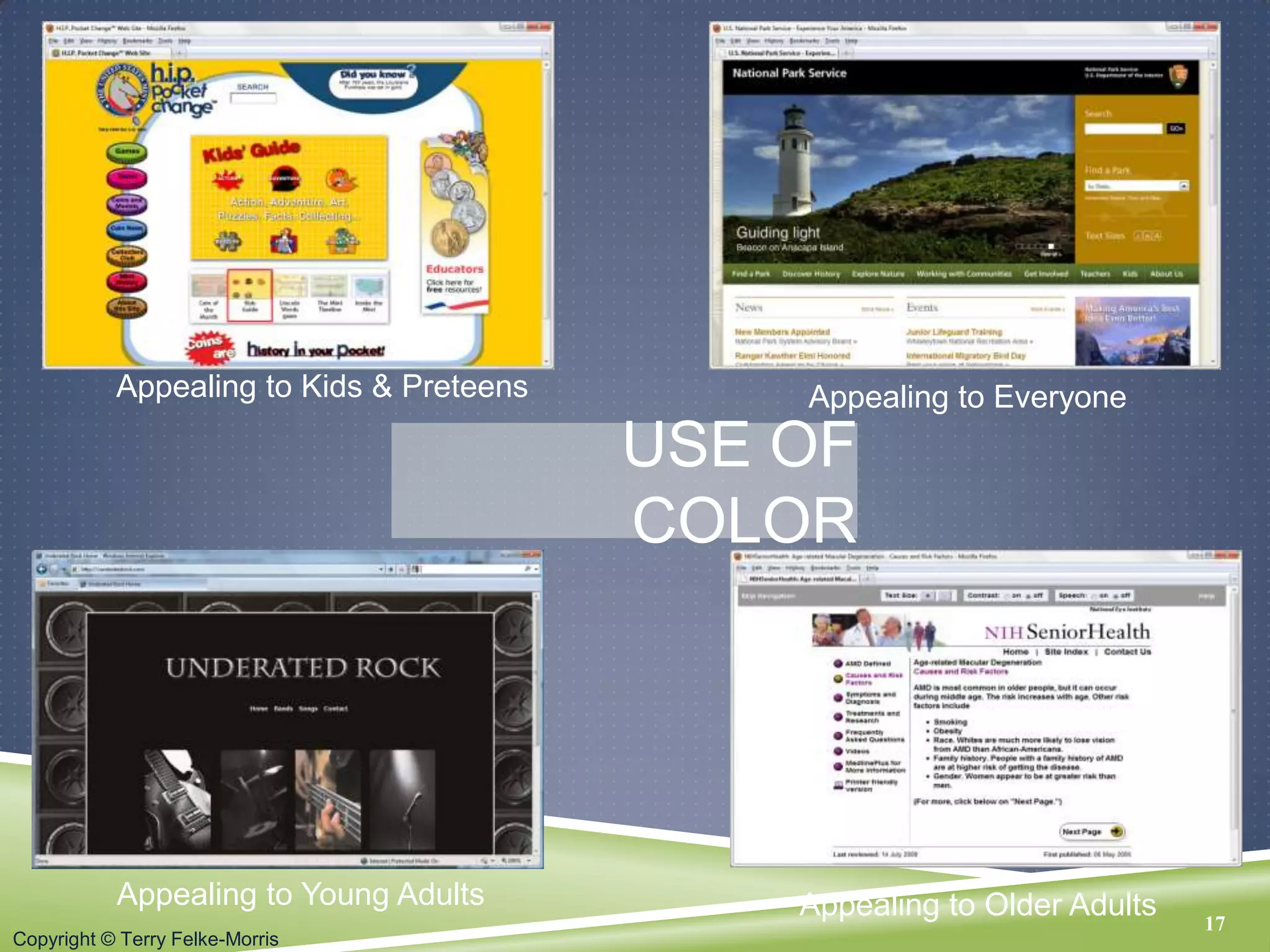
This chapter discusses best practices for web design, including website organization, visual design principles, accessibility, writing for the web, and page layout techniques. It emphasizes designing for the target audience and principles like repetition, contrast, proximity and alignment. Guidelines are provided for text readability, color choices, graphics, navigation, and ensuring designs work across browsers and devices. The goal is to create easy to use, universally accessible websites that load quickly.