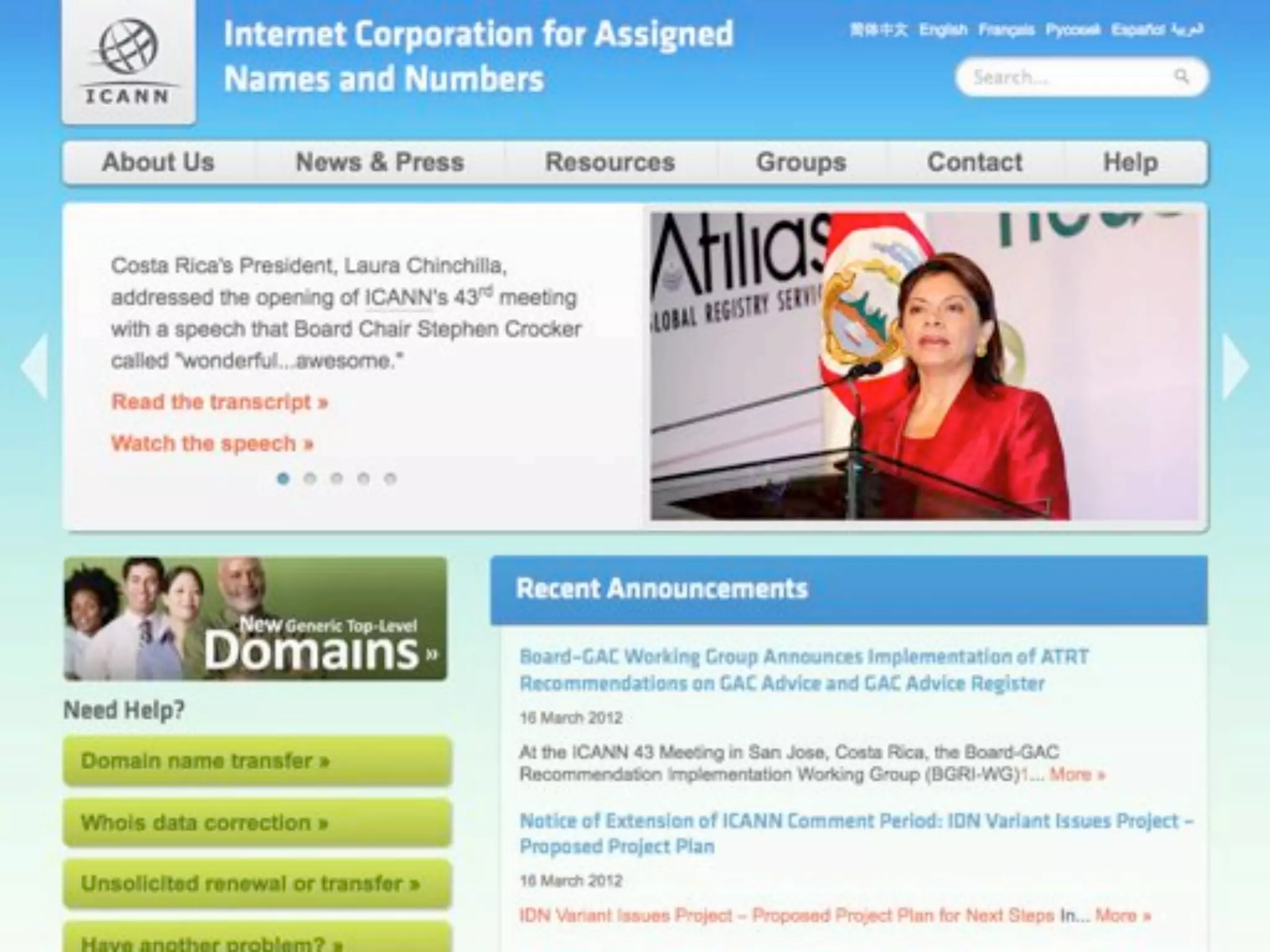
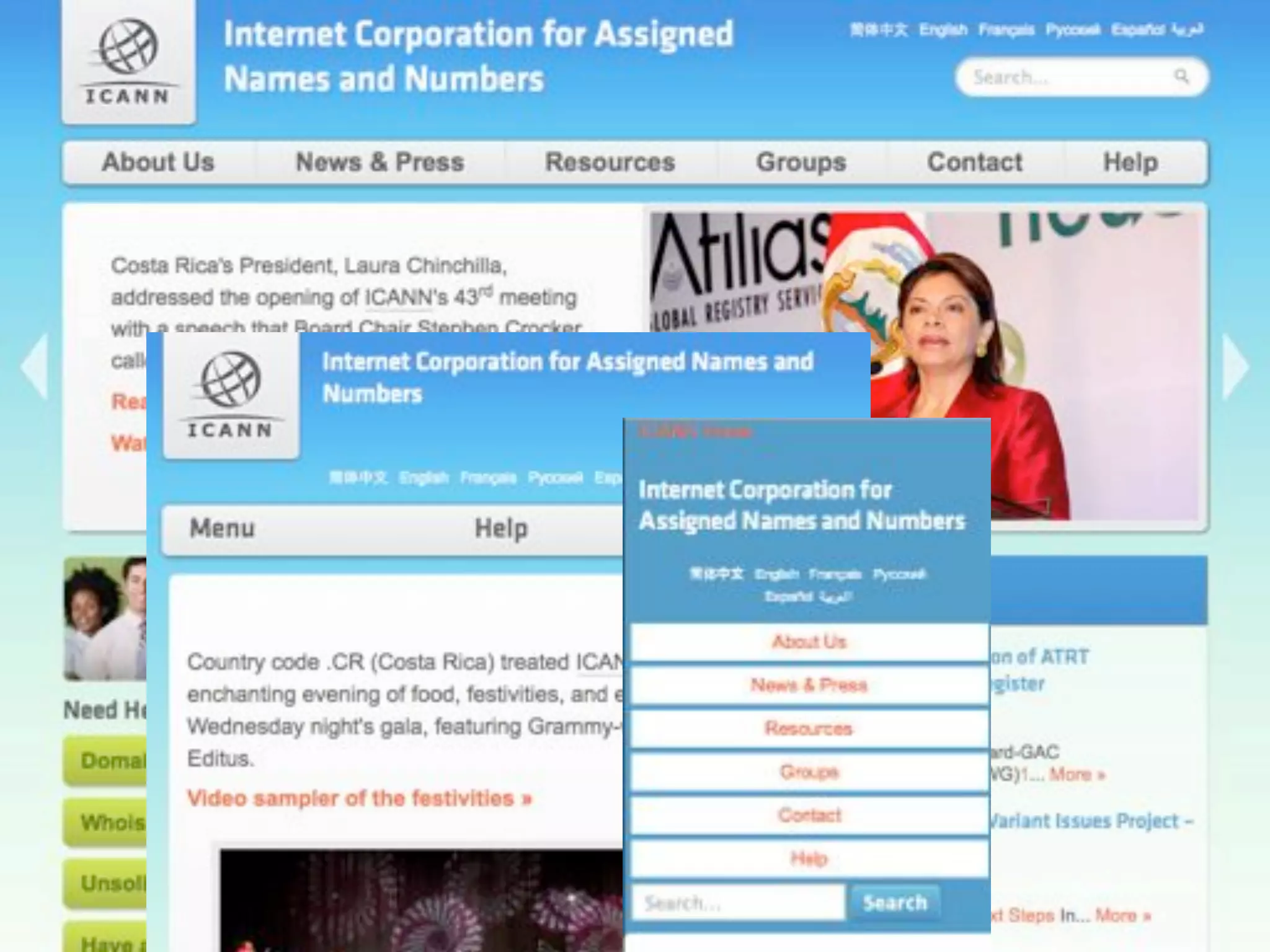
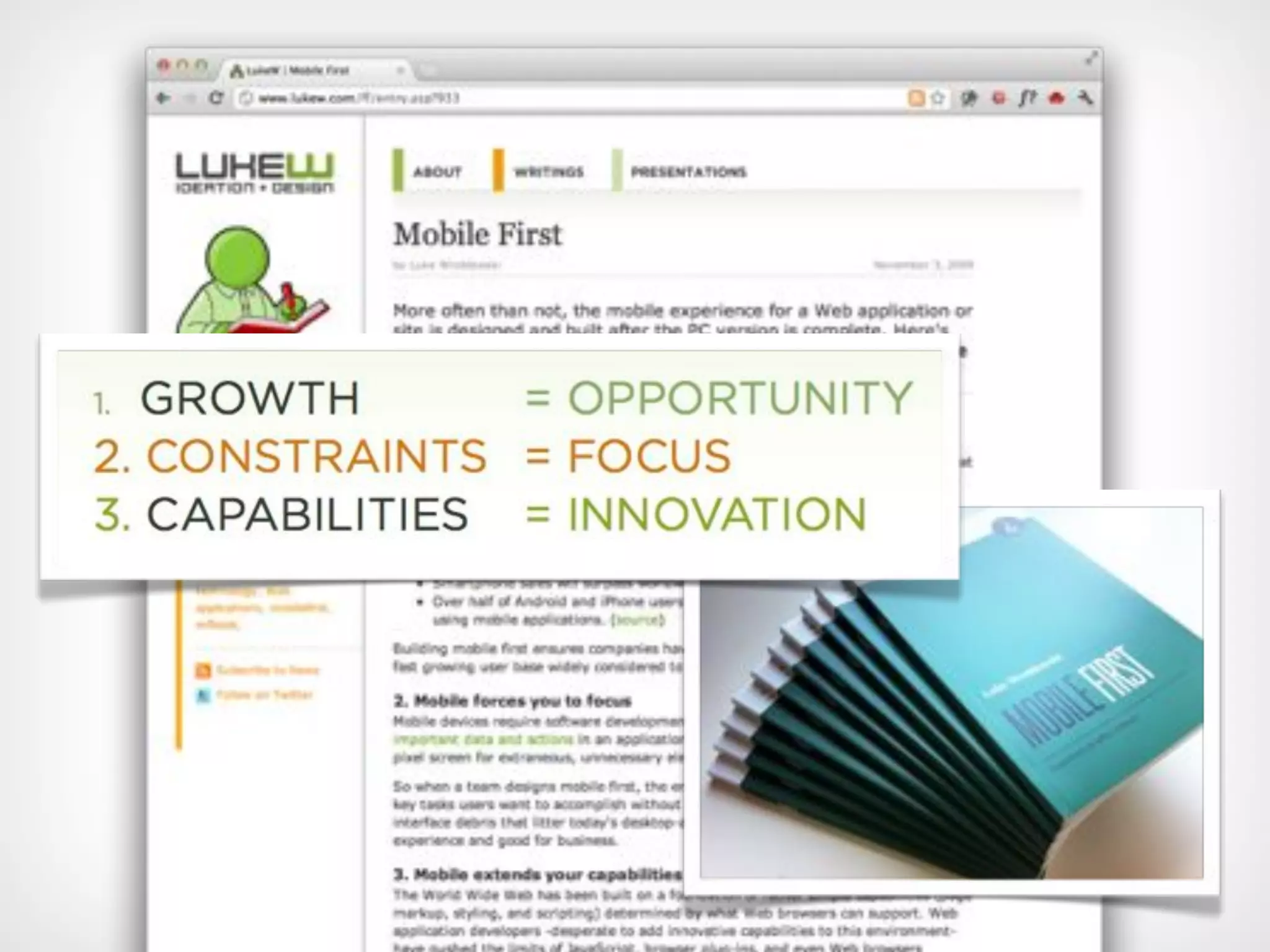
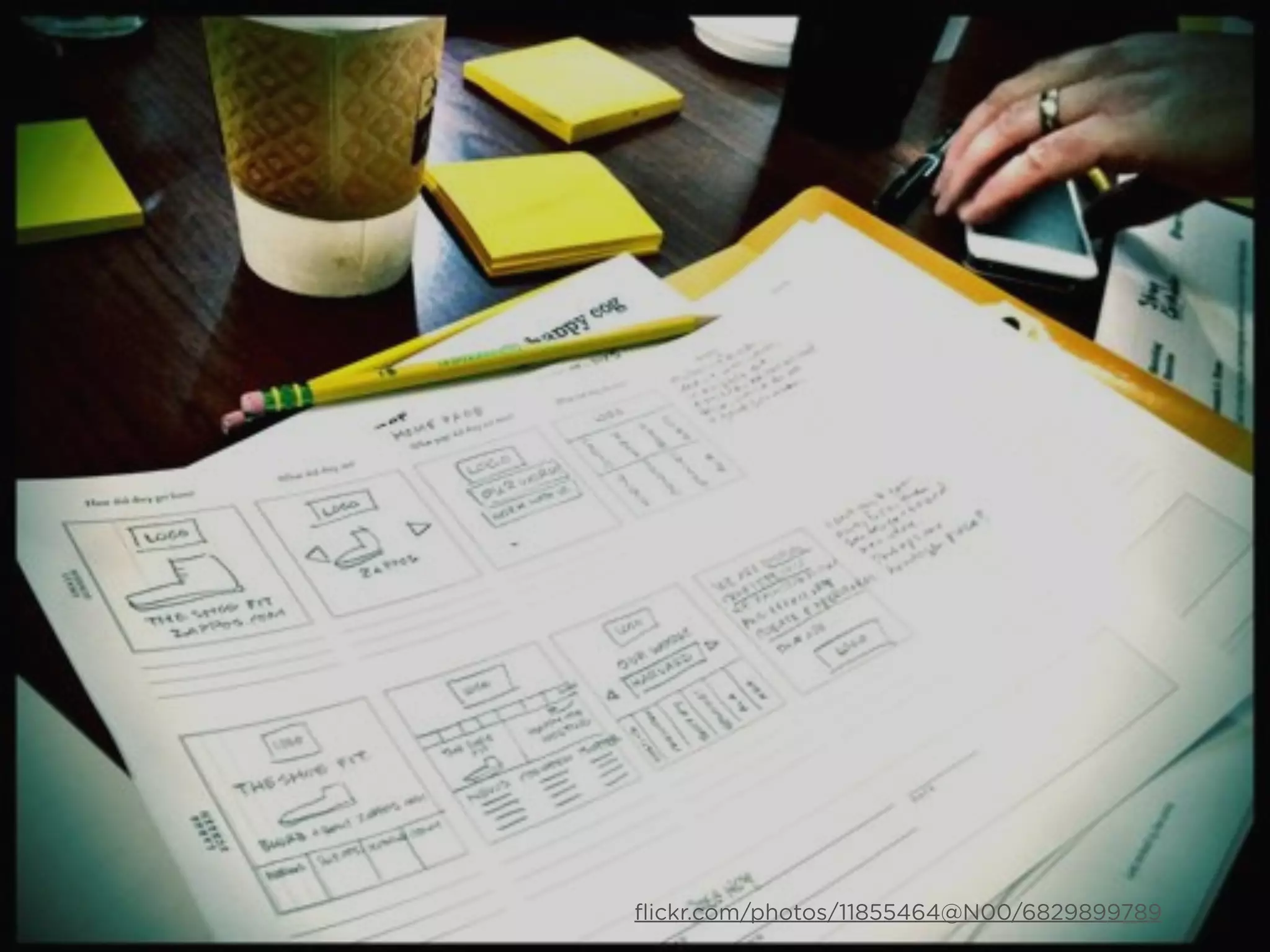
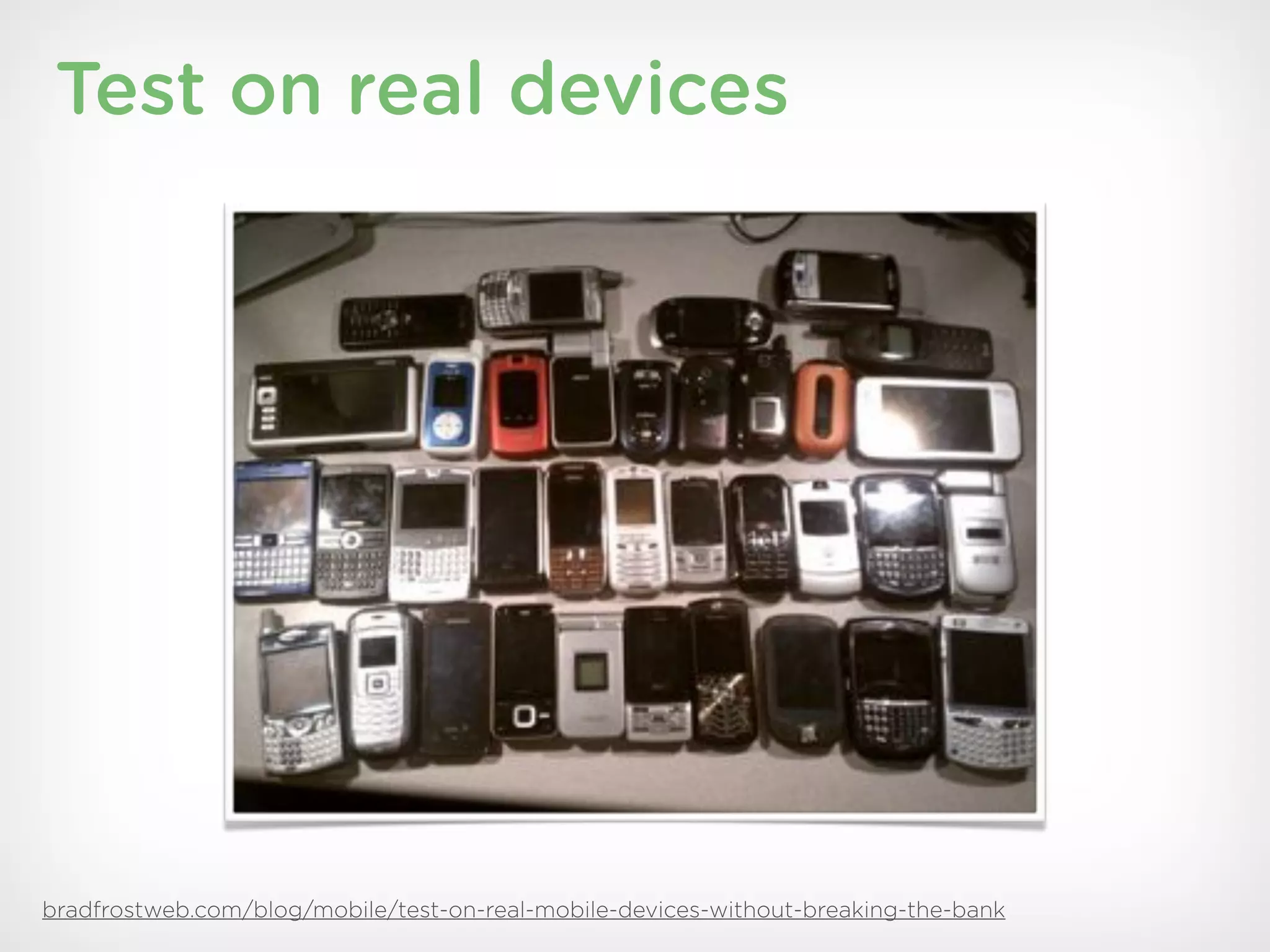
The document discusses a new approach to UX design focused on responsive websites, emphasizing a mobile-first strategy and content-driven design. Key processes include prototyping early, using design systems, and fostering collaboration between designers and developers to create optimal user experiences across various devices. The presentation also highlights best practices for mobile UX, responsive layouts, and testing strategies to ensure usability and clarity.