The document outlines a presentation by Dave Olsen discussing Responsive Web Design (RWD) and the evolution towards Responsive Server-Side Design (RESS). RESS combines adaptive layouts with server-side optimization to enhance user experience across devices, although it faces challenges such as feature detection and the need for server-side languages. The presentation emphasizes the importance of adapting not just the design but the entire web development process to meet the needs of users effectively.
































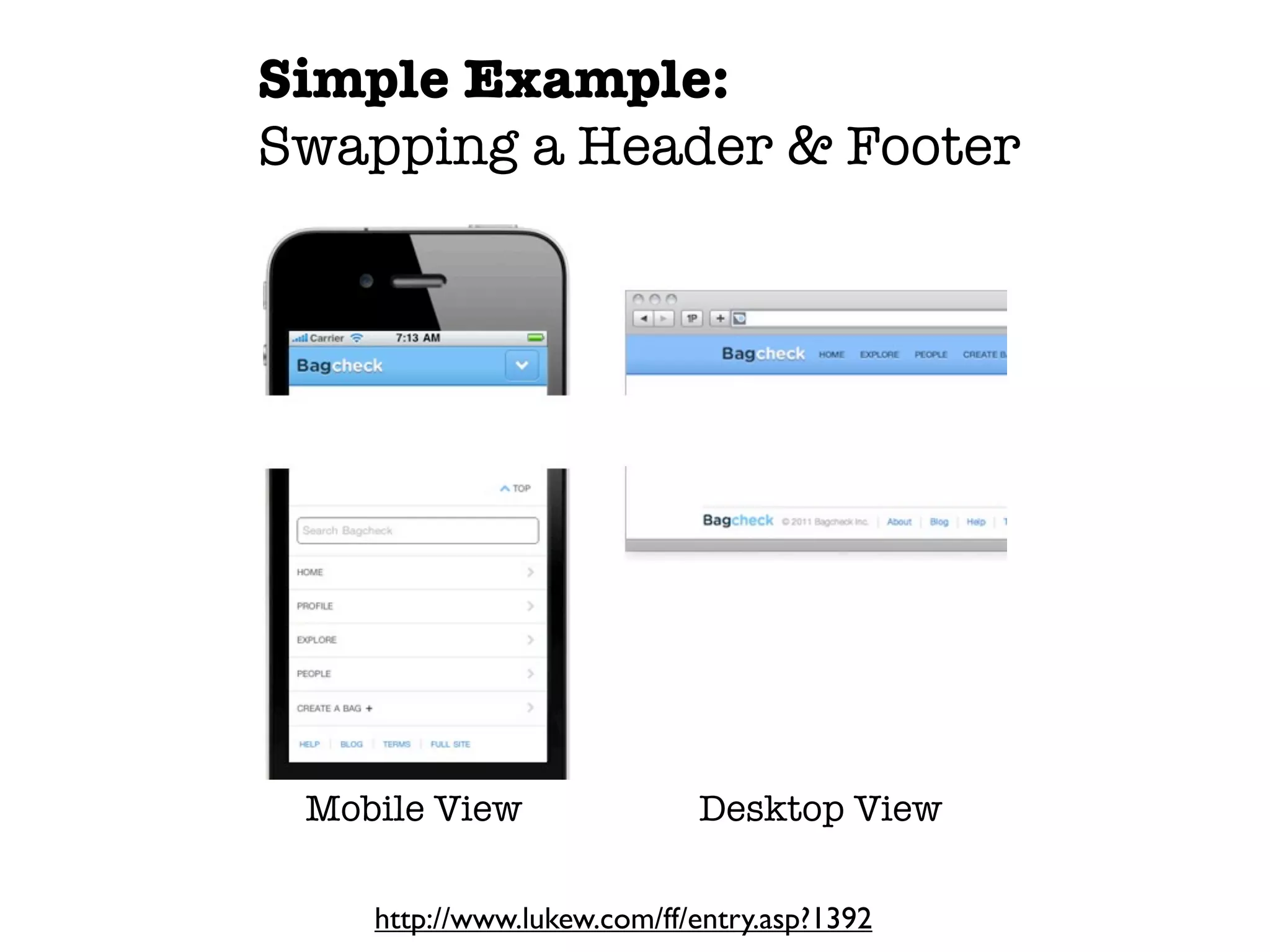
![Simple Example:
Swapping a Header & Footer
<body>
{{>header}}
[...document content...]
{{>footer}}
</body>
http://www.lukew.com/ff/entry.asp?1392](https://image.slidesharecdn.com/ress-120515134636-phpapp02/75/RESS-An-Evolution-of-Responsive-Web-Design-33-2048.jpg)
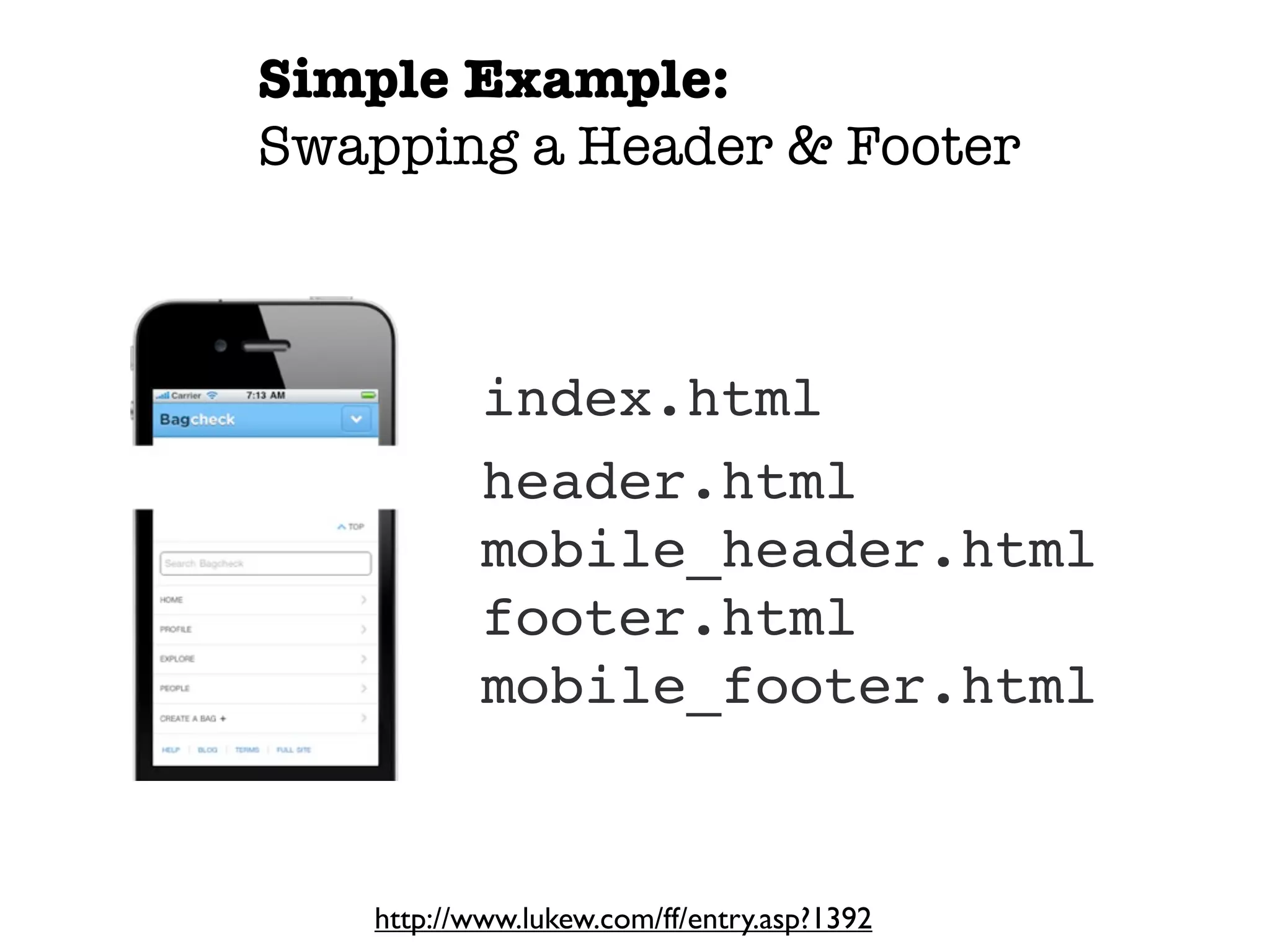
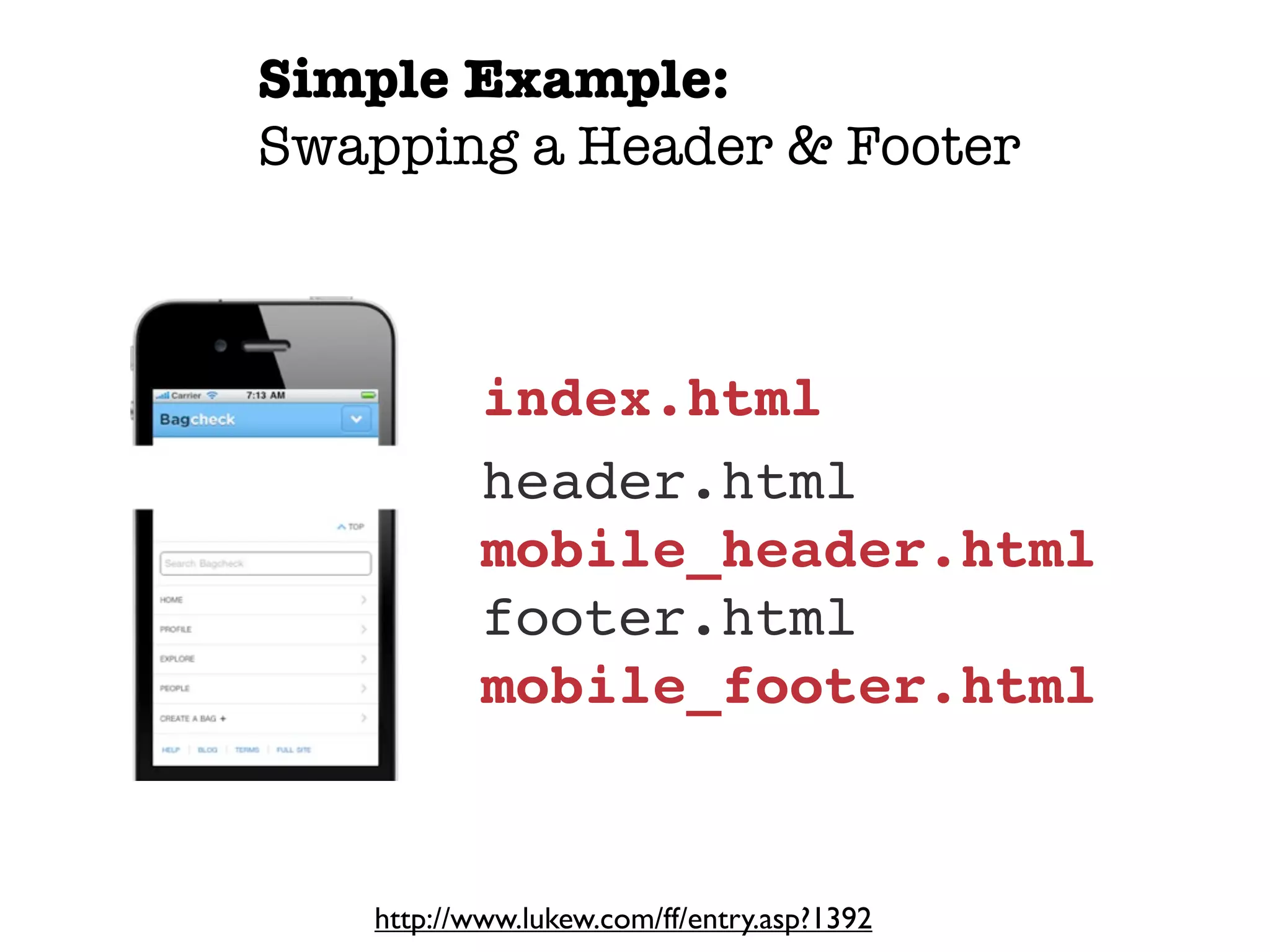
![Simple Example:
Swapping a Header & Footer
<body>
{{>header}}
[...document content...]
{{>footer}}
</body>
http://www.lukew.com/ff/entry.asp?1392](https://image.slidesharecdn.com/ress-120515134636-phpapp02/75/RESS-An-Evolution-of-Responsive-Web-Design-34-2048.jpg)

























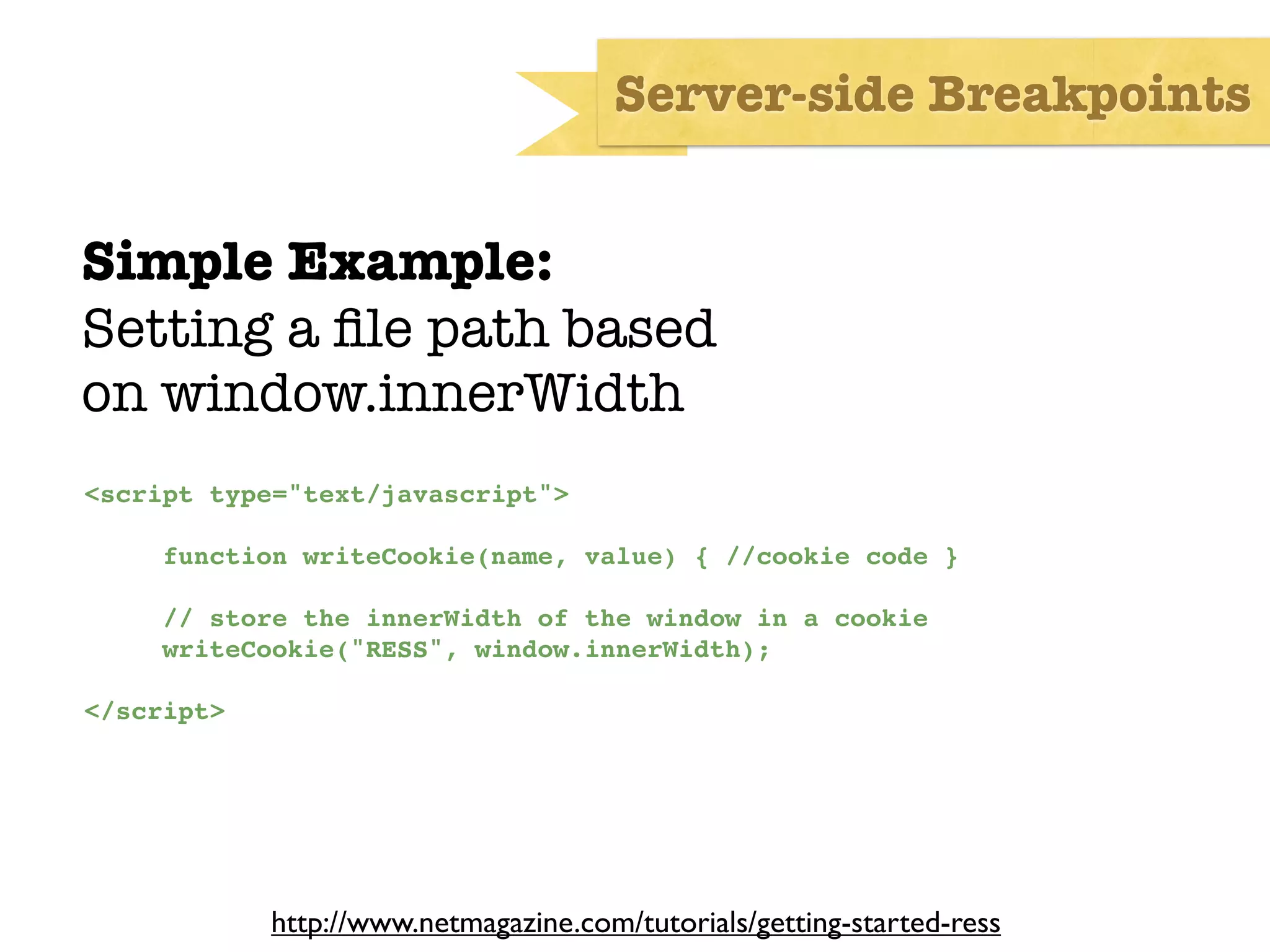
![Simple Example:
Setting a file path based
on window.innerWidth
<?php
// grab the cookie value
$screenWidth = $_COOKIE[‘RESS’];
// set the img path var
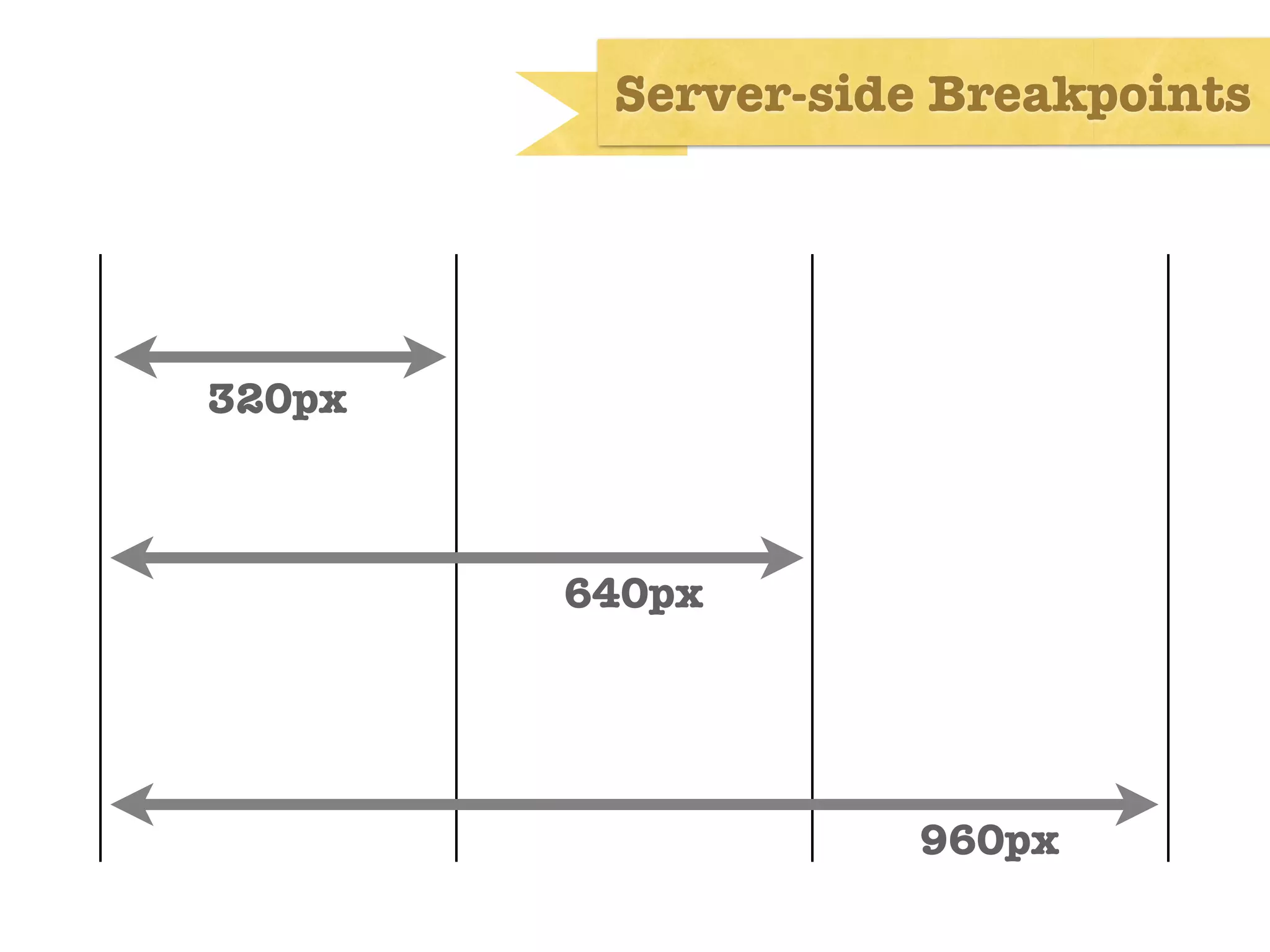
if ($screenWidth <= 320) {
$imgPath = “320”;
} else if ($screenWidth < 960) {
$imgPath = “640”;
} else {
$imgPath = “960”;
}
// print out our image link
print “<img src=‘/rwd/images/”.$imgPath.”/car.jpg’ alt=‘Car’ />”;
?>
http://www.netmagazine.com/tutorials/getting-started-ress](https://image.slidesharecdn.com/ress-120515134636-phpapp02/75/RESS-An-Evolution-of-Responsive-Web-Design-60-2048.jpg)