The document provides an overview of using OpenGL for computer graphics. It discusses including the necessary header files, linking libraries, and setting up project settings in Visual C++. Basic drawing commands like setPixel, line, and drawing shapes like rectangles and polygons are covered. It also explains using callbacks for event handling, mouse and keyboard input, and creating menus. The document is from a textbook on computer graphics and is intended to introduce readers to basic OpenGL concepts and code.





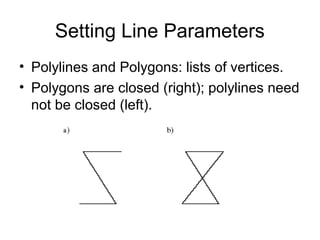
![Getting Started Making Pictures
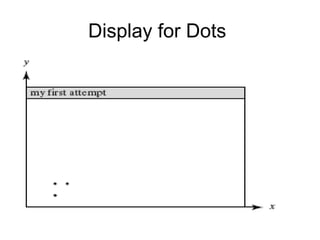
• Graphics display: Entire screen (a);
windows system (b); [both have usual
screen coordinates, with y-axis down];
windows system [inverted coordinates] (c)](https://image.slidesharecdn.com/hillch2ed3-140211031050-phpapp01/85/Hill-ch2ed3-6-320.jpg)