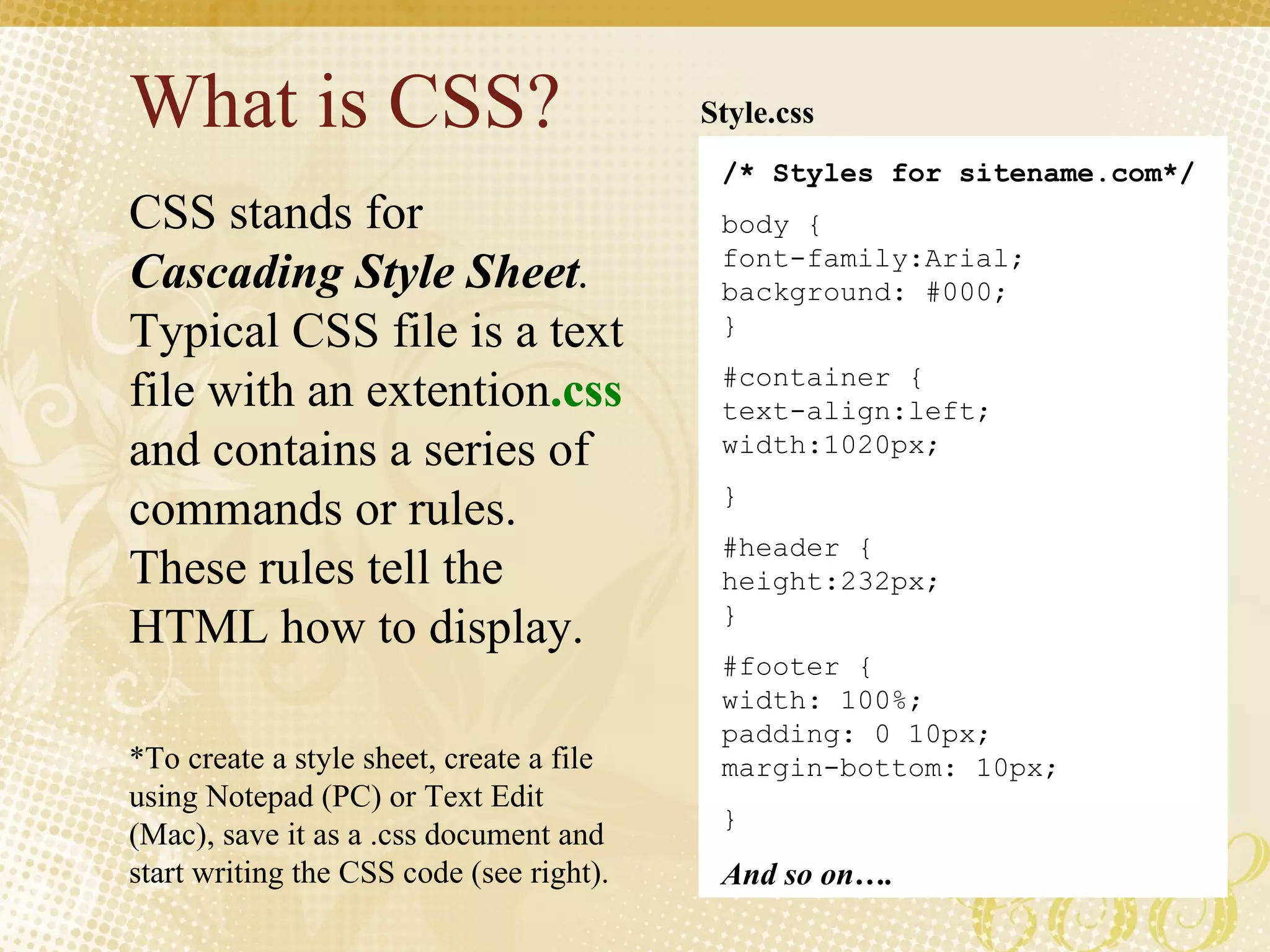
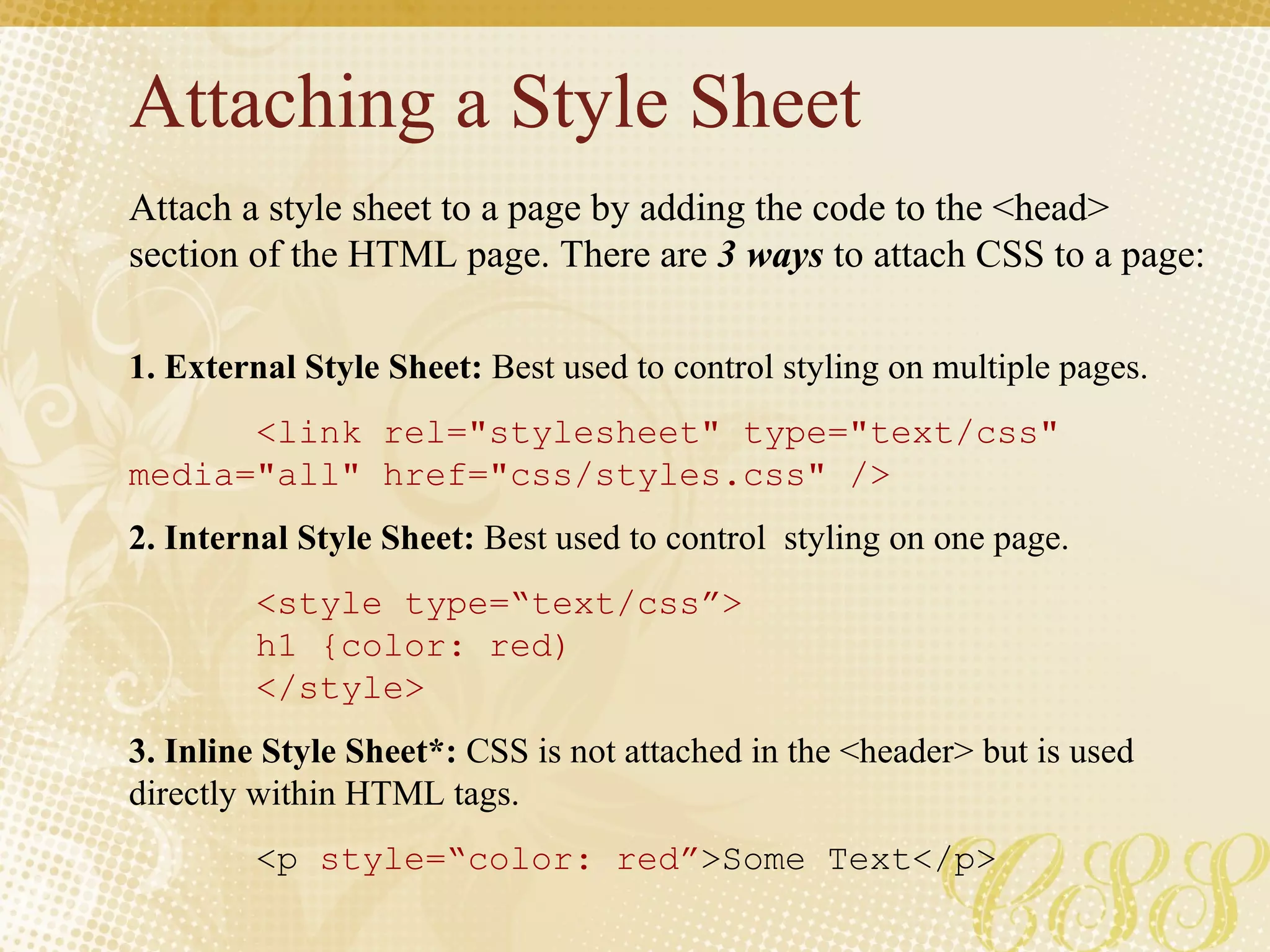
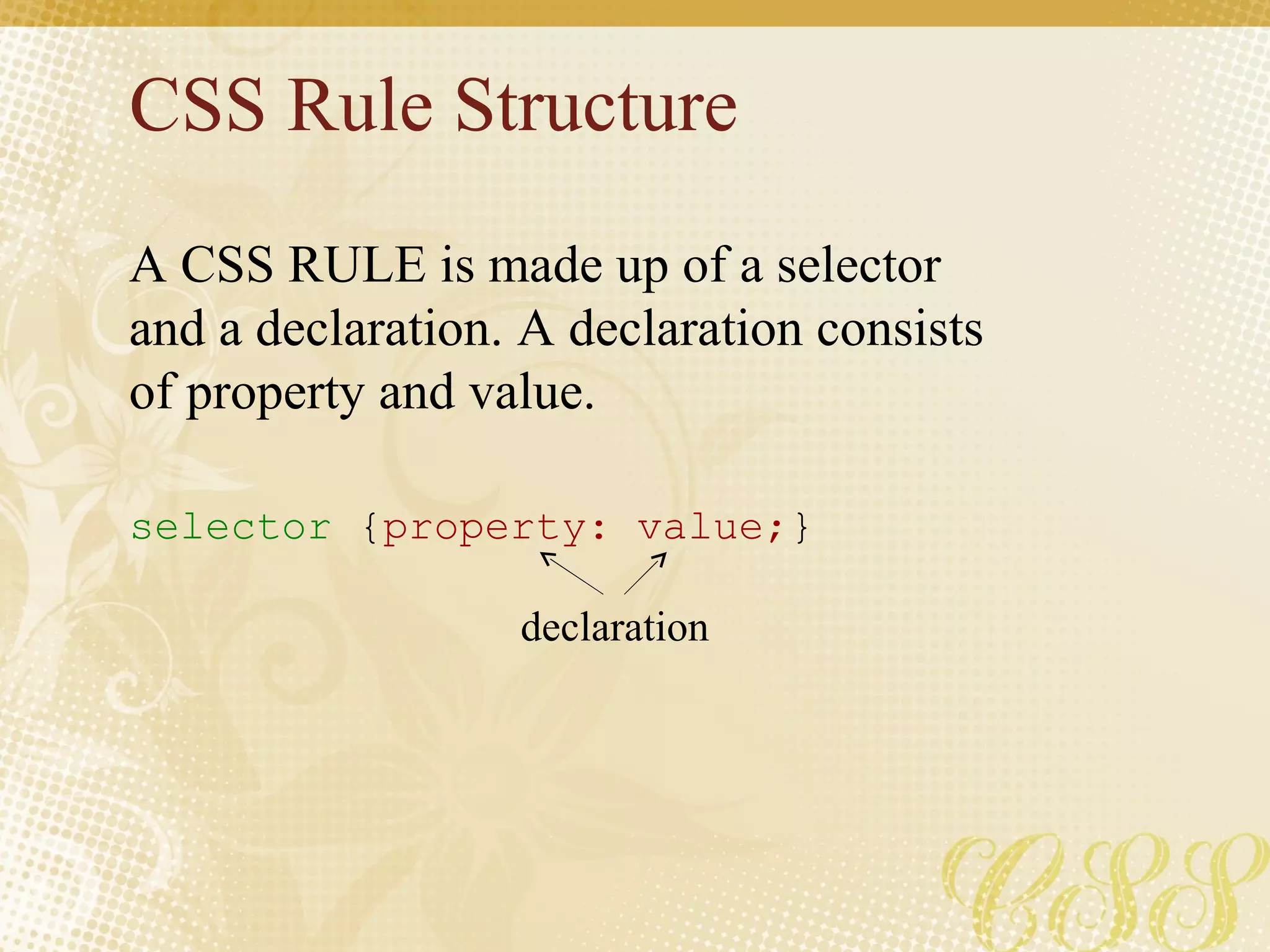
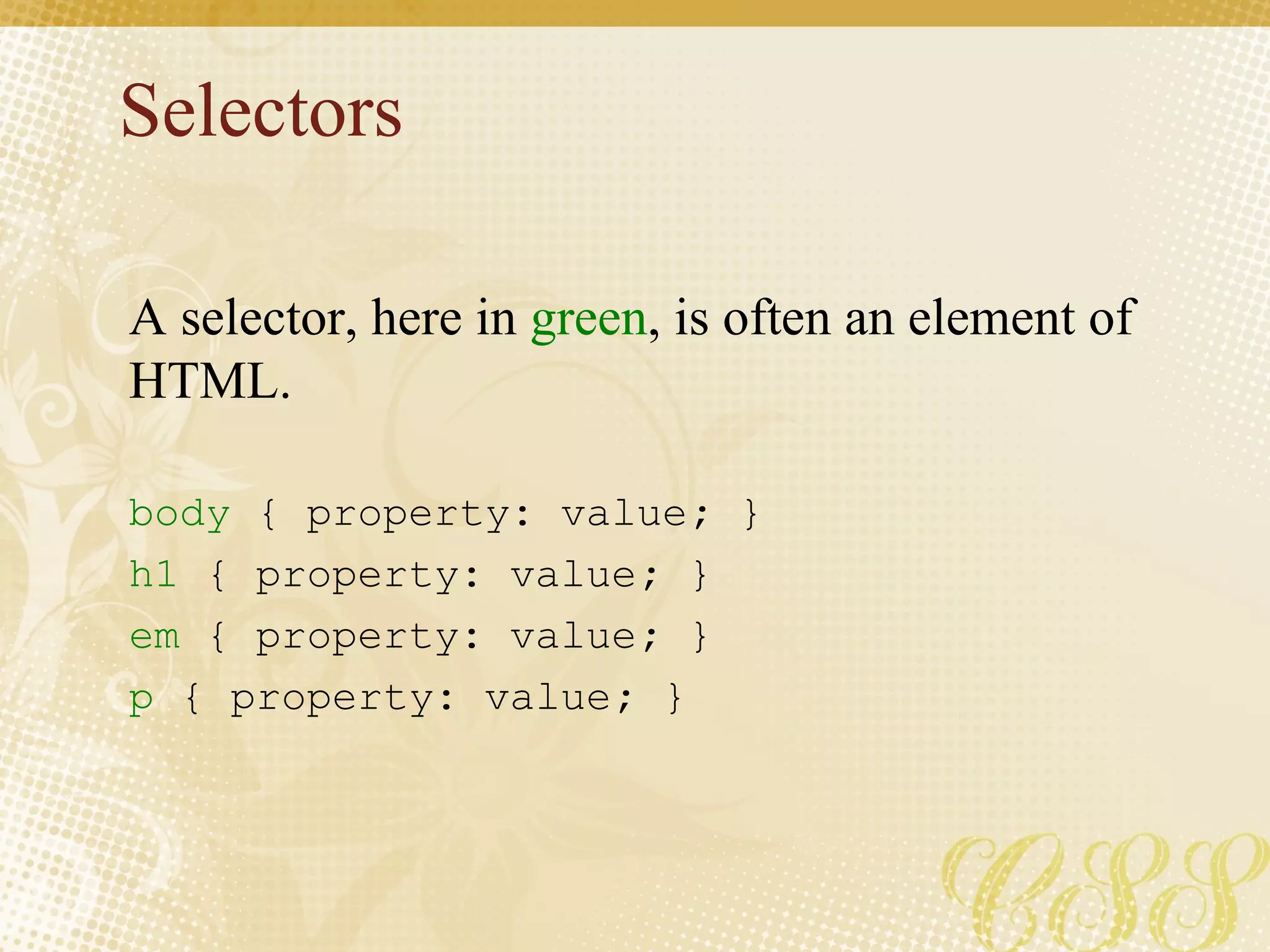
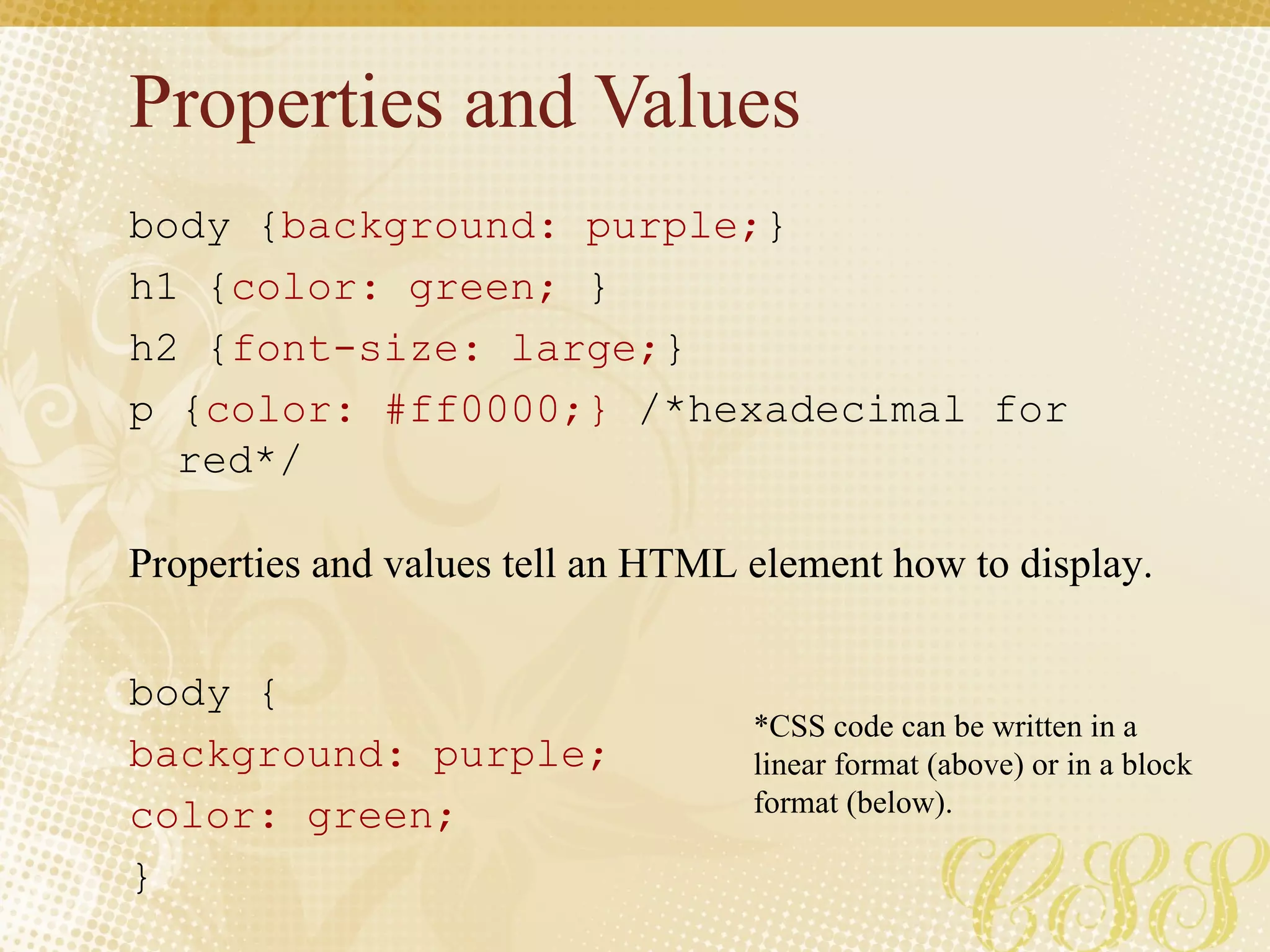
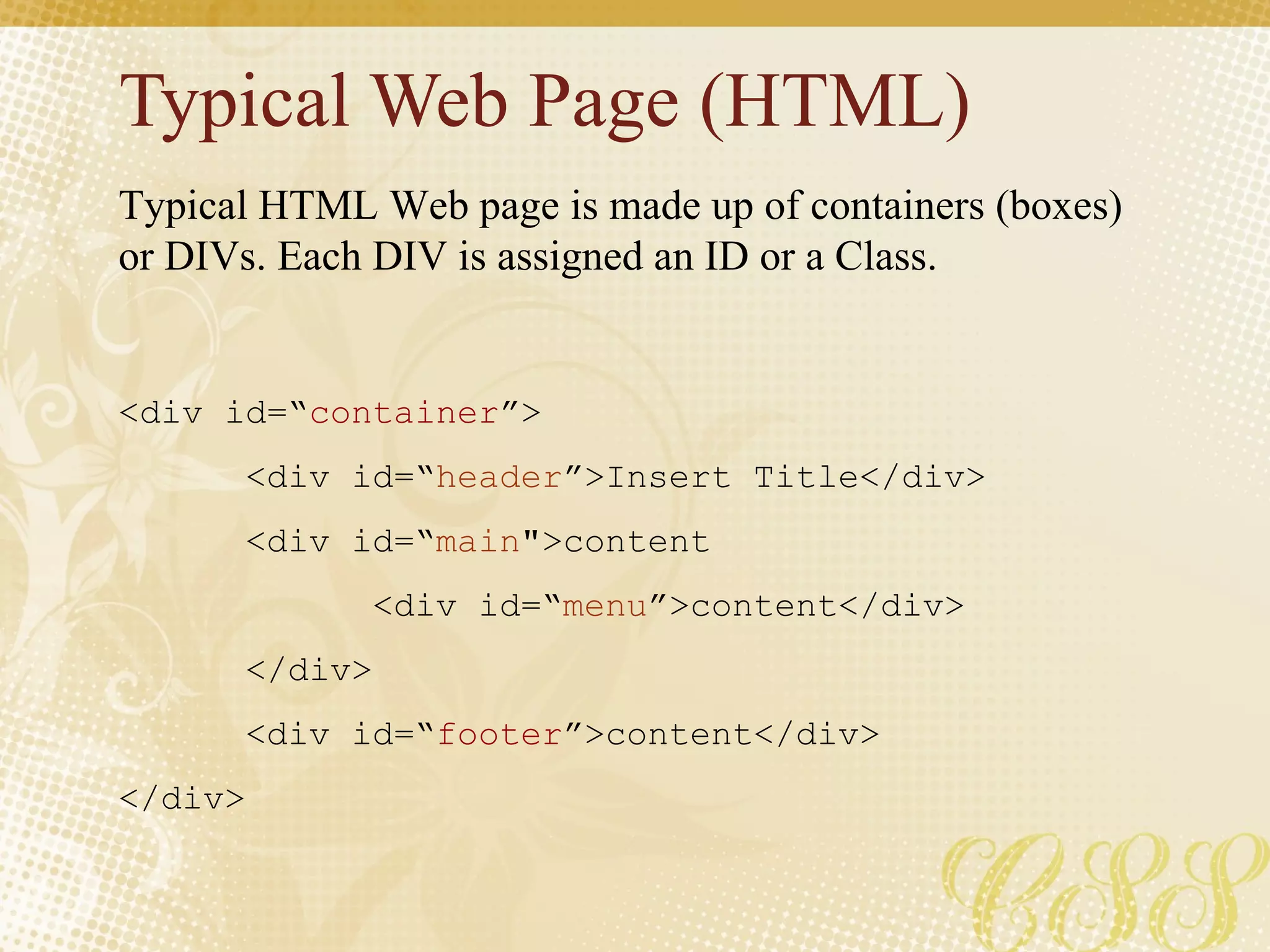
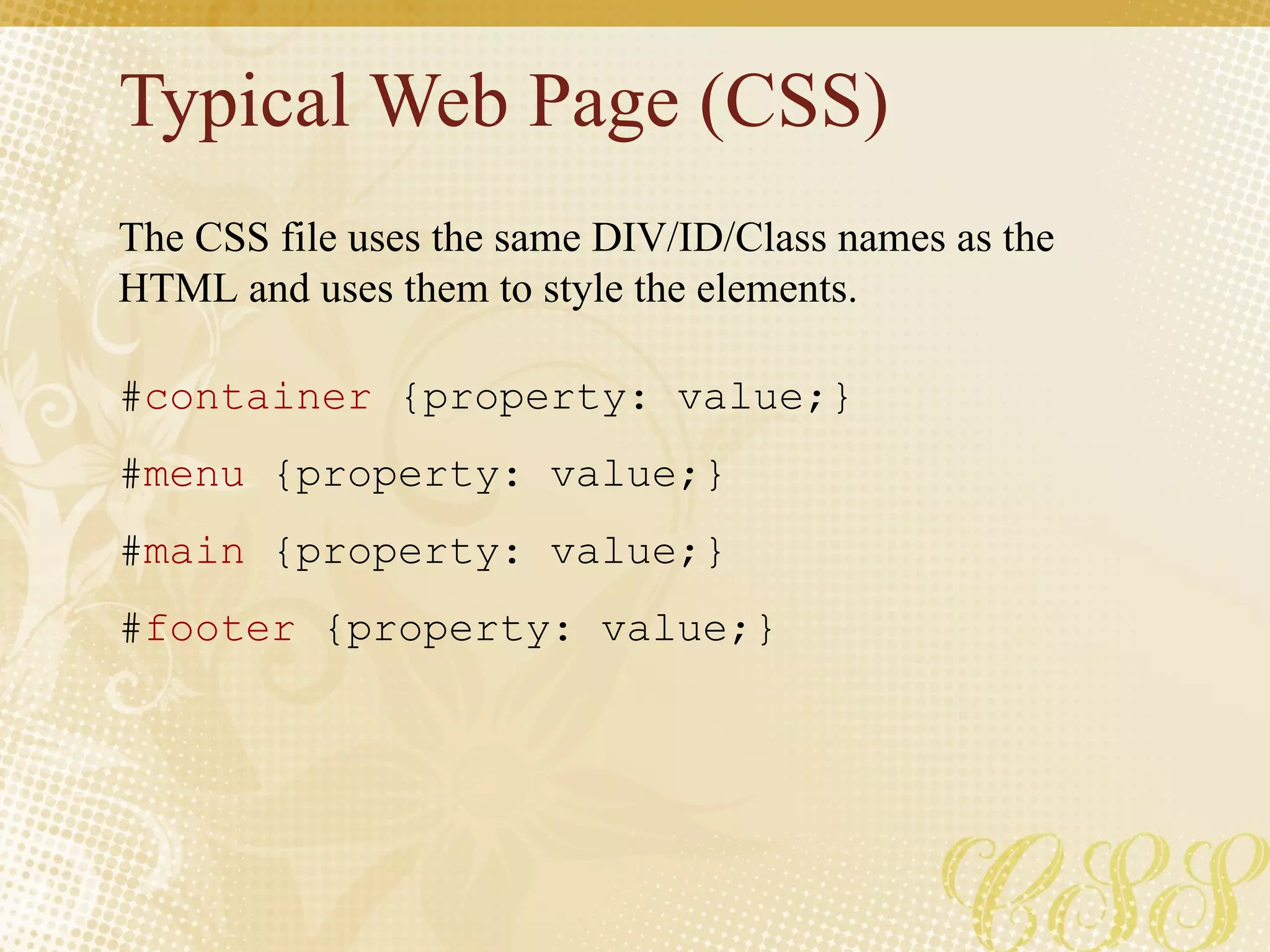
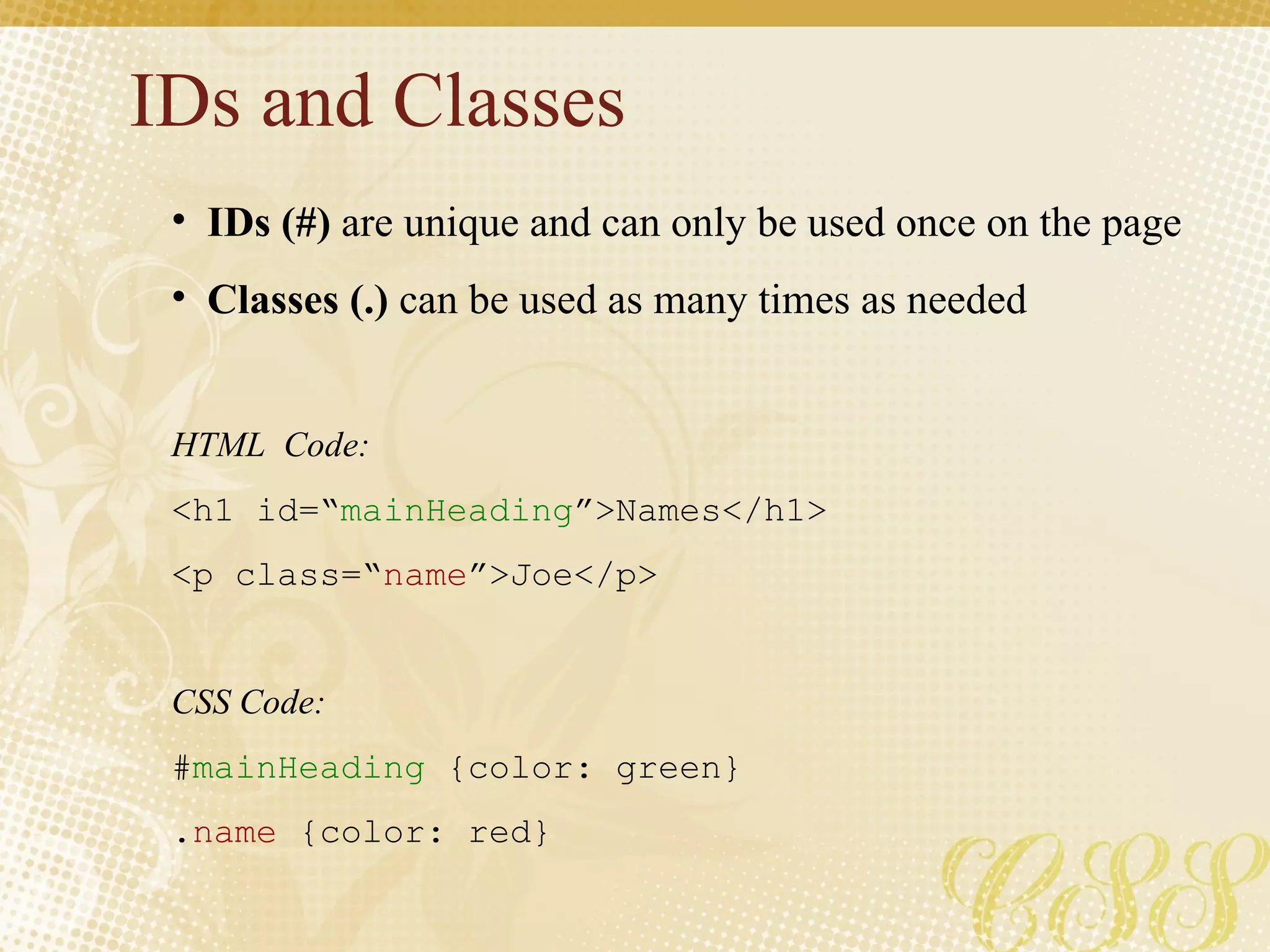
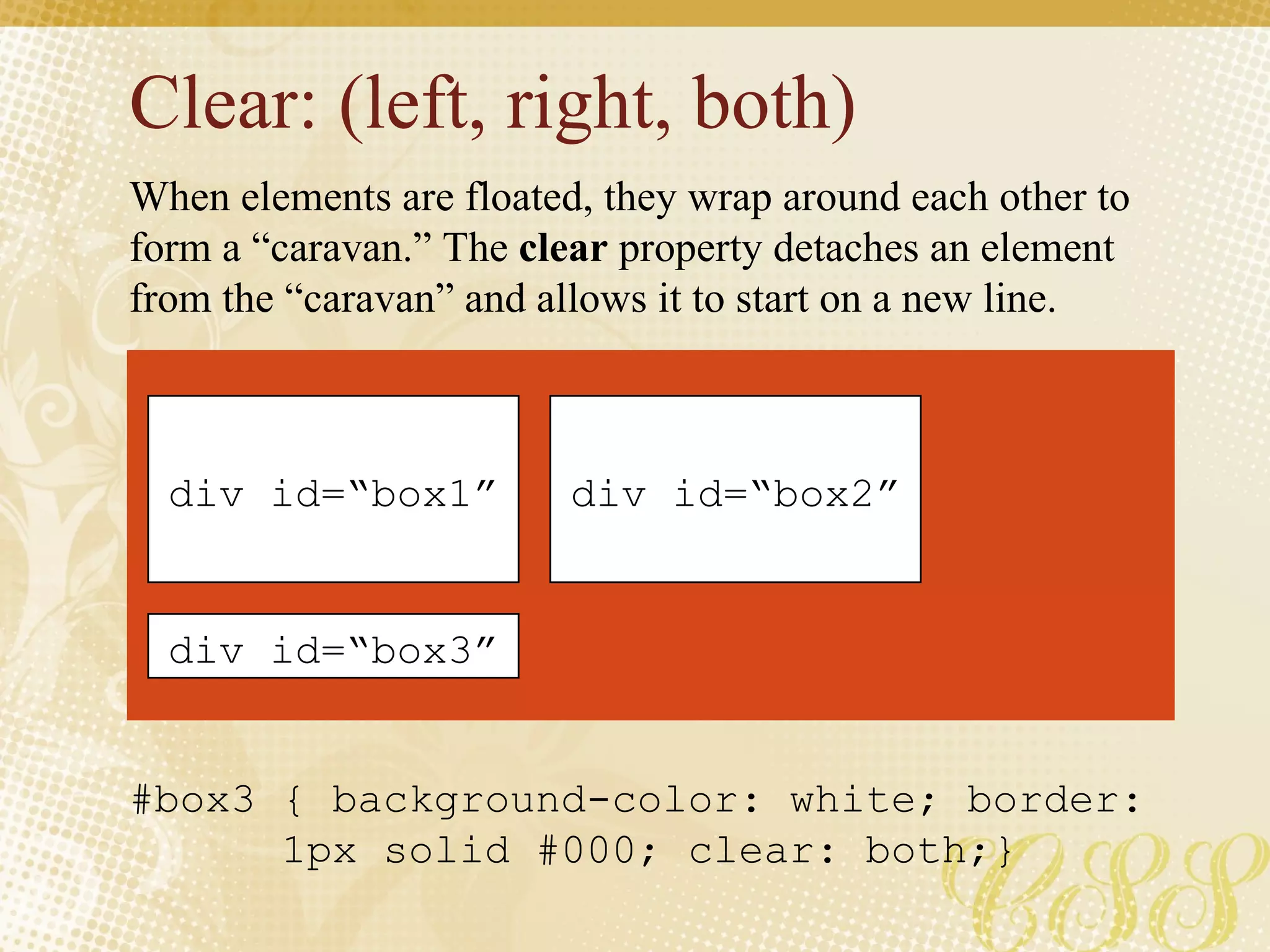
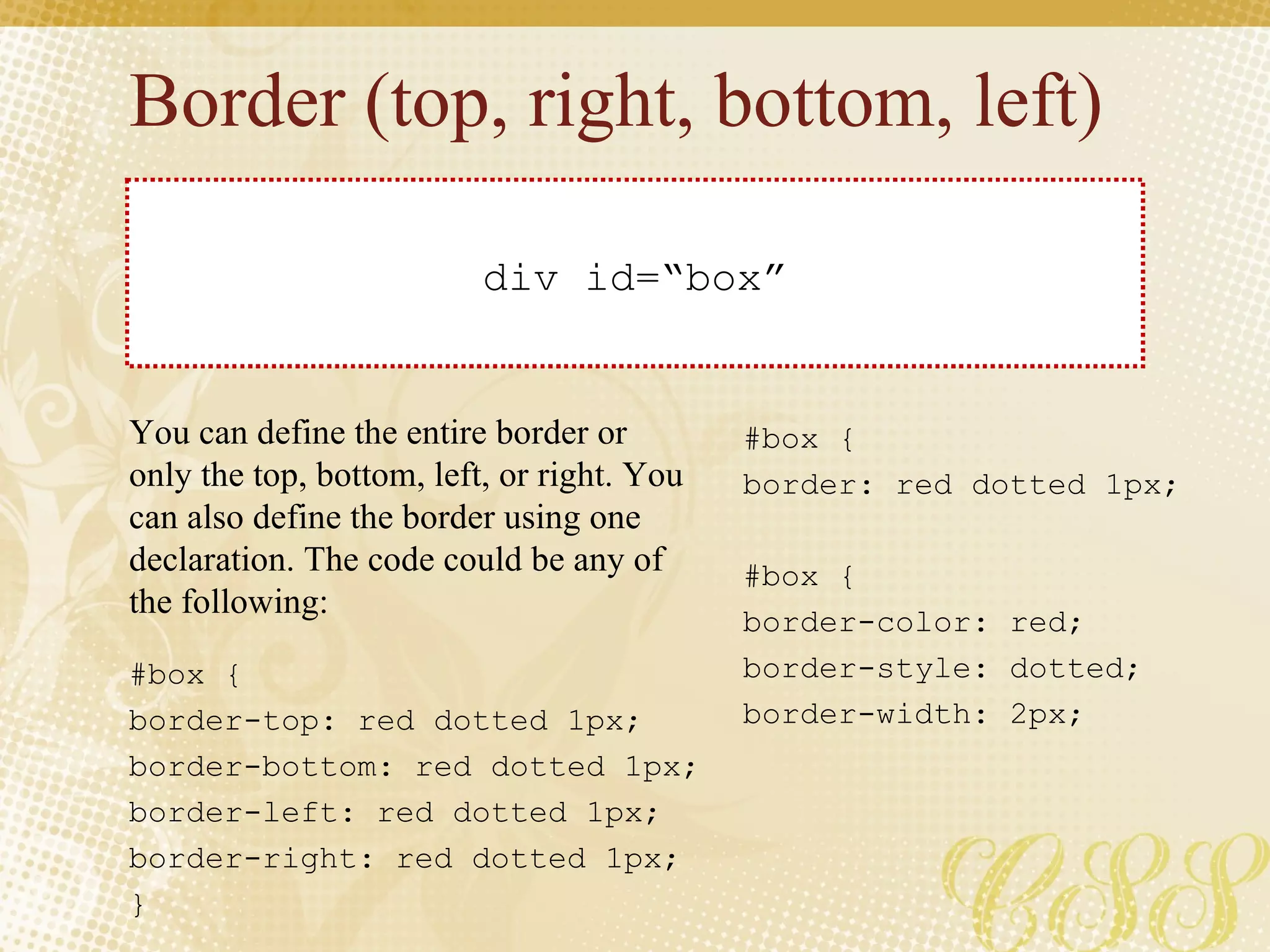
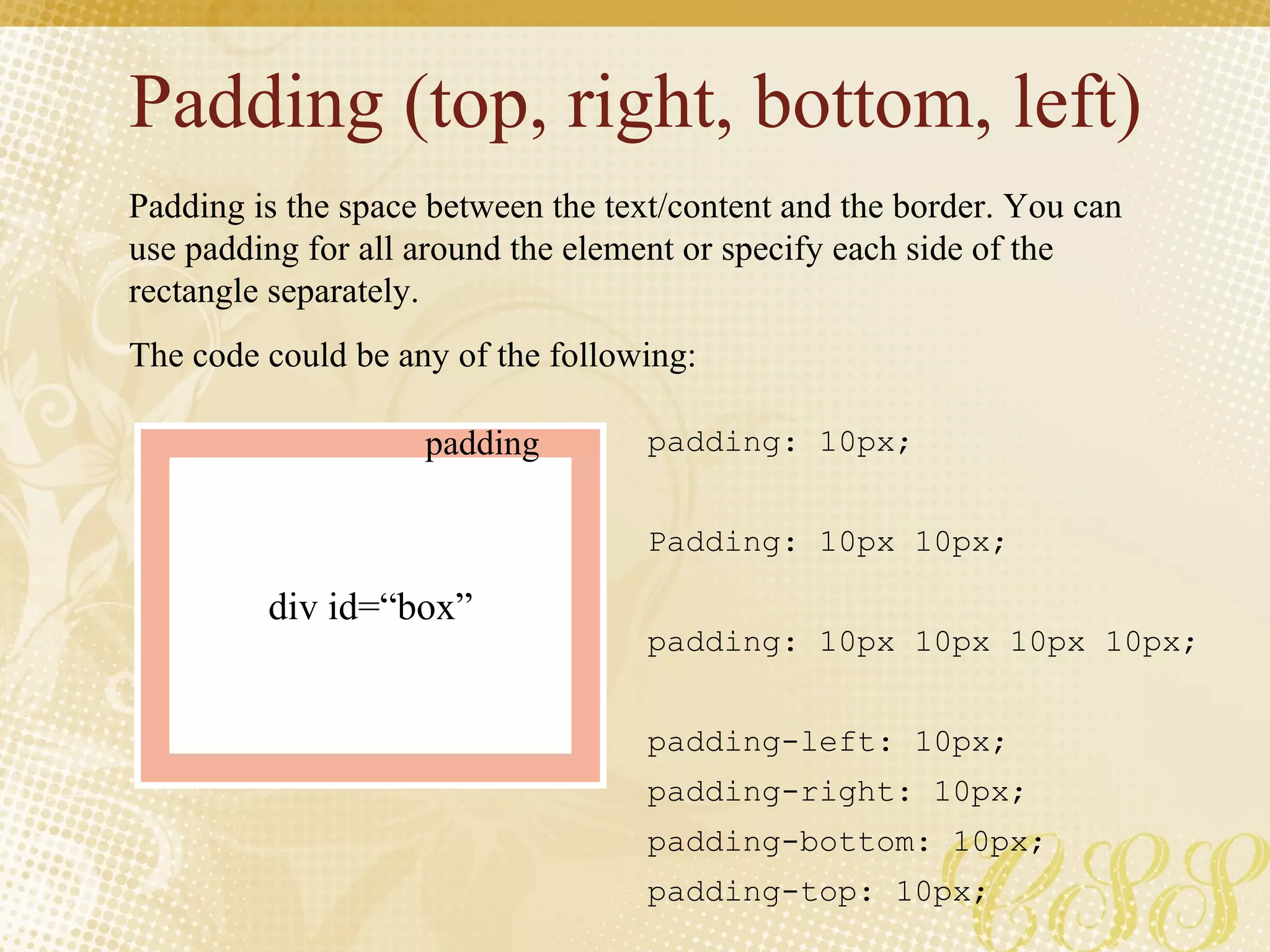
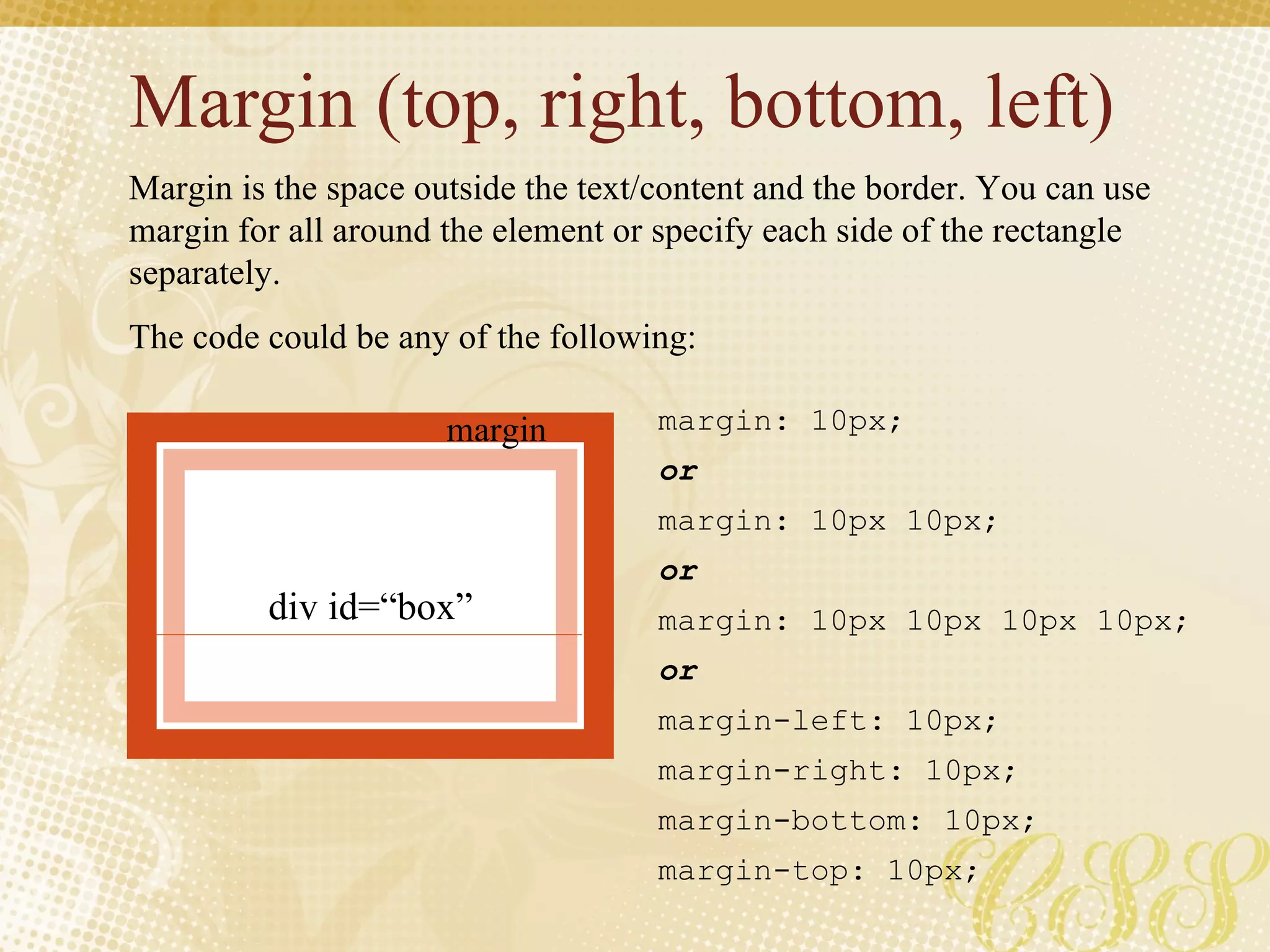
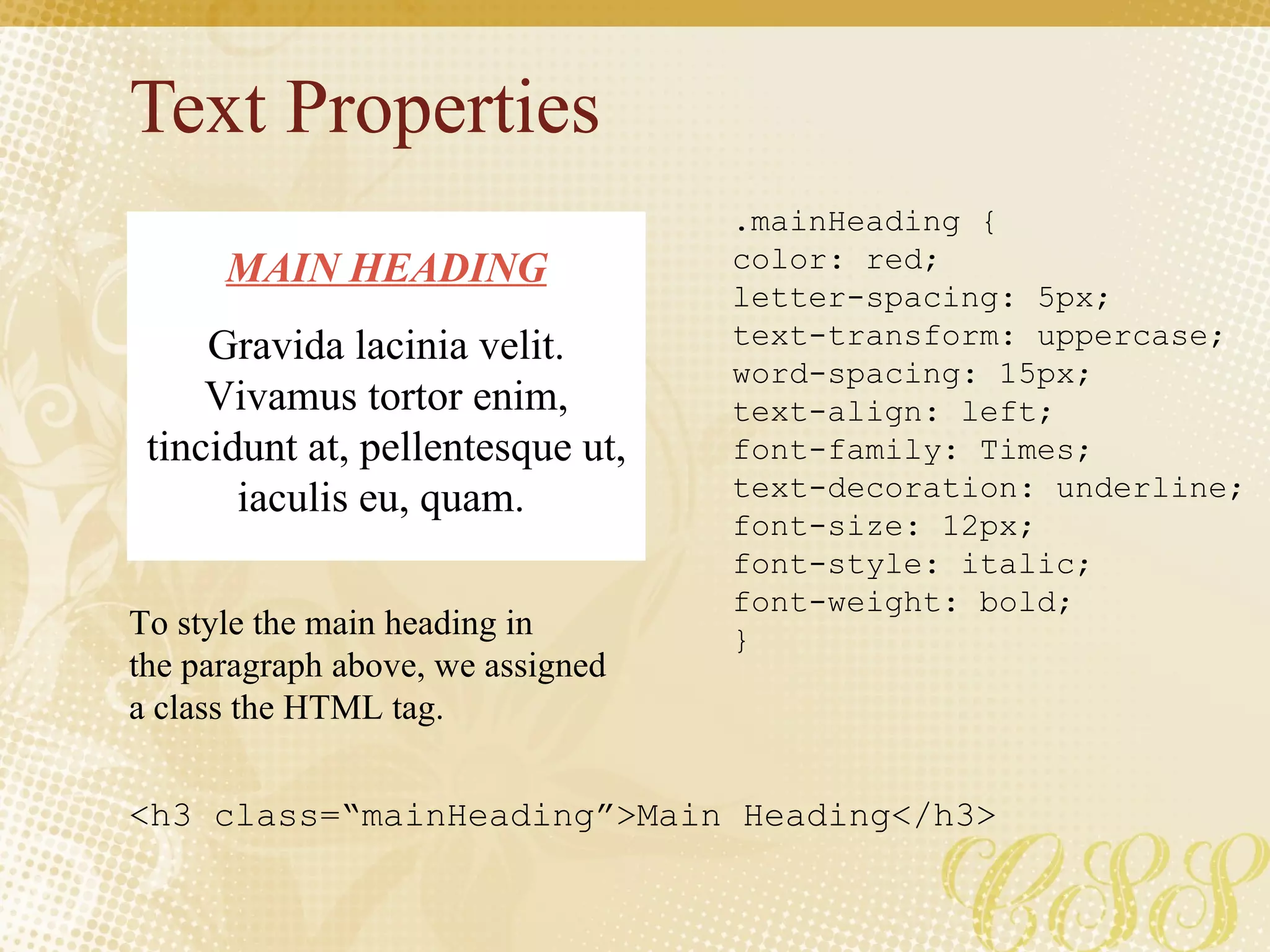
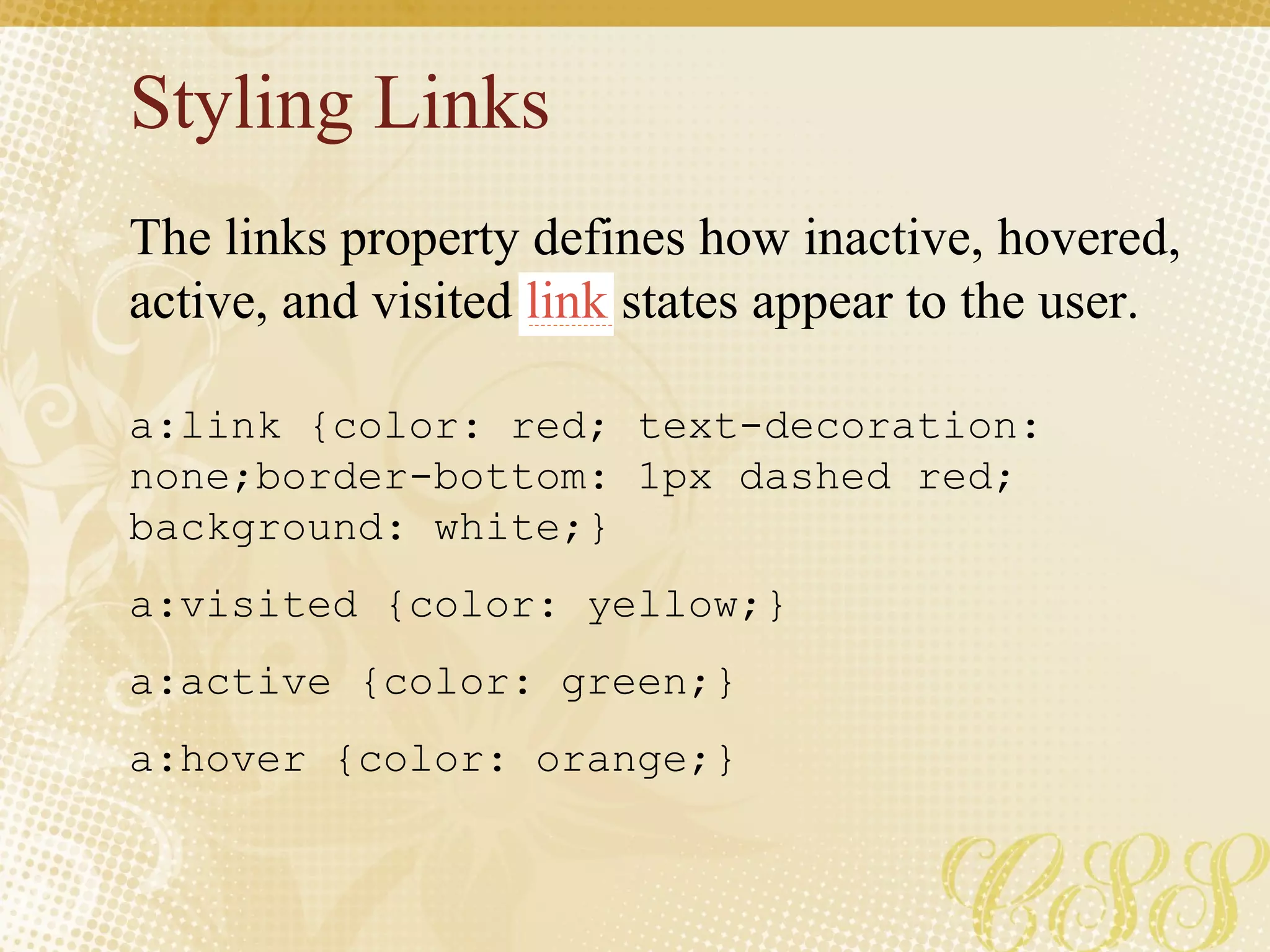
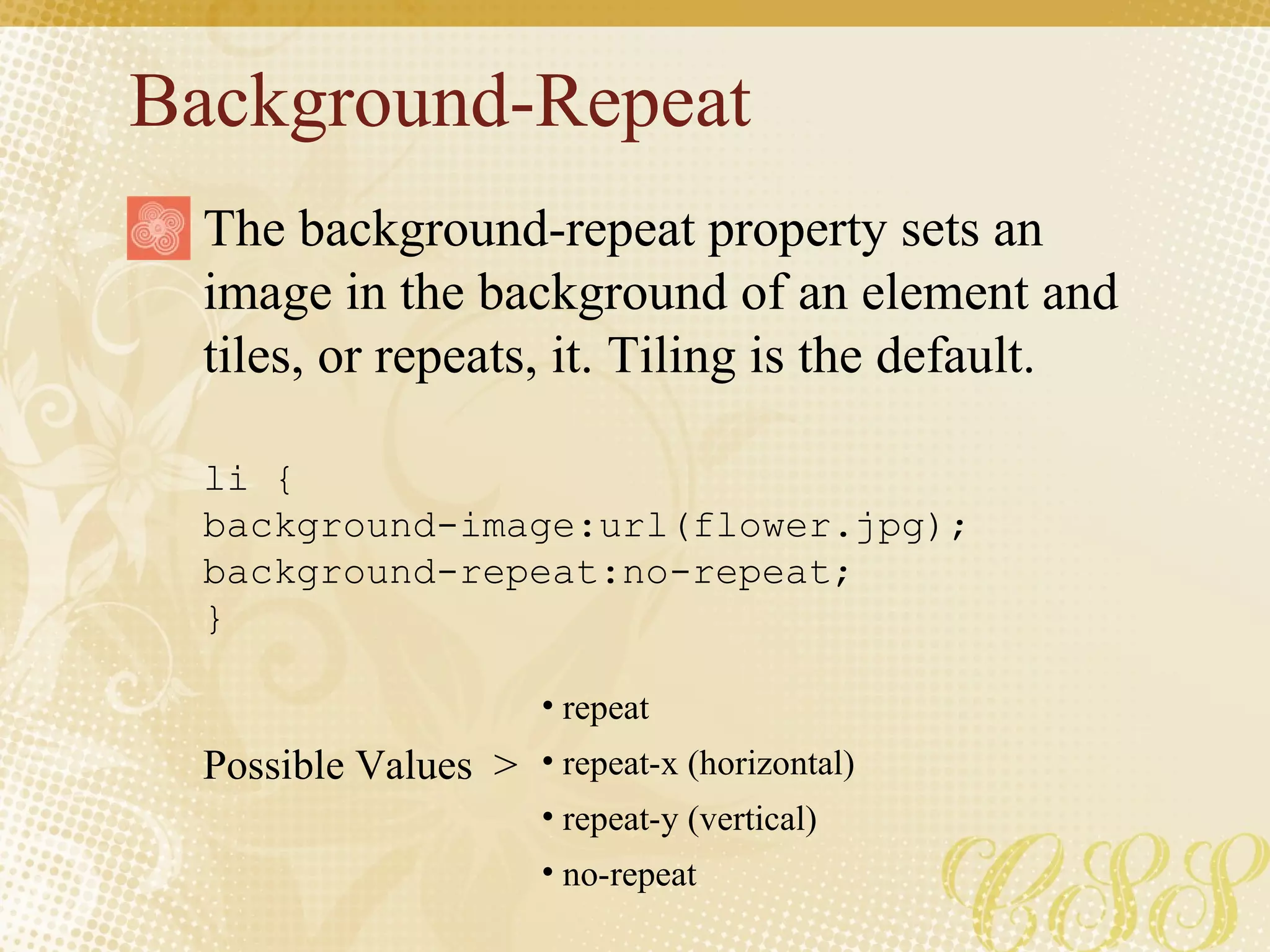
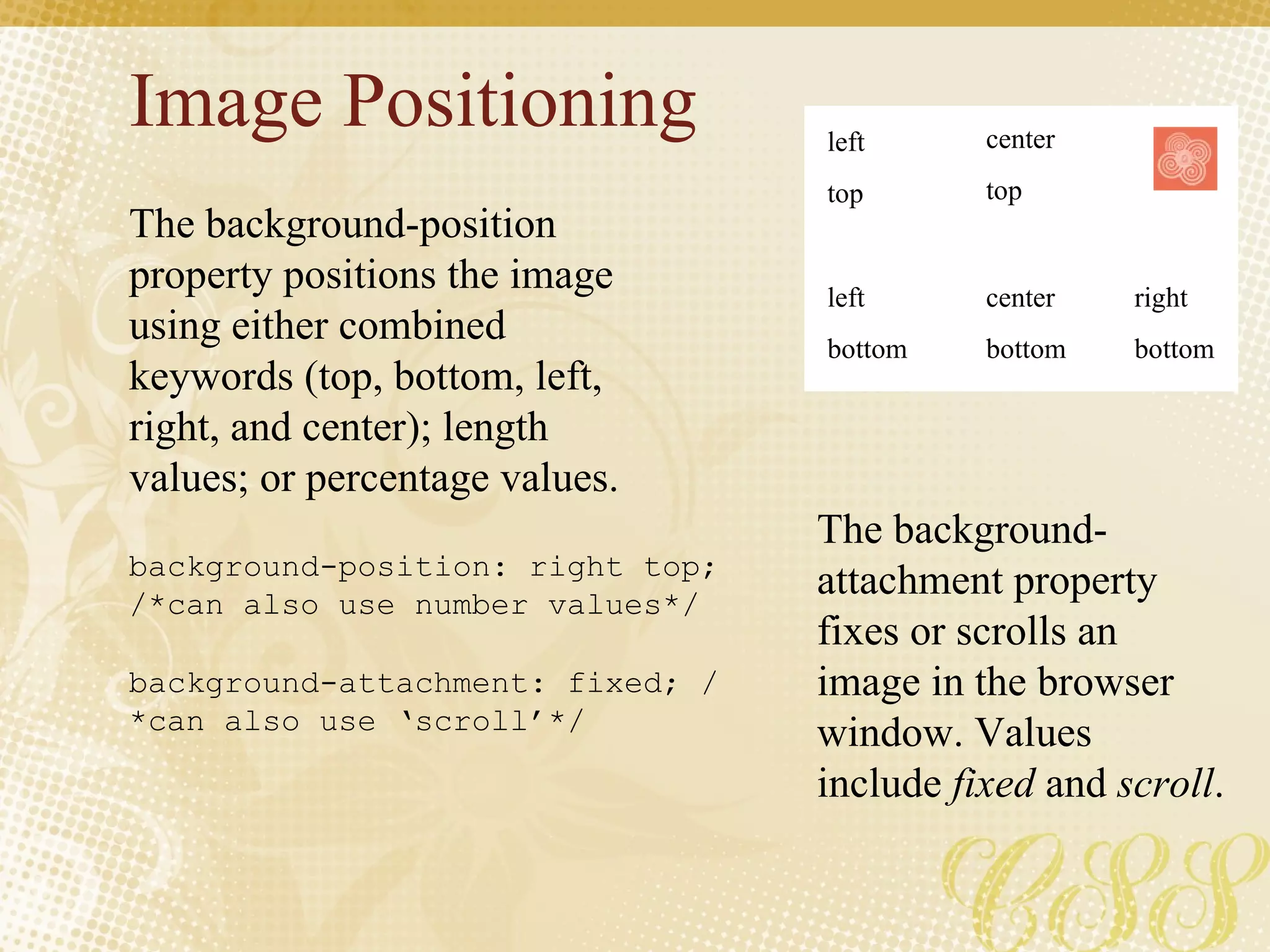
The document provides a comprehensive introduction to Cascading Style Sheets (CSS), detailing its structure, components, and benefits for web design. It covers essential concepts such as the box model, style sheet implementation, common CSS properties, and how CSS interacts with HTML. Additionally, it outlines methods for attaching CSS to HTML and explains various layout properties, selectors, and inheritance principles.