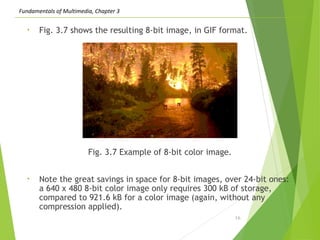
This chapter discusses various graphics and image file formats, including bitmap, JPEG, and GIF formats. It also covers basic image types such as 1-bit black and white images and 8-bit grayscale images. Color images can be stored as 24-bit RGB images or 8-bit color images using a color lookup table. The chapter also introduces digital audio concepts and the Musical Instrument Digital Interface (MIDI) standard for controlling electronic musical instruments.