Social Wall Tutorial
•Download as PPTX, PDF•
0 likes•237 views
The document provides instructions for customizing a social wall feature within a mobile app. It describes how to select the social wall feature, choose an icon for it, configure moderation and notification settings, add a test post to preview the social wall, and view posts on the app and CMS.
Report
Share
Report
Share

More Related Content
What's hot
What's hot (20)
Similar to Social Wall Tutorial
Similar to Social Wall Tutorial (12)
More from My App Editor
More from My App Editor (8)
Recently uploaded
Recently uploaded (20)
Measures in SQL (a talk at SF Distributed Systems meetup, 2024-05-22)

Measures in SQL (a talk at SF Distributed Systems meetup, 2024-05-22)
Kubernetes & AI - Beauty and the Beast !?! @KCD Istanbul 2024

Kubernetes & AI - Beauty and the Beast !?! @KCD Istanbul 2024
Knowledge engineering: from people to machines and back

Knowledge engineering: from people to machines and back
Introduction to Open Source RAG and RAG Evaluation

Introduction to Open Source RAG and RAG Evaluation
Future Visions: Predictions to Guide and Time Tech Innovation, Peter Udo Diehl

Future Visions: Predictions to Guide and Time Tech Innovation, Peter Udo Diehl
Exploring UiPath Orchestrator API: updates and limits in 2024 🚀

Exploring UiPath Orchestrator API: updates and limits in 2024 🚀
Unpacking Value Delivery - Agile Oxford Meetup - May 2024.pptx

Unpacking Value Delivery - Agile Oxford Meetup - May 2024.pptx
Key Trends Shaping the Future of Infrastructure.pdf

Key Trends Shaping the Future of Infrastructure.pdf
In-Depth Performance Testing Guide for IT Professionals

In-Depth Performance Testing Guide for IT Professionals
Custom Approval Process: A New Perspective, Pavel Hrbacek & Anindya Halder

Custom Approval Process: A New Perspective, Pavel Hrbacek & Anindya Halder
Agentic RAG What it is its types applications and implementation.pdf

Agentic RAG What it is its types applications and implementation.pdf
How world-class product teams are winning in the AI era by CEO and Founder, P...

How world-class product teams are winning in the AI era by CEO and Founder, P...
UiPath Test Automation using UiPath Test Suite series, part 1

UiPath Test Automation using UiPath Test Suite series, part 1
Free and Effective: Making Flows Publicly Accessible, Yumi Ibrahimzade

Free and Effective: Making Flows Publicly Accessible, Yumi Ibrahimzade
Behind the Scenes From the Manager's Chair: Decoding the Secrets of Successfu...

Behind the Scenes From the Manager's Chair: Decoding the Secrets of Successfu...
Social Wall Tutorial
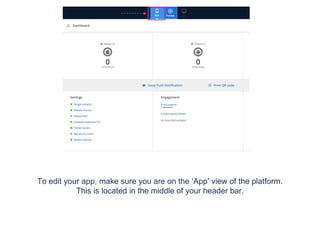
- 1. To edit your app, make sure you are on the ‘App’ view of the platform. This is located in the middle of your header bar.
- 2. Go to the ‘features’ tab on the navigation panel to start customising out your content.
- 3. Once the ‘Features’ tab has been selected the app panel will appear with a list of the features that are already applied to your app. On the top right of the panel there is a ‘Manage’ button, click this to access the features menu where you can pick and choose which features you would like on your app.
- 4. Select the ‘Social Wall’ feature. 'Add’ the feature and then move it to where you would like it to be placed on your app panel. Press ‘Close' once you’ve finished.
- 5. Select the ‘Social Wall ’ tab now located on your app panel.
- 6. For a detailed description of what the ‘Social Wall’ feature does hover over the question mark button
- 7. Click the customise button to change the name or the icon of your Social Wall feature.
- 8. To chose an icon or to upload your own custom icon press the ‘Browse’ button.
- 9. Choose an icon from the list provided, or to upload your own icon press the ‘Upload custom icon’ tab.
- 10. To upload your custom icon drag and drop your 60 x 60 pixel image into the blue area, or press browse to find your icon manually. Press set when you have chosen your icon.
- 11. You can leave the Auto Approval switch off (by default) to manually moderate what users post or not. Turn it on if no moderation is required.
- 12. If switched off, there is an Auto Approval message that goes out every time someone posts to the wall. This message can be edited. You can activate the Email Notification; this will require a valid email address to be entered in.
- 13. Press ‘Save’ once you have finished customising your features name and icon.
- 14. Come back to the Social Wall tab. You can use the ‘Filter’ by all, unapproved posts and replies; for all messages coming thru.
- 15. Preview App To view your new app feature download the Putti Preview App and navigate to the Social Wall tab.
- 16. When accessing the new Social Wall tab, it will initially show ‘No Posts Found’. Click the ‘Post’ button to be the first to write a comment. Click on the post/edit button to add one. You’ll be prompted to login to Facebook. Click on ‘Facebook Login’ to do so.
- 17. Images can be attached by tapping on the camera icon on the left. Take a photo within the app, or upload an existing image from your photo library. Tapping on the arrow below the post button will also send your current location settings and display your post in a map view also.
- 18. Once you’ve added a post, you will receive a message that the post has been added successfully.
- 19. Here’s an example of the Social Wall tab on an app. You can view all the posted messages on the Social Wall on the CMS.