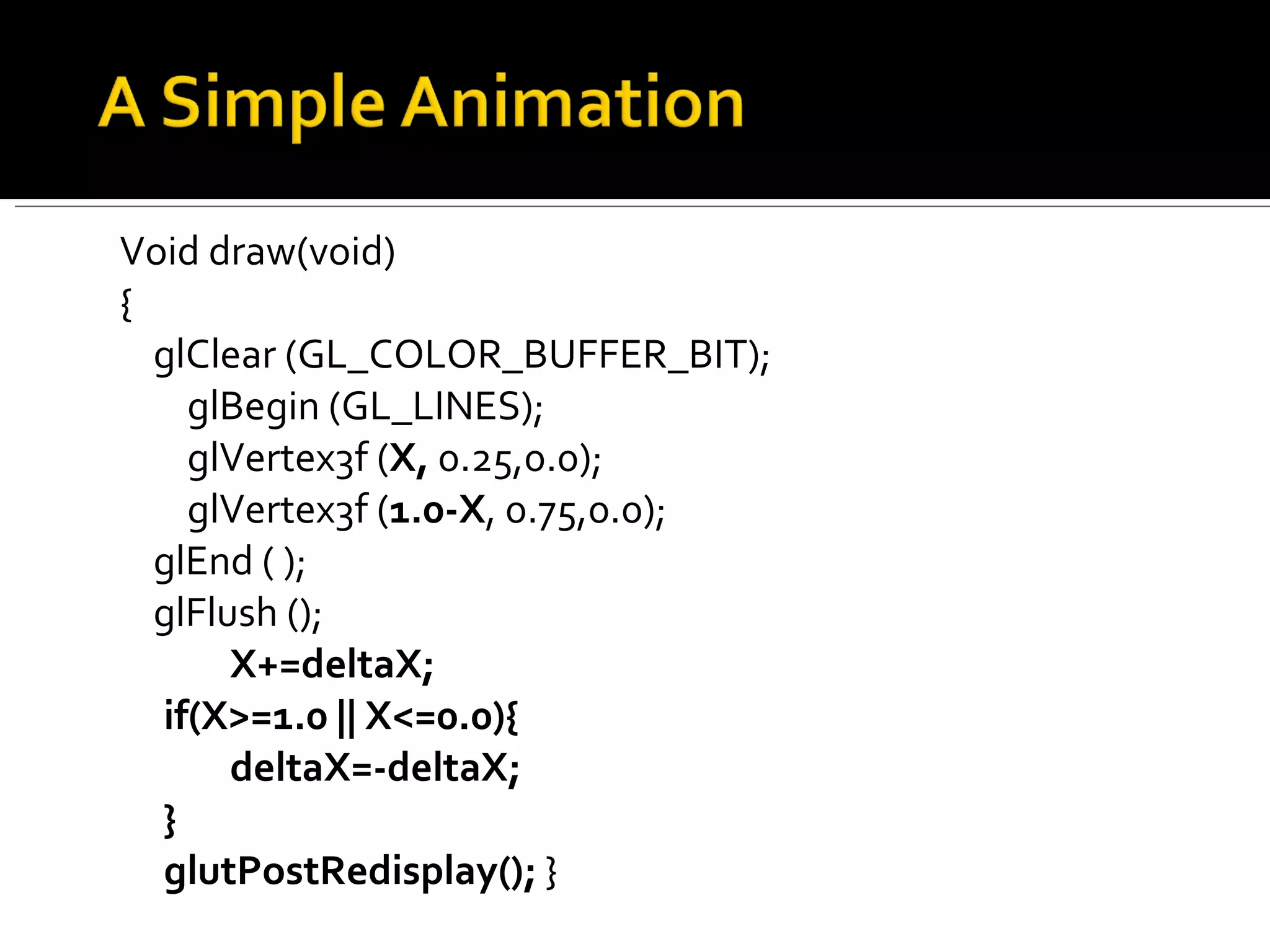
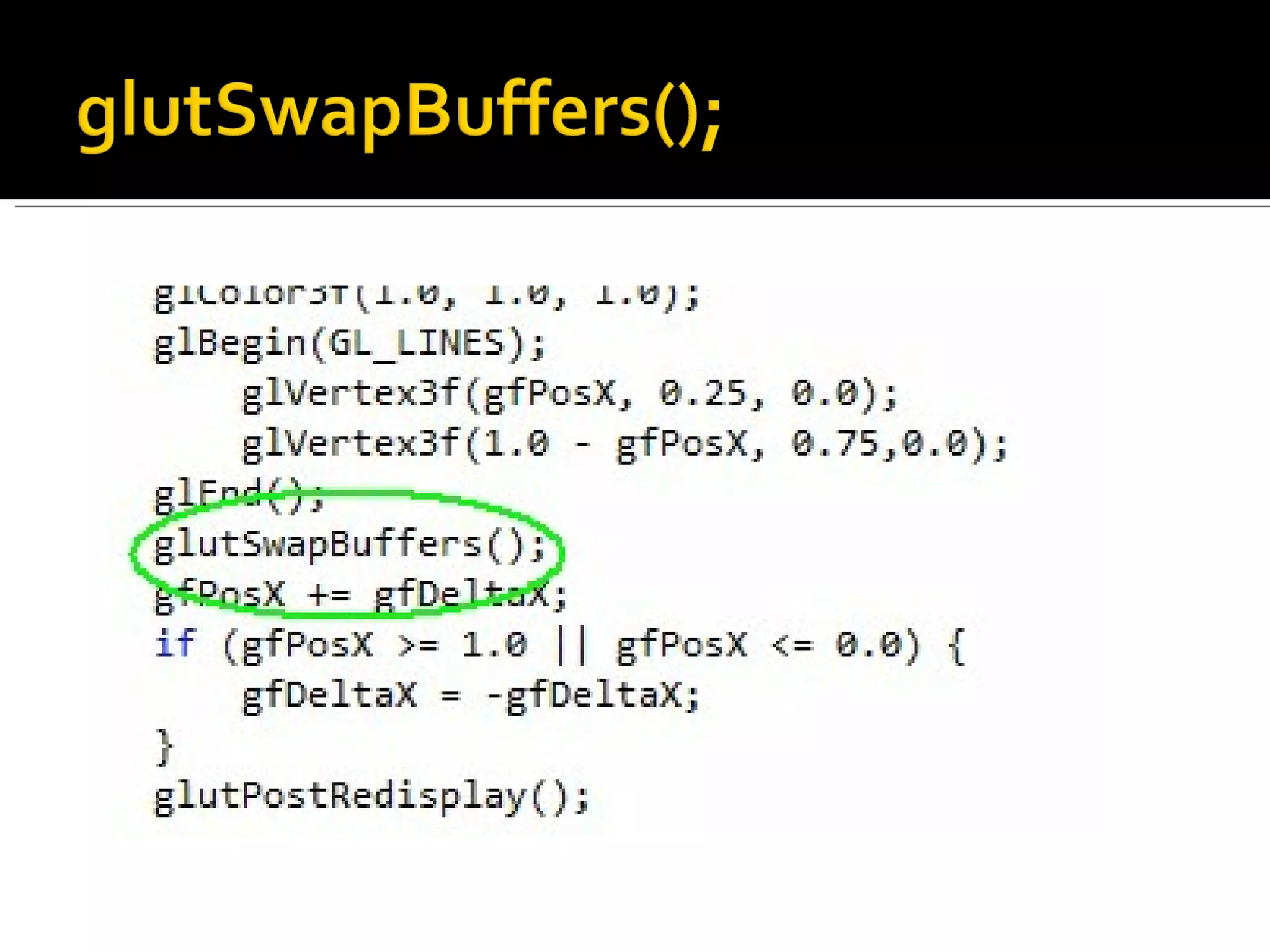
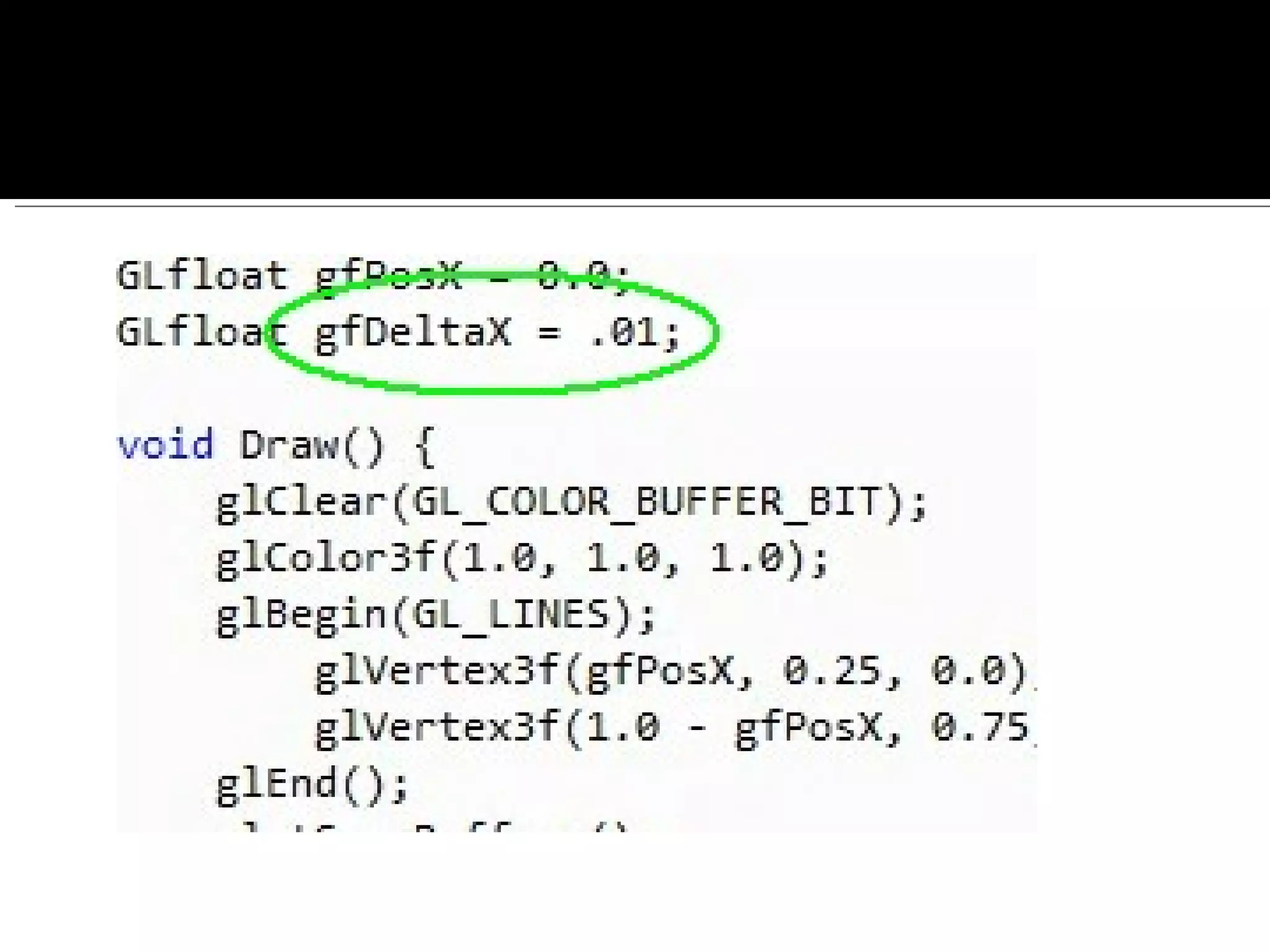
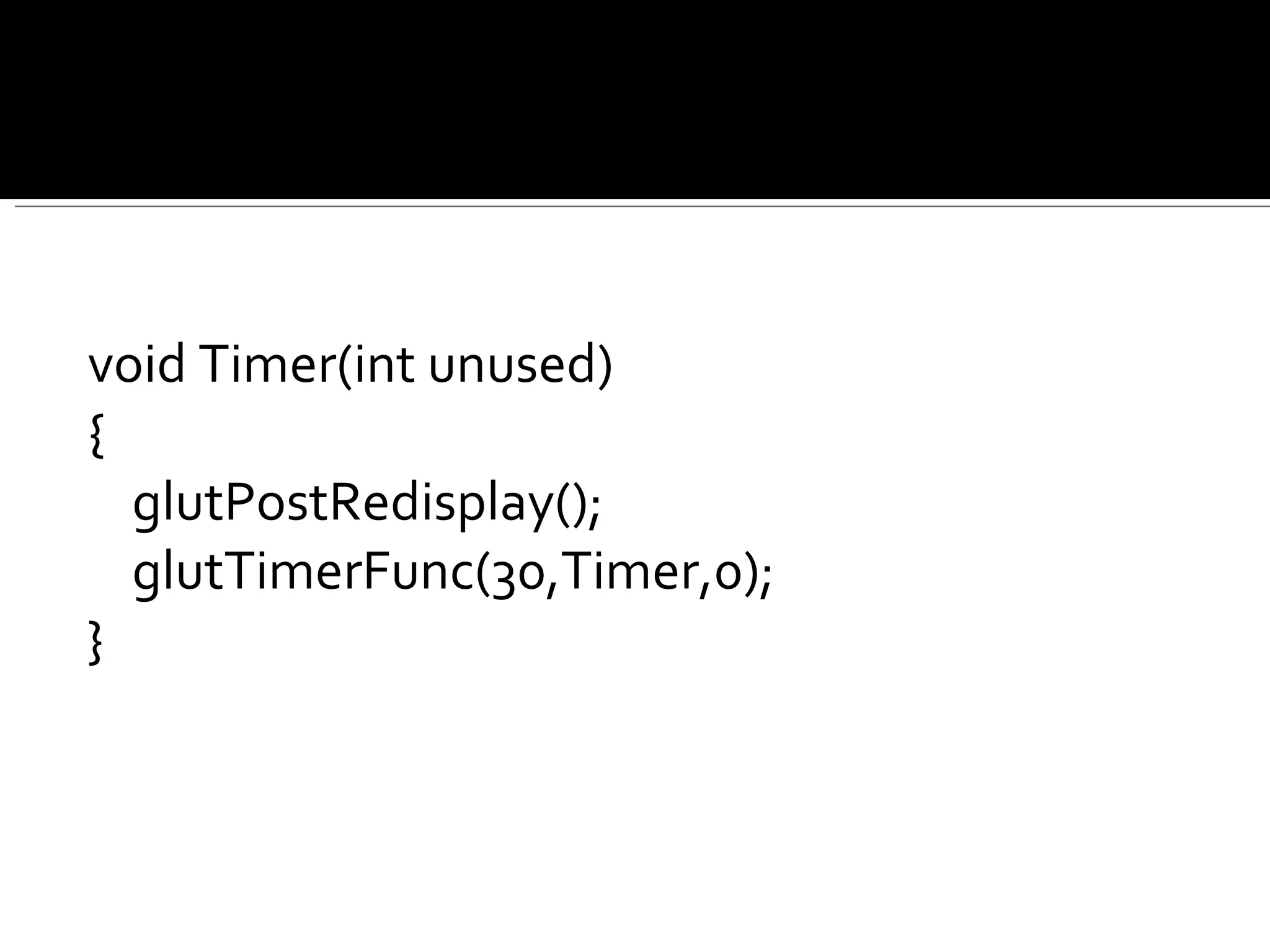
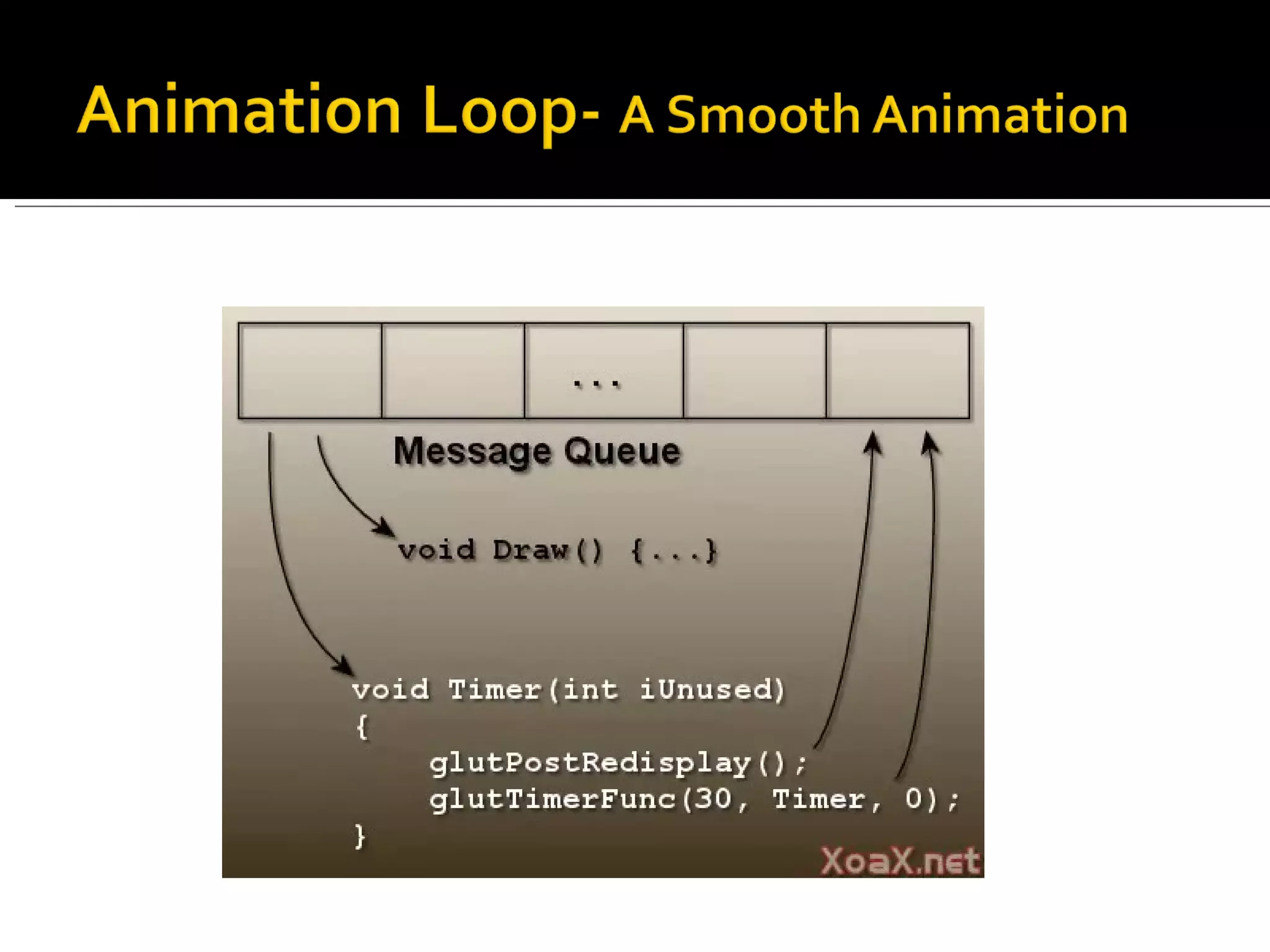
Animation is created by rapidly displaying a sequence of images to create the illusion of movement. There are two main methods for automated animation updates in a window: the idle callback, which is invoked when no other events are happening, and the timer callback, which is invoked after a specified time period. A simple line animation example is provided using single buffer rendering, but it is hardware dependent and inconsistently speeds up and slows down. Using double buffering and a timer callback that redraws and reschedules itself every 30 milliseconds results in a smoother animated line.