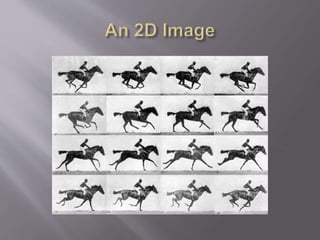
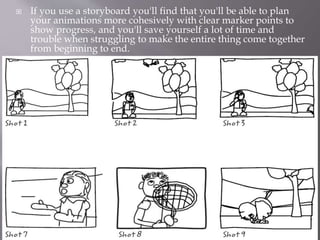
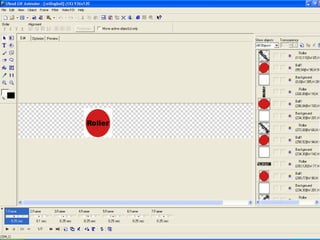
Animation is created by displaying a series of images rapidly to create the illusion of movement. It works due to phenomena like persistence of vision and phi phenomenon. There are different types of animation including 2D animation which uses static images manipulated on a 2D plane, 3D animation which adds depth and movement along the z-axis, and stop motion animation which manipulates physical objects frame by frame. A storyboard is used in planning animation to visualize scenes, characters, and motion through a comic-style presentation before beginning production.