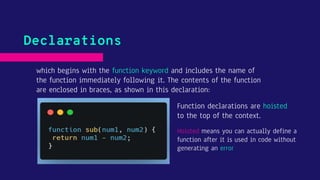
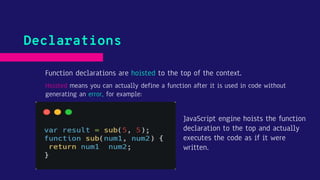
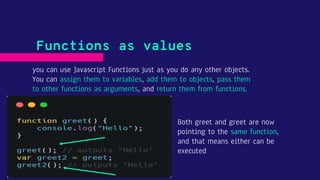
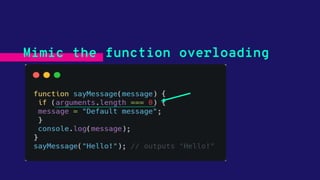
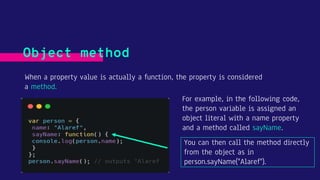
This document provides an overview of functions in JavaScript. It discusses functions as objects that have a [[Call]] property allowing them to be executed. It describes function declarations vs expressions and how declarations are hoisted. Functions can be treated as values that can be assigned to variables or passed as arguments. Parameters and the arguments object are covered. The document also discusses mimicking function overloading, using functions as object methods, and how the this keyword works differently depending on how a function is called using call, apply, or bind.



![Functions are actually objects in
javascript.
The presence of an internal property
named [[Call]] is what makes function
special for any other object.
Function in javascript](https://image.slidesharecdn.com/javascriptfunctions1-210509133505/85/Javascript-functions-4-320.jpg)
![The [[Call]] property is unique to functions and indicates that the
object can be executed.
[[Call]]](https://image.slidesharecdn.com/javascriptfunctions1-210509133505/85/Javascript-functions-5-320.jpg)