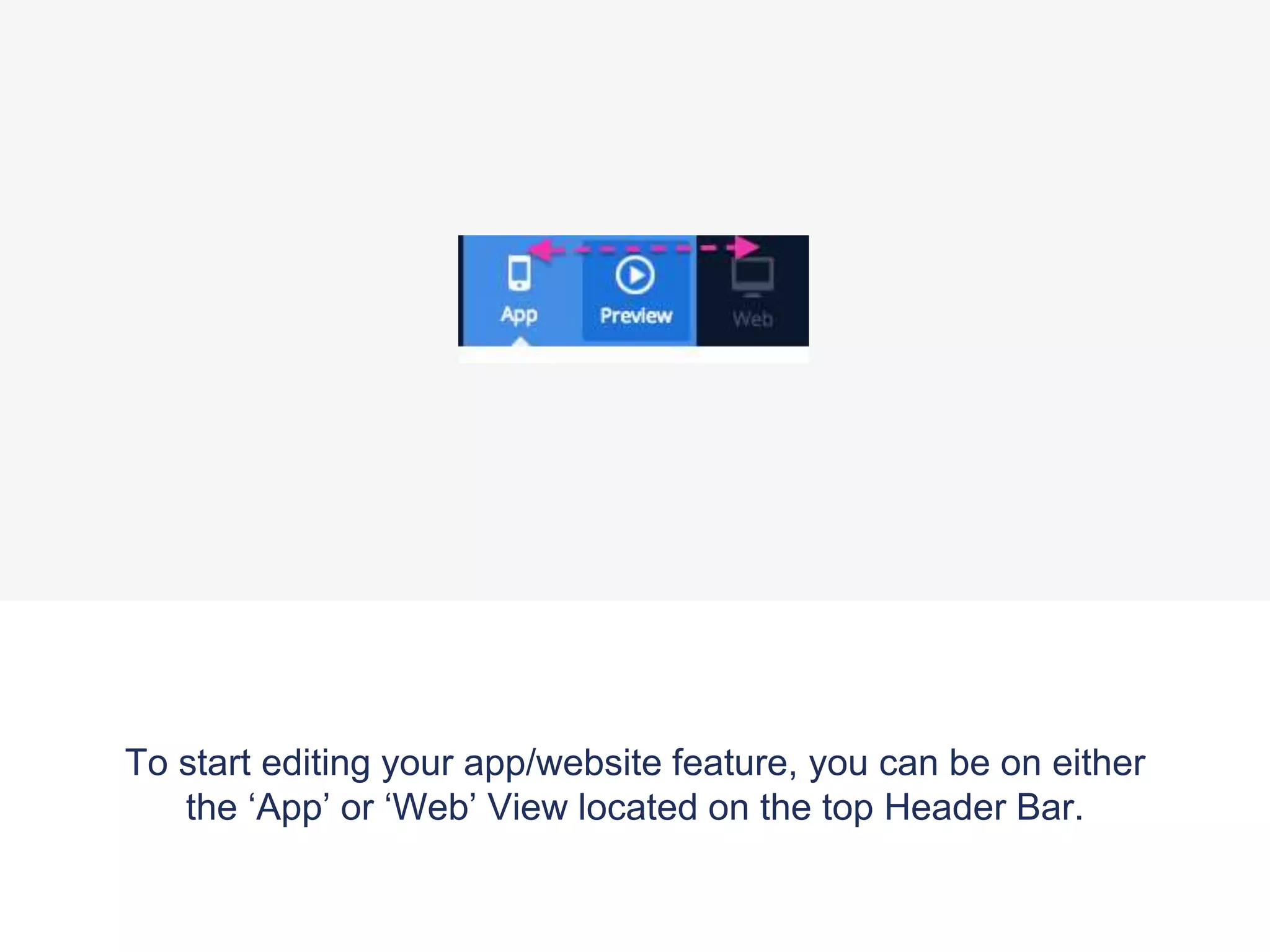
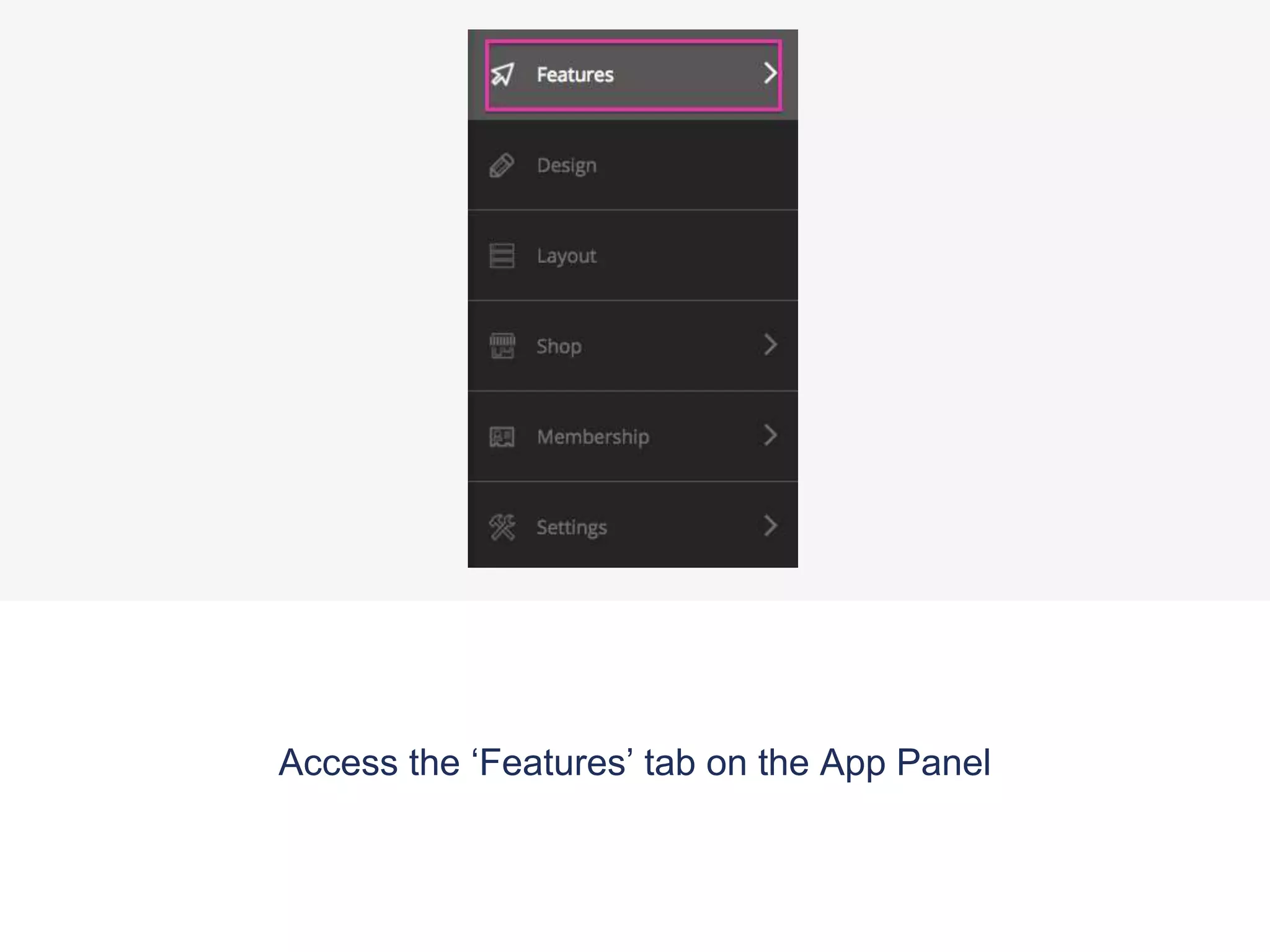
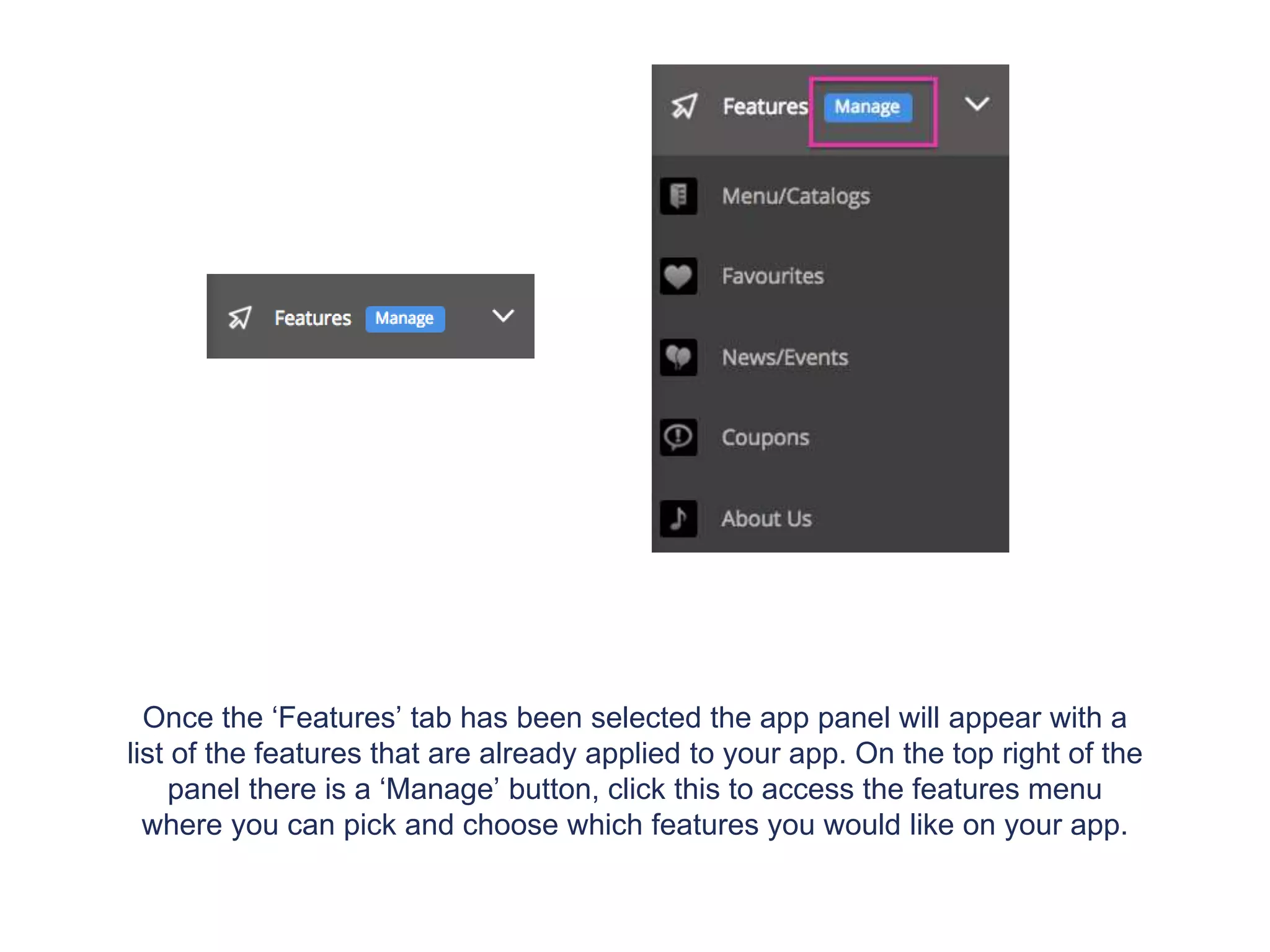
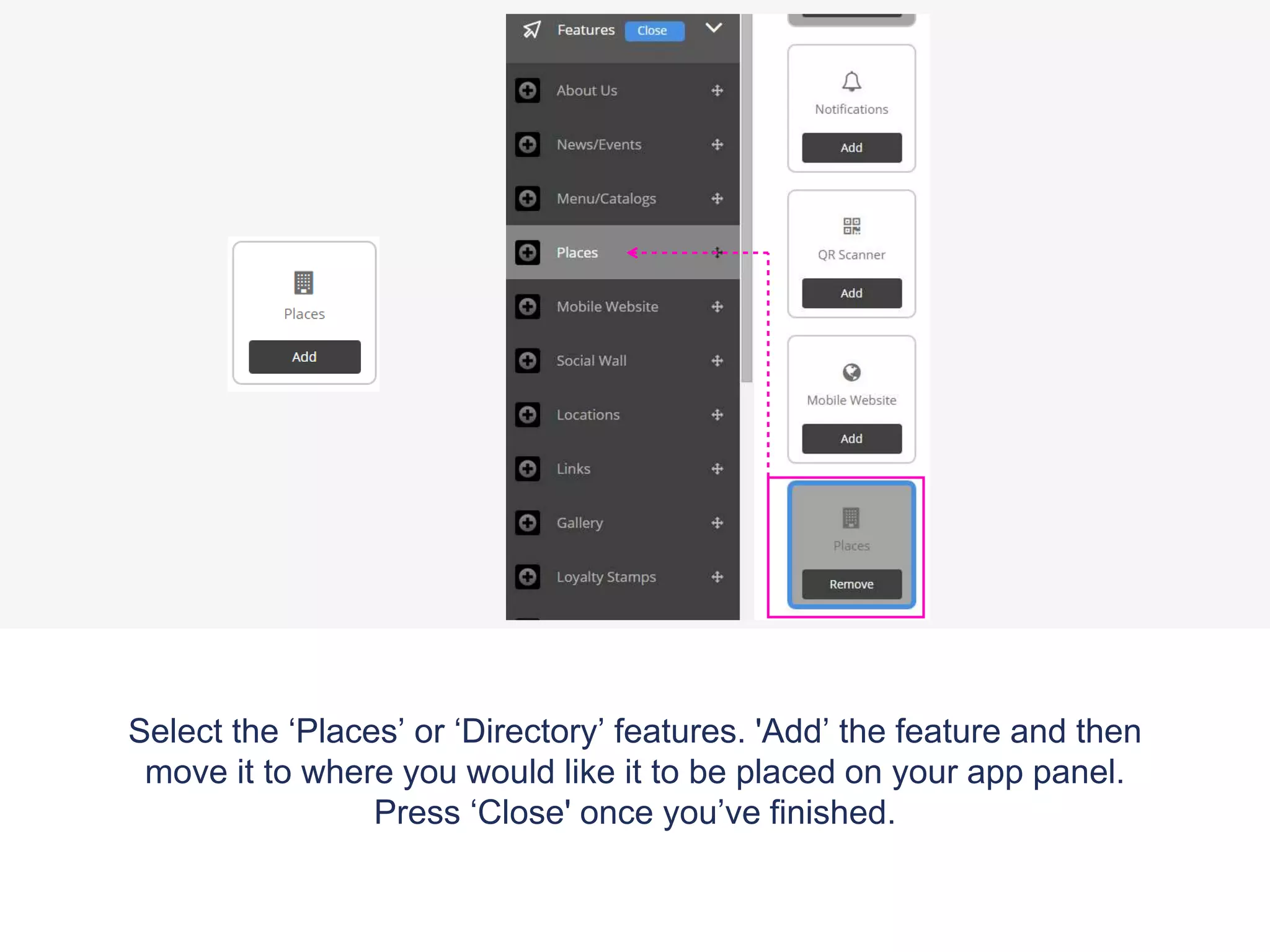
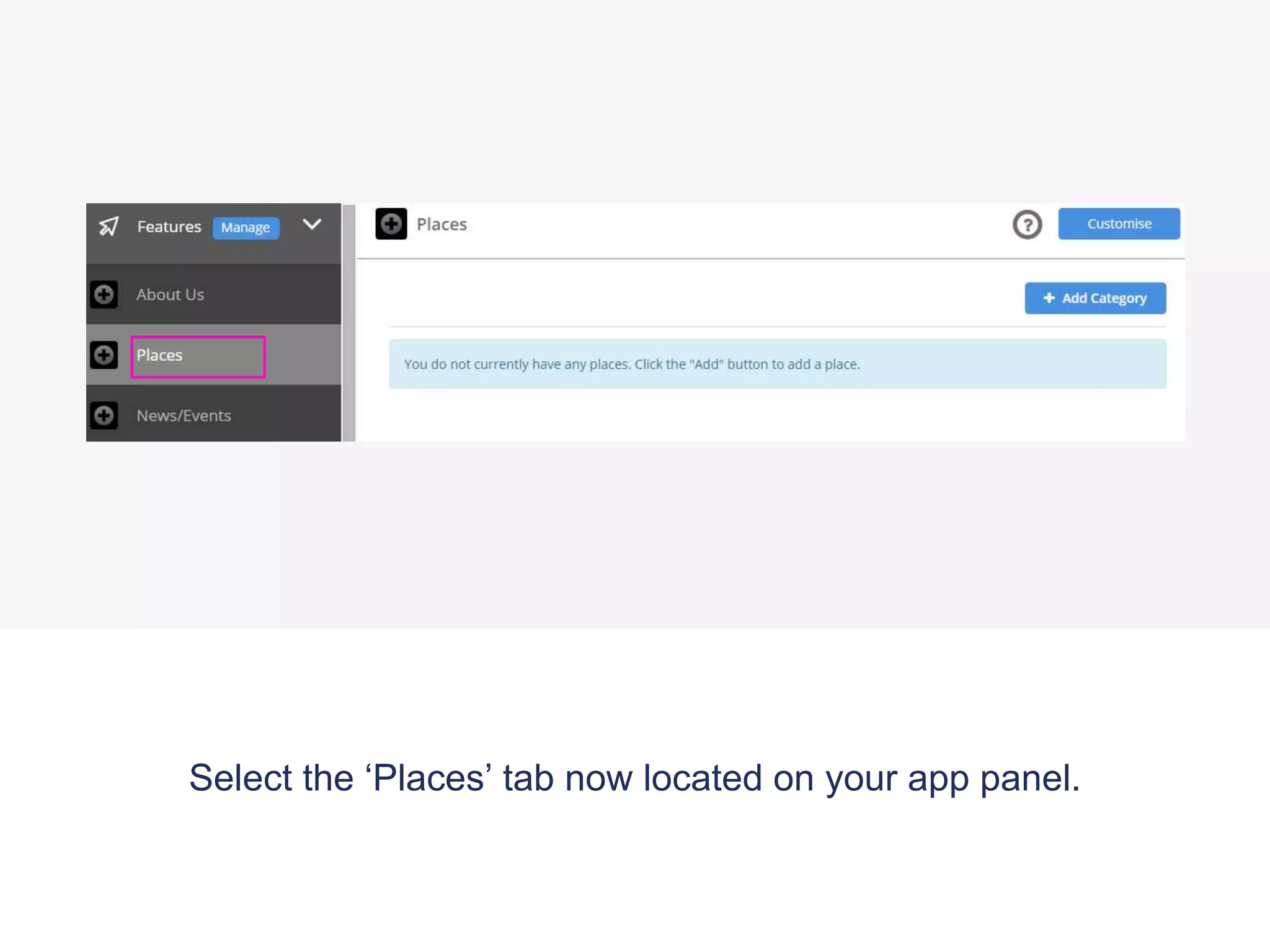
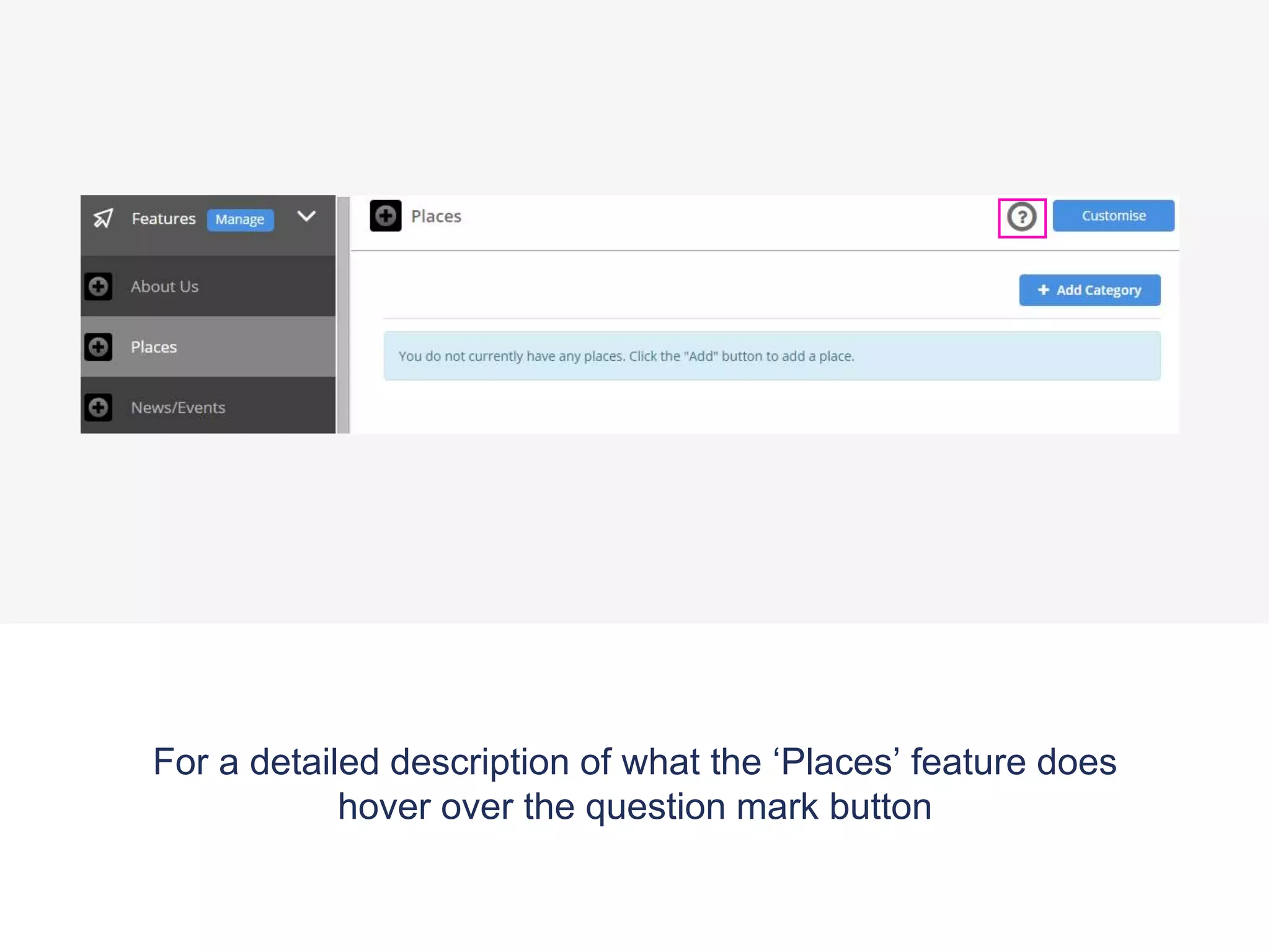
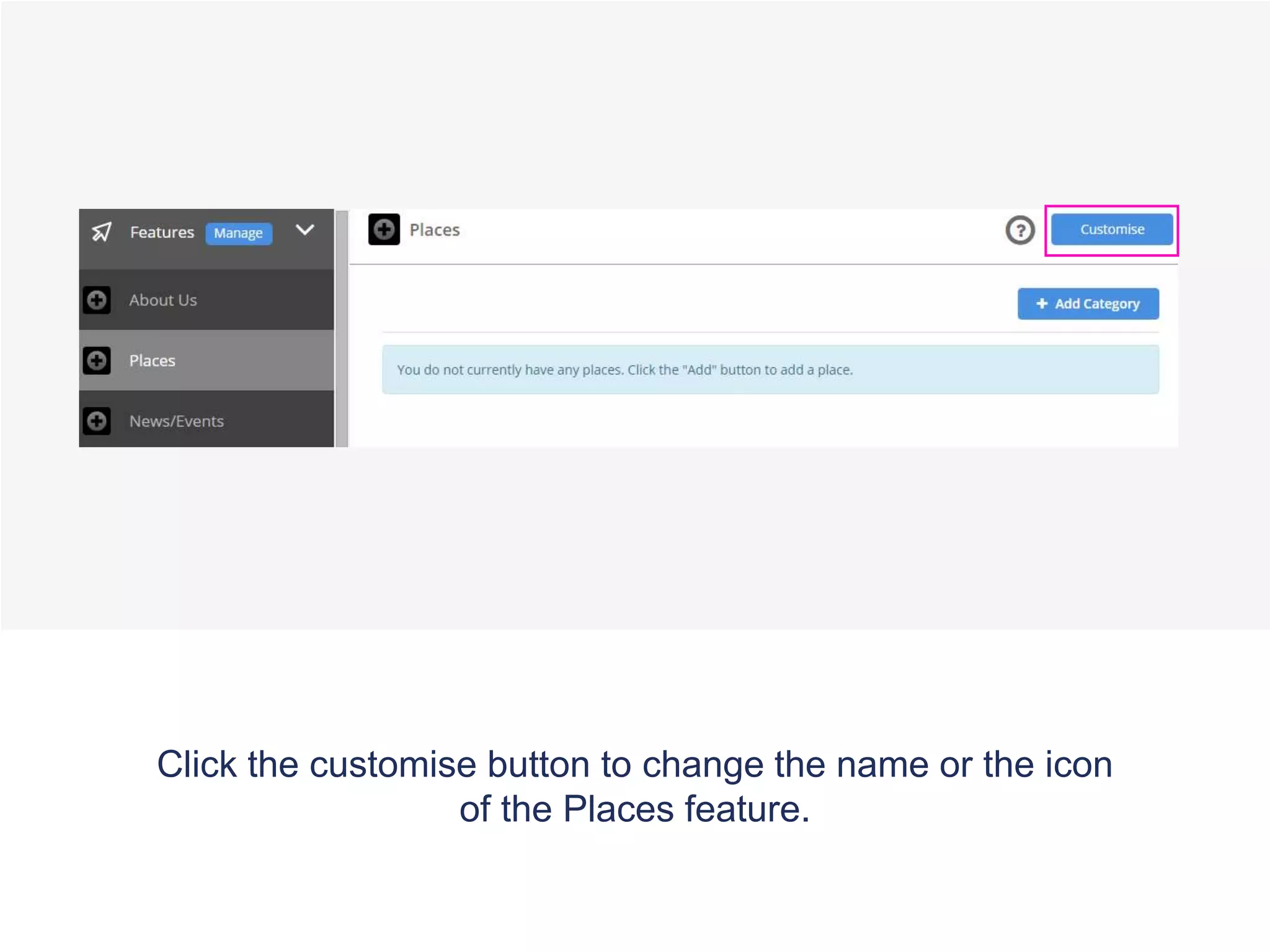
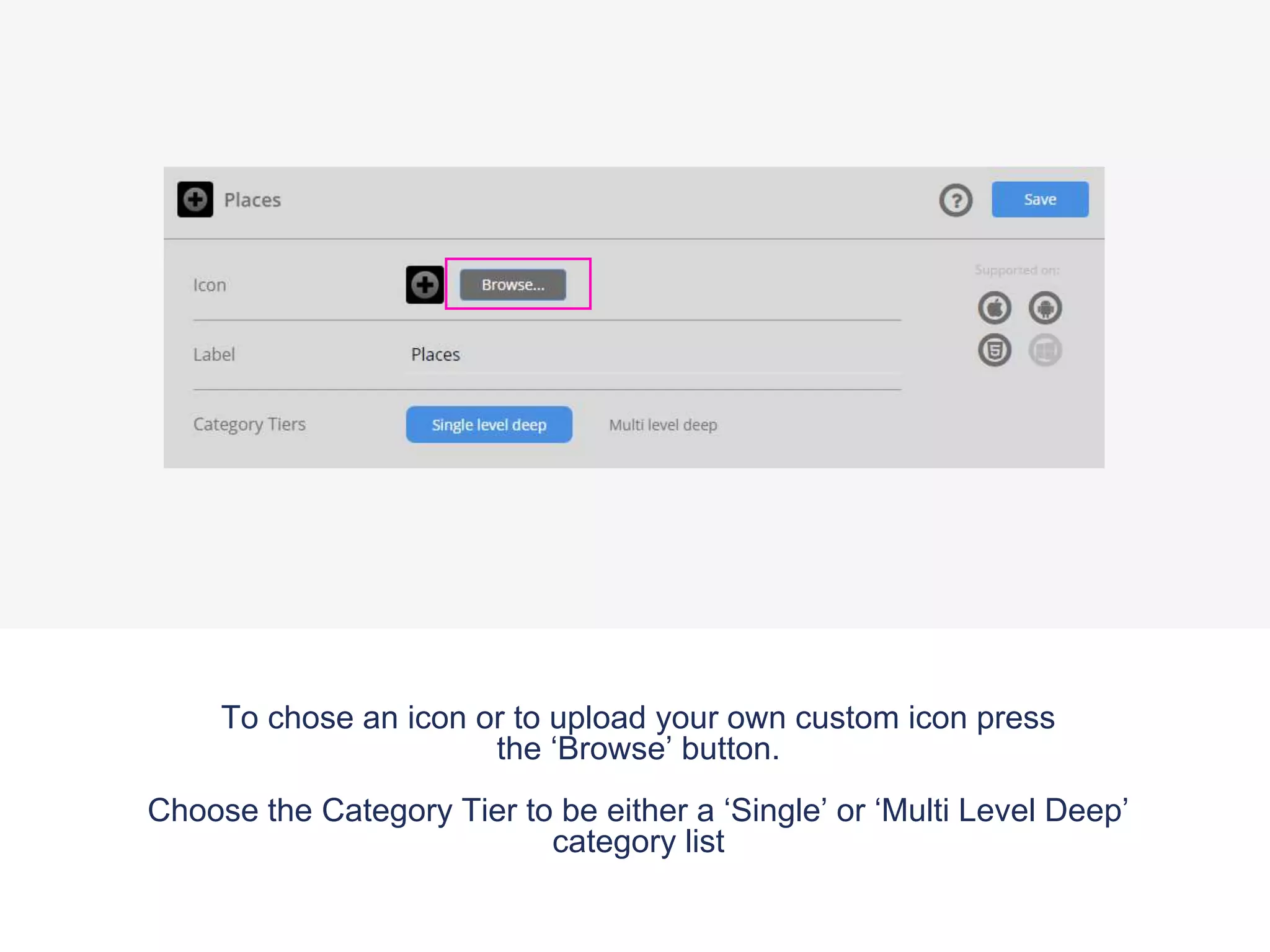
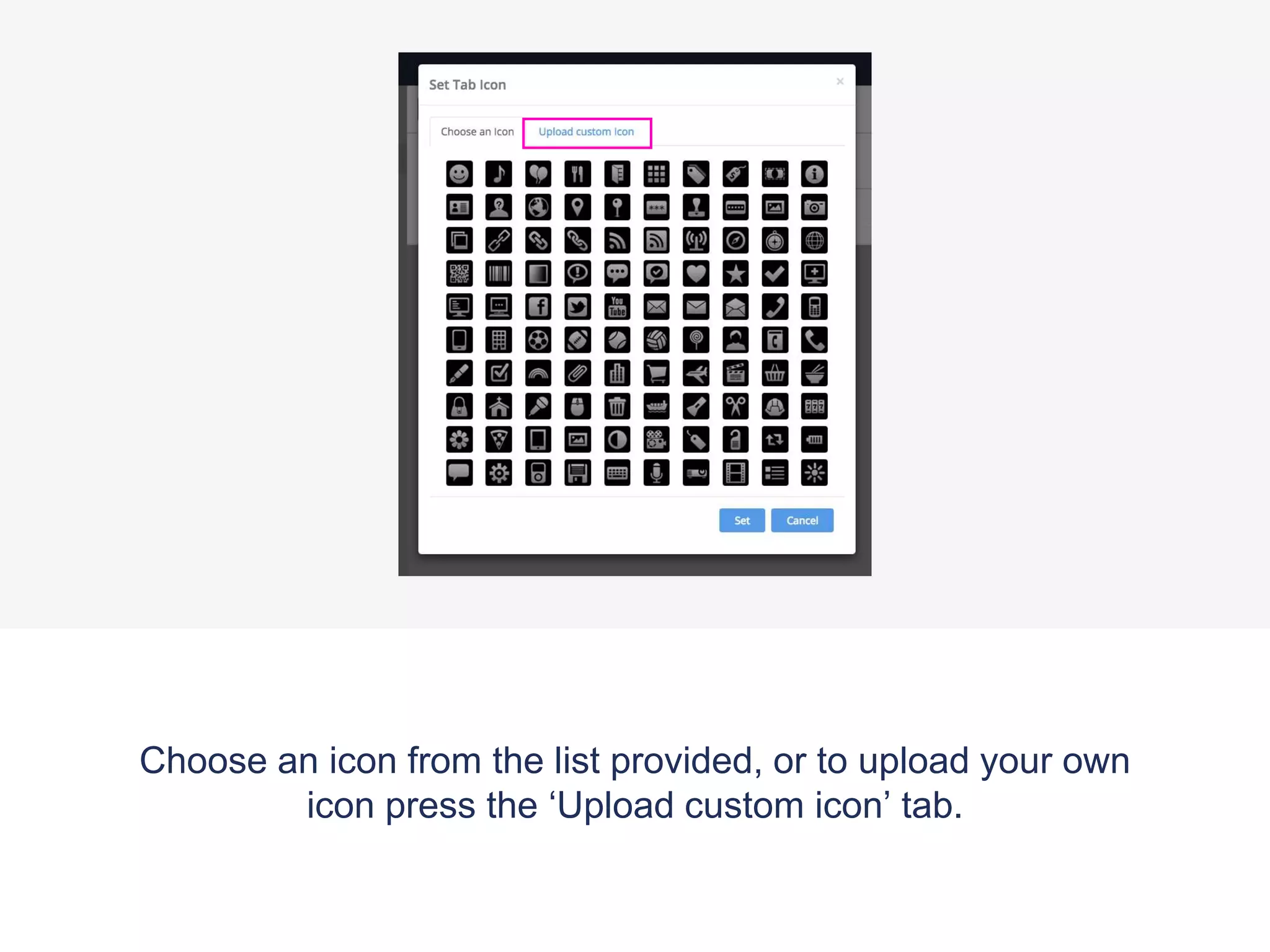
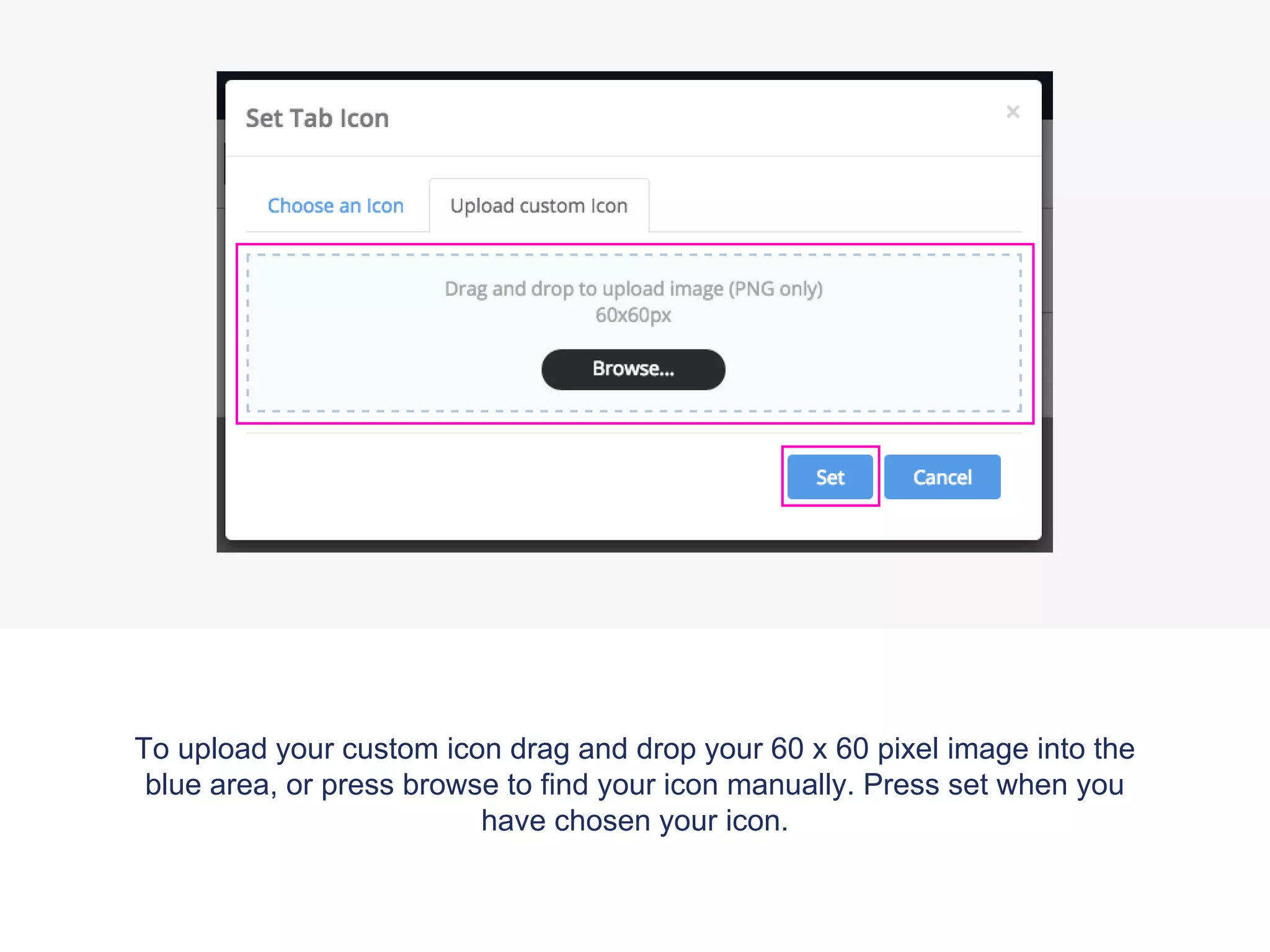
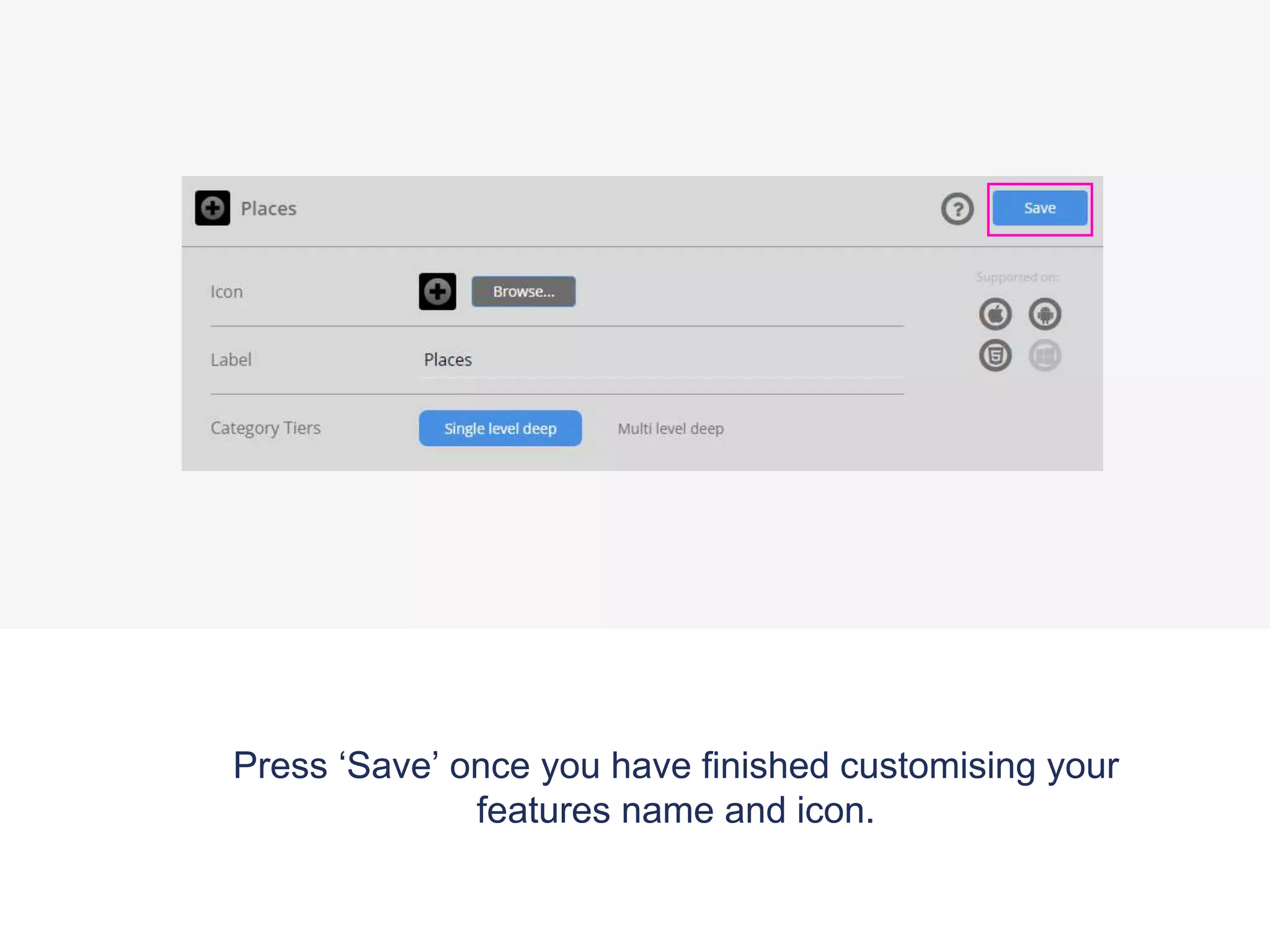
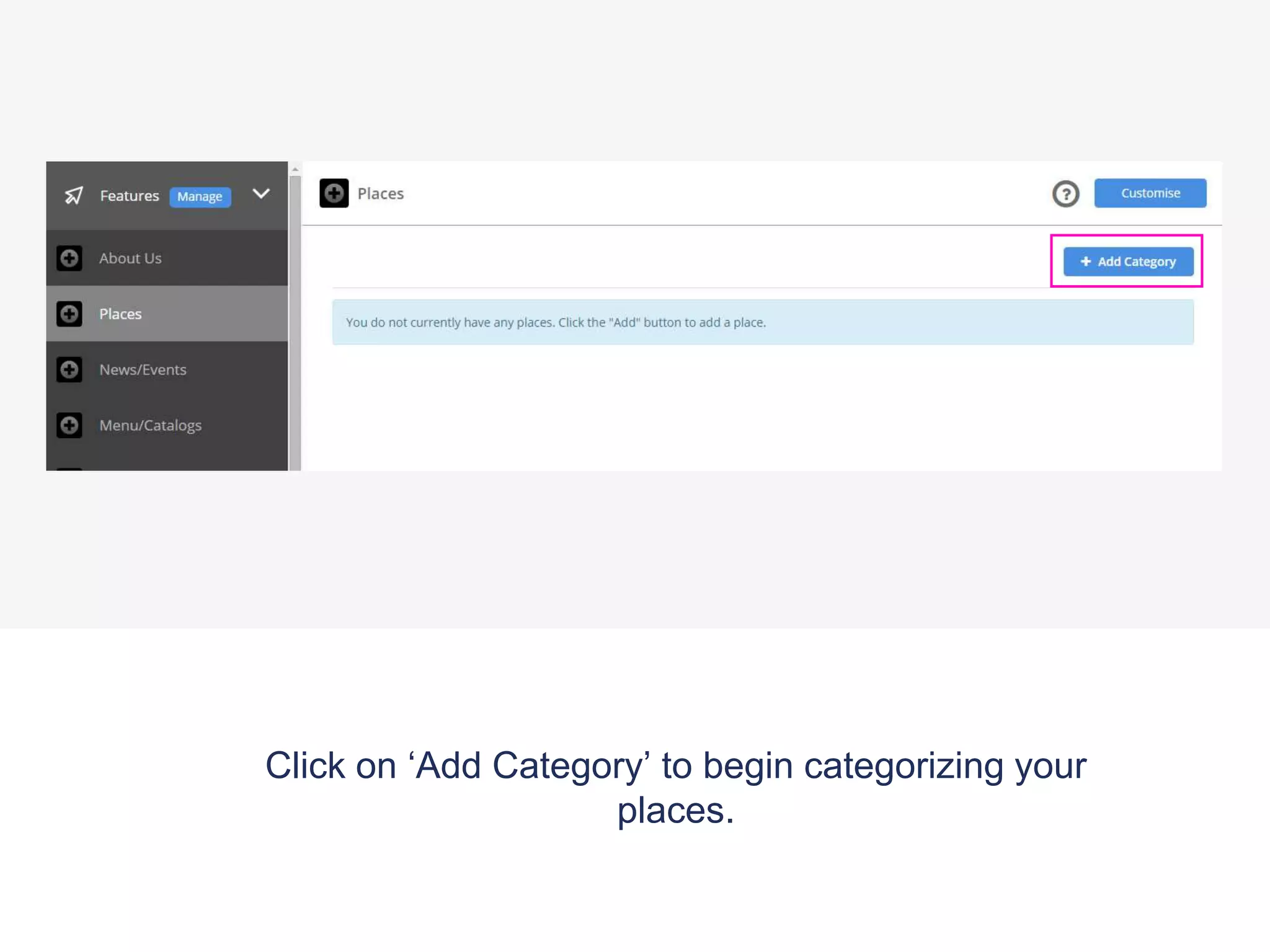
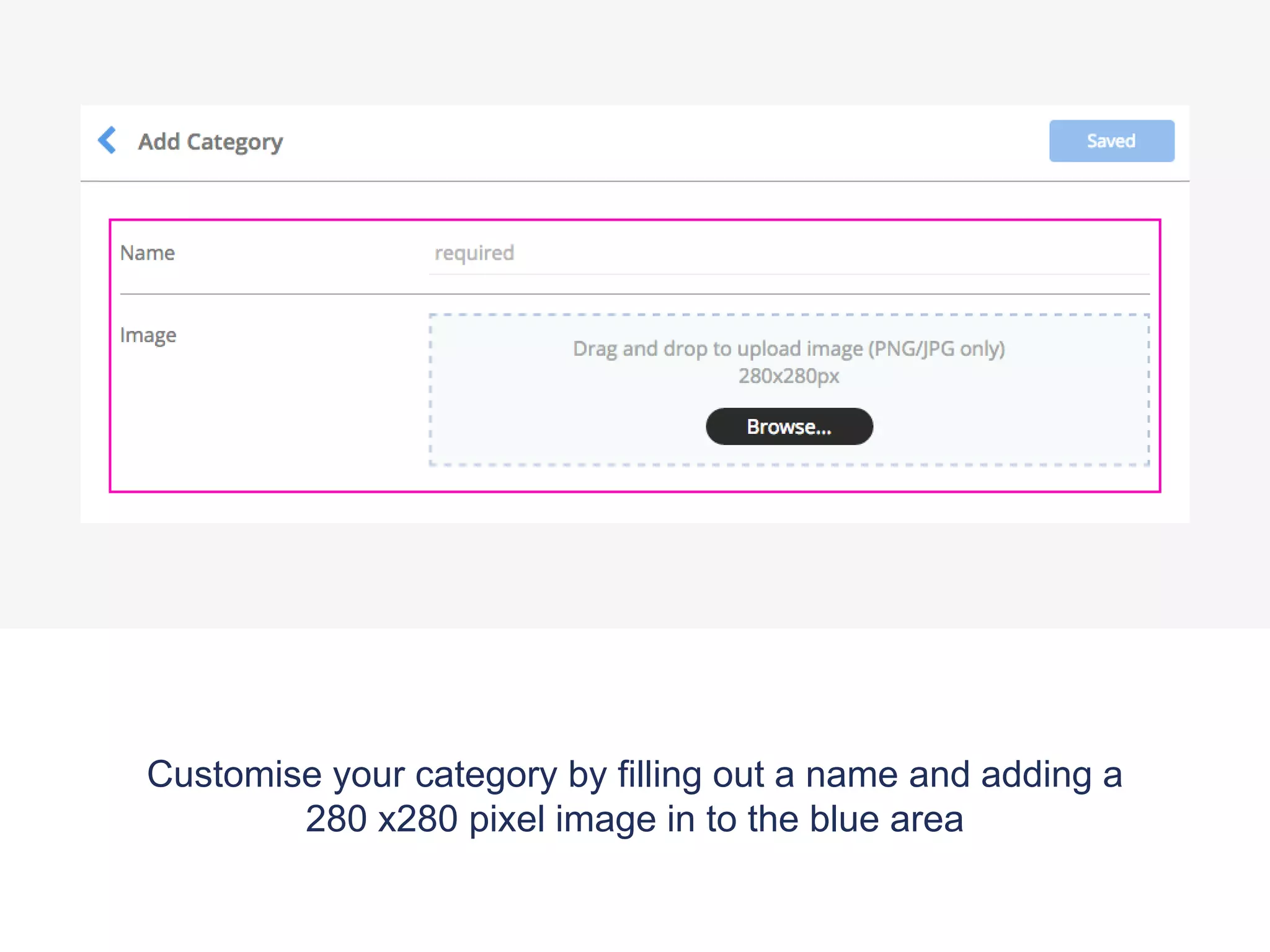
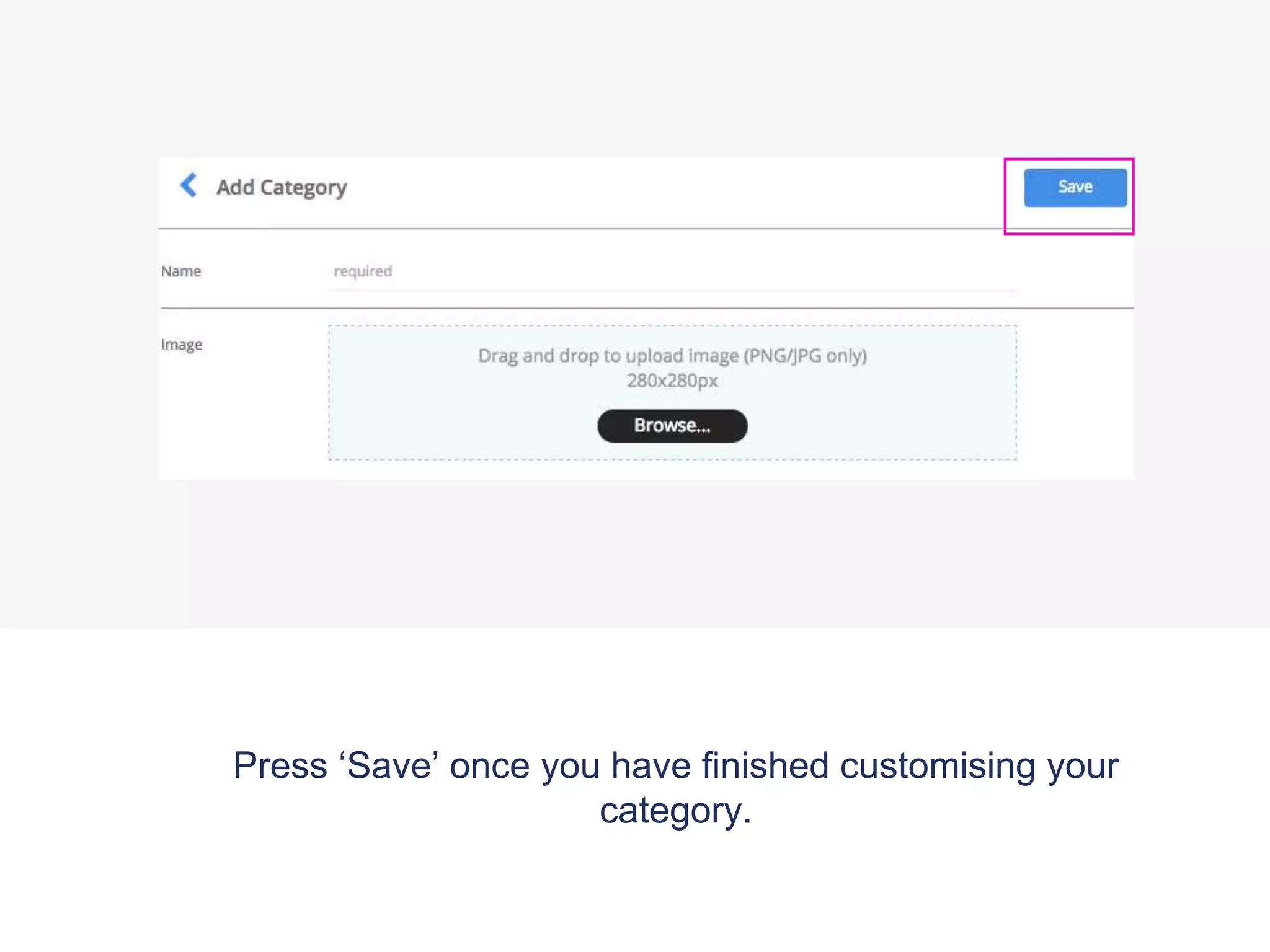
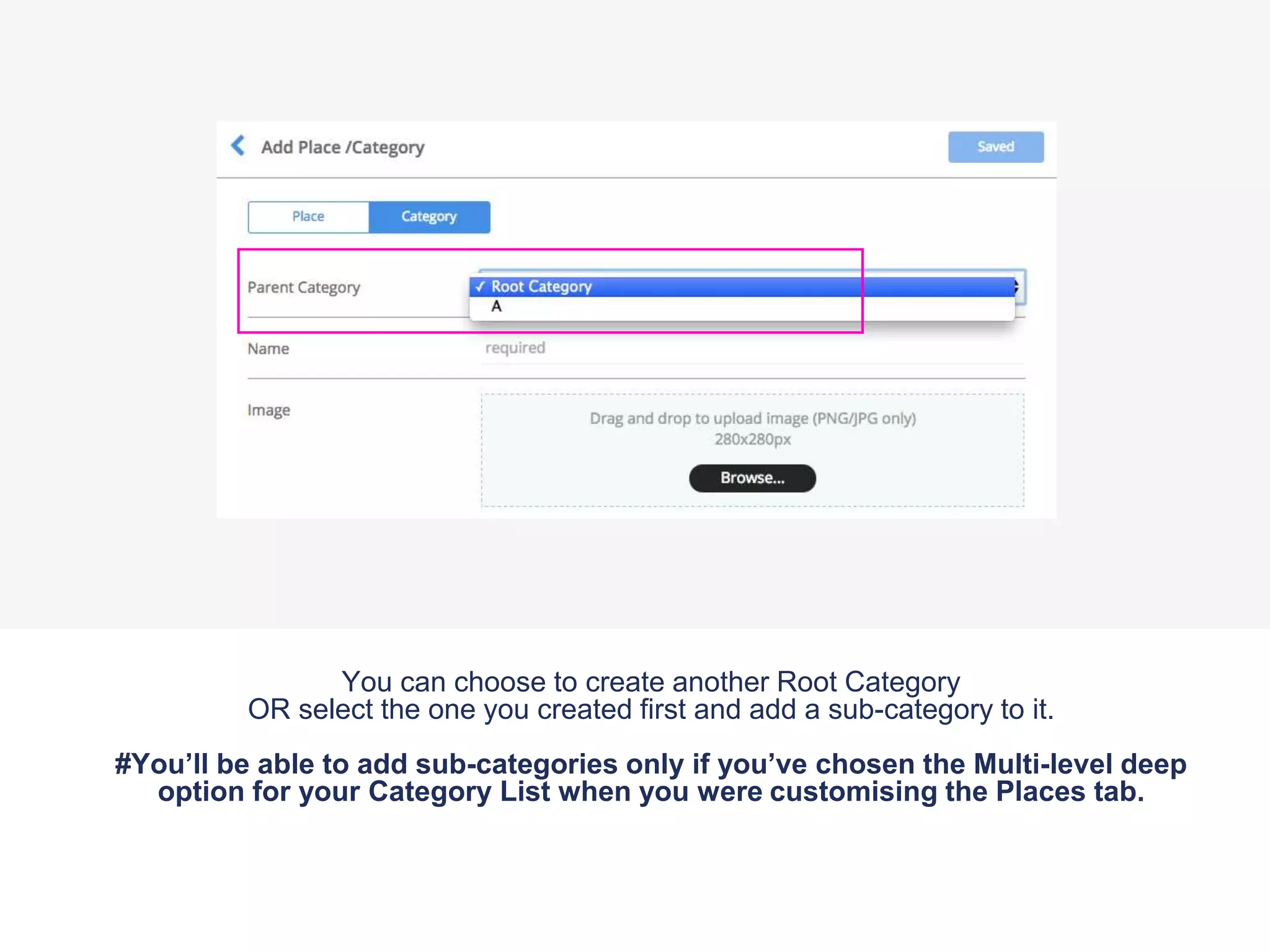
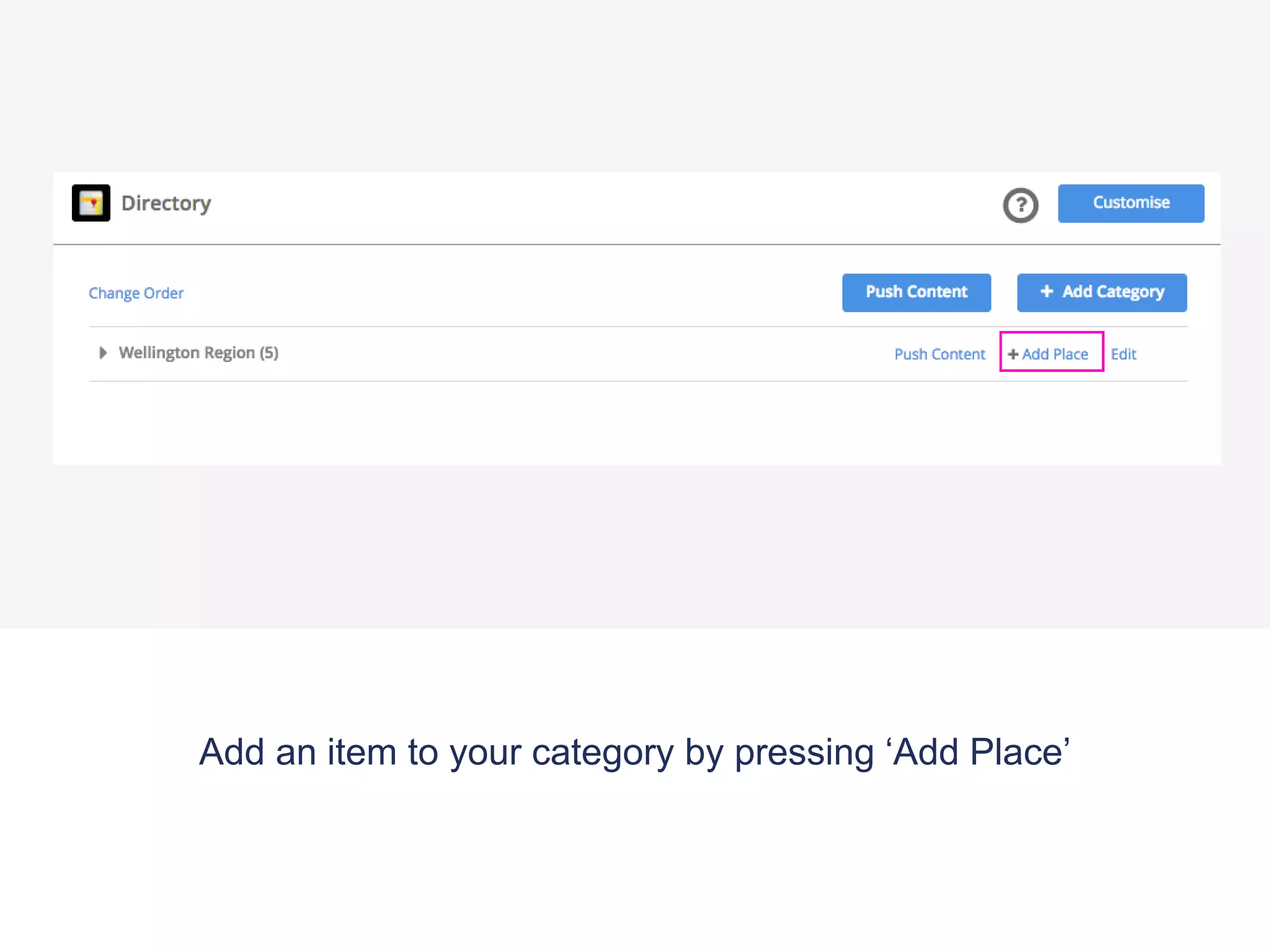
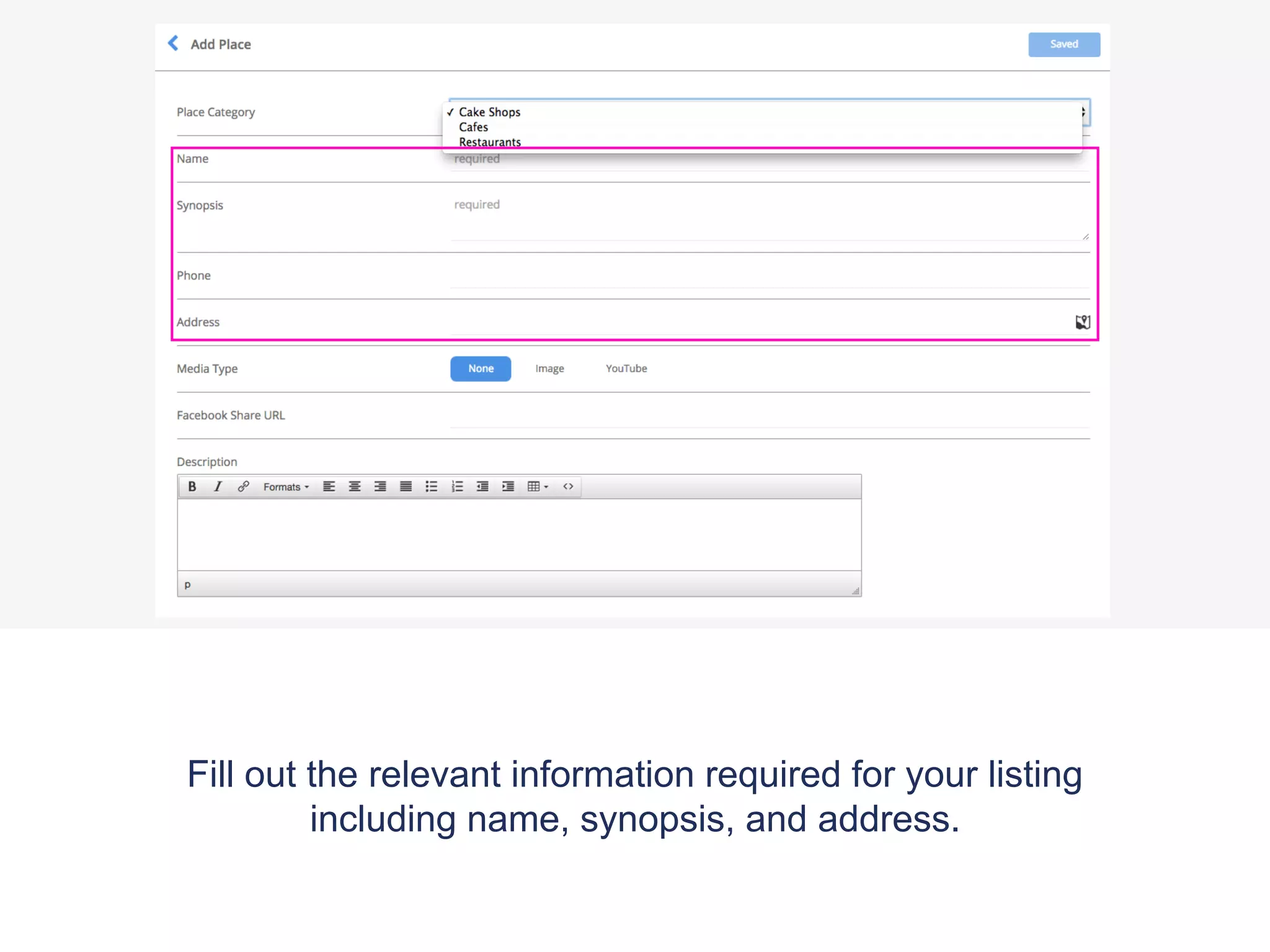
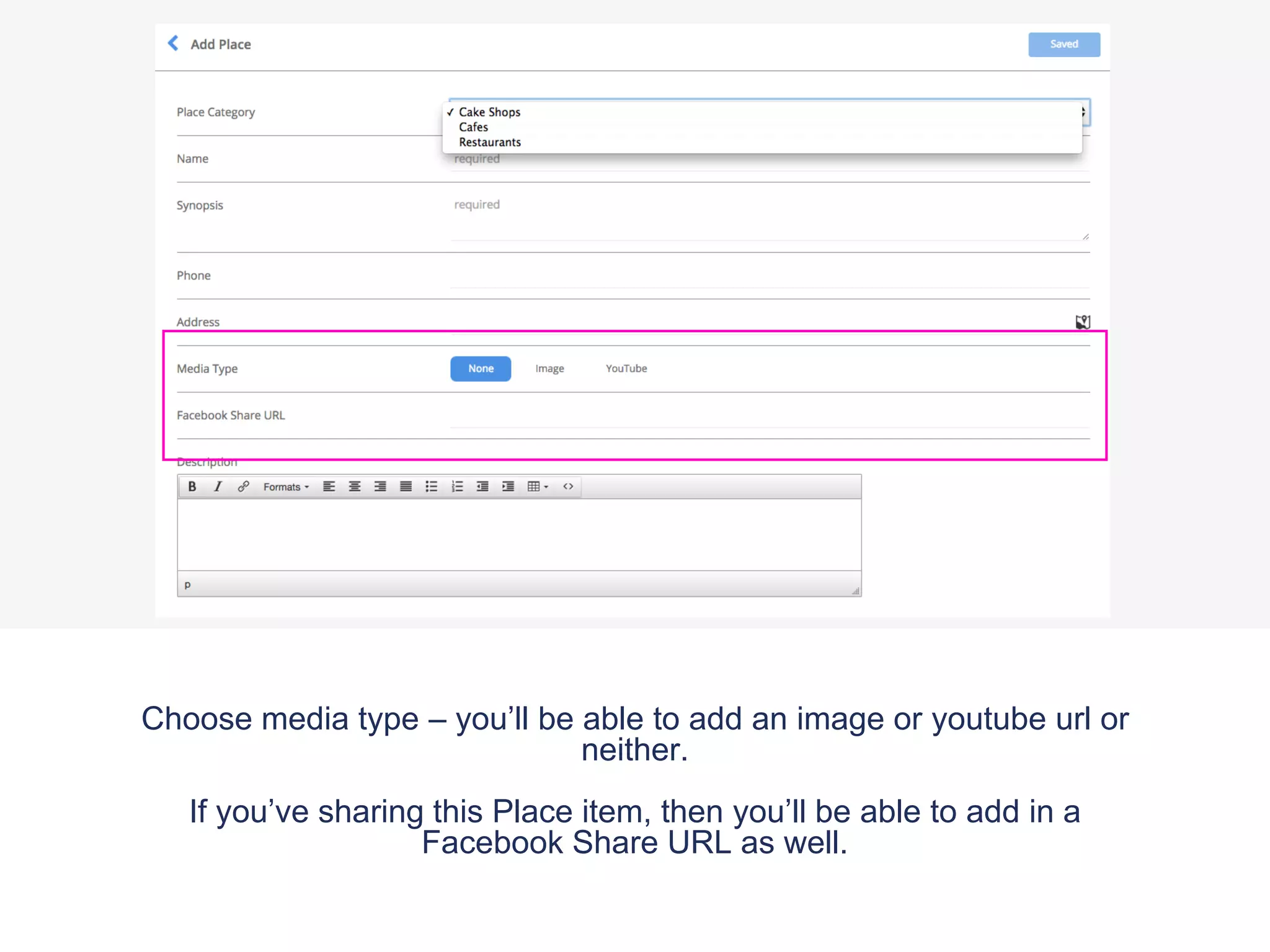
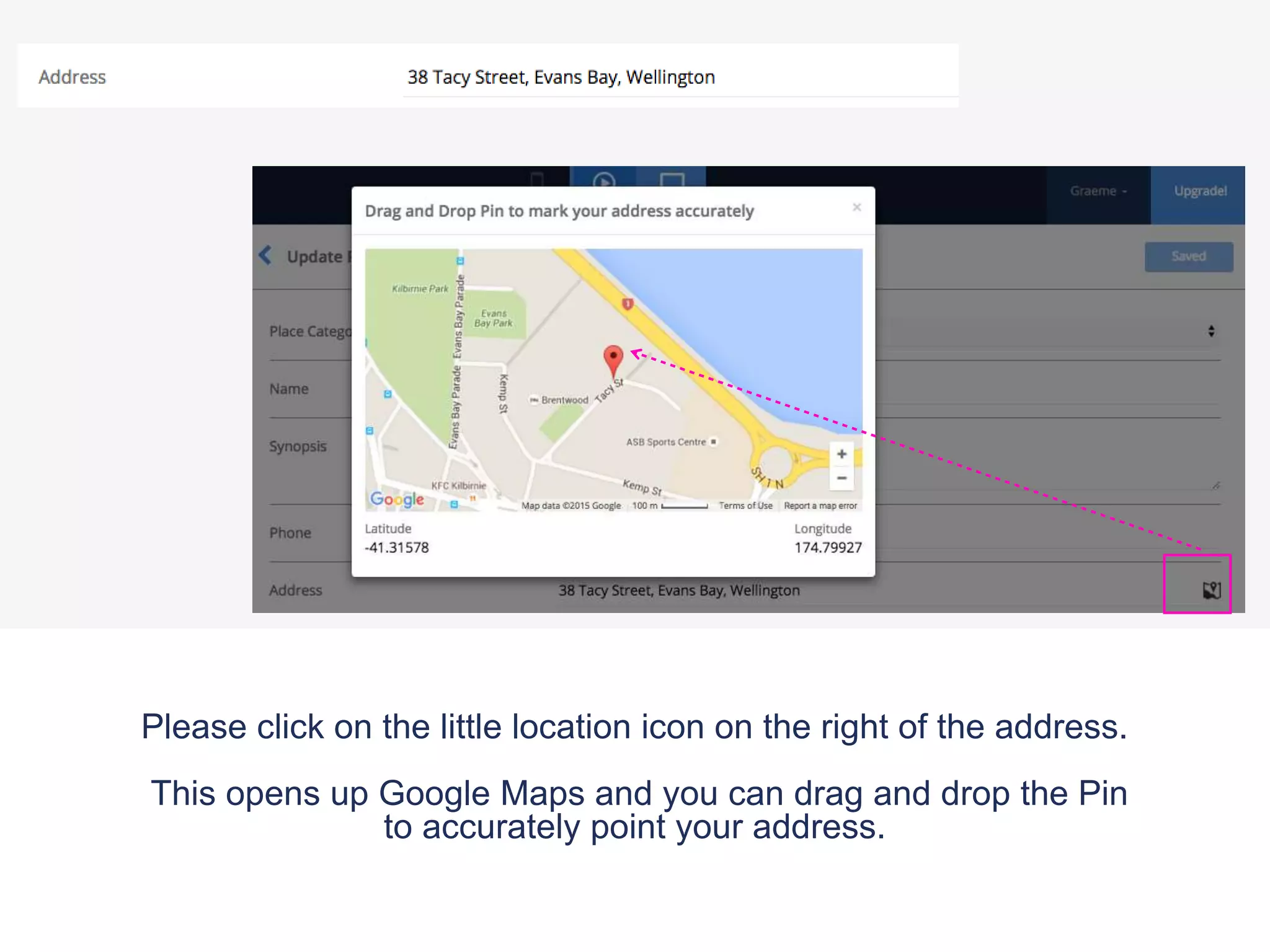
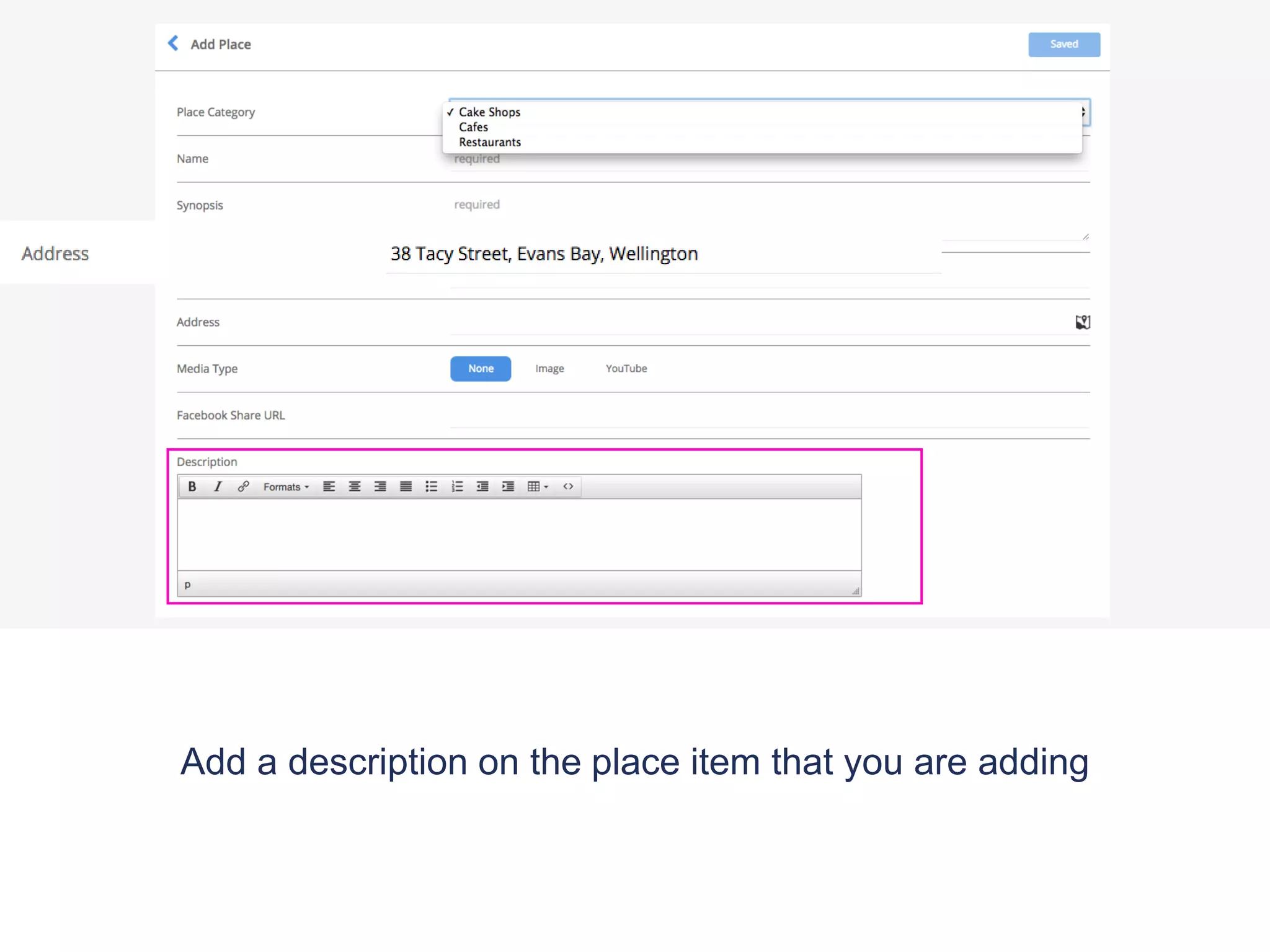
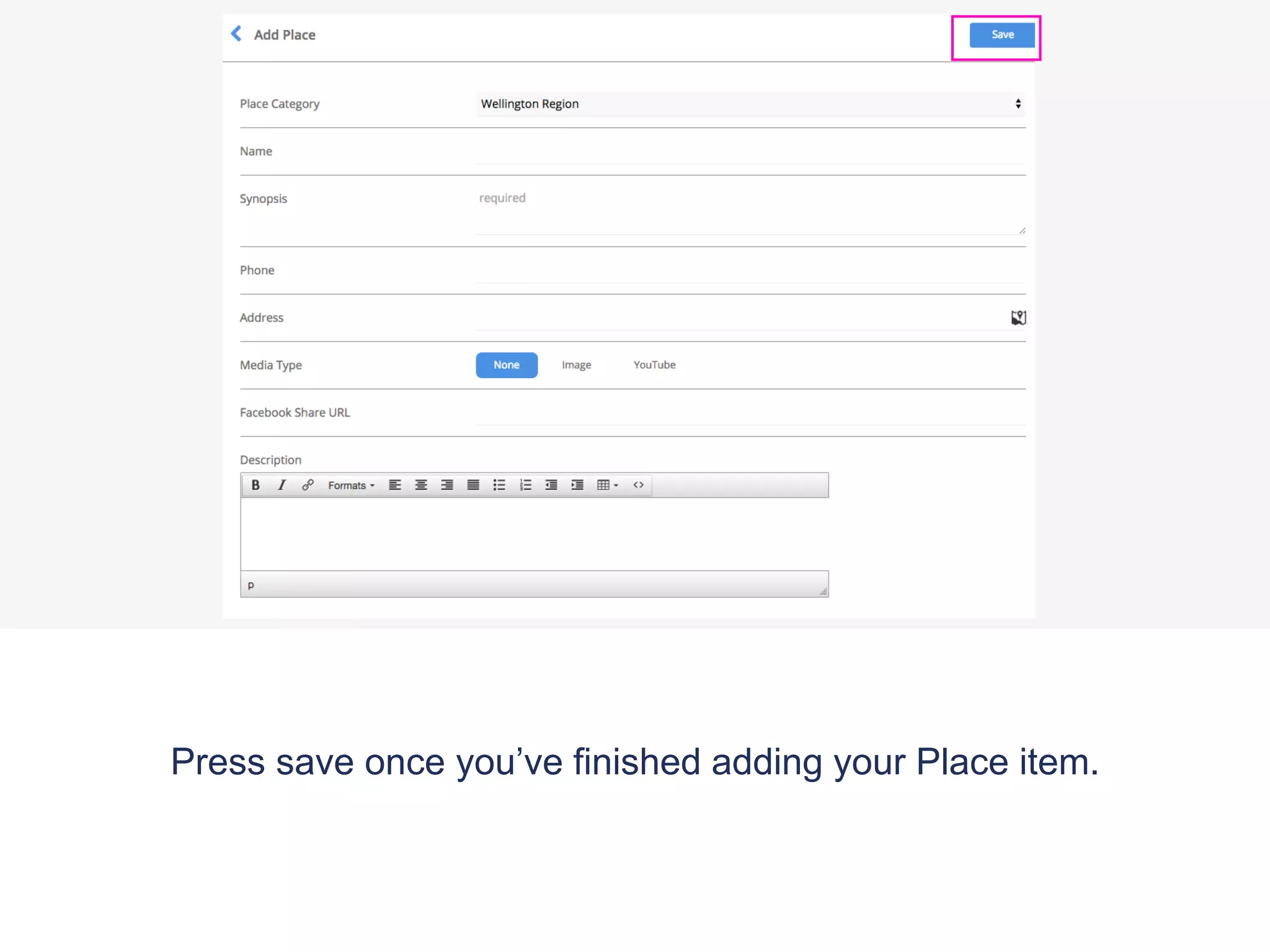
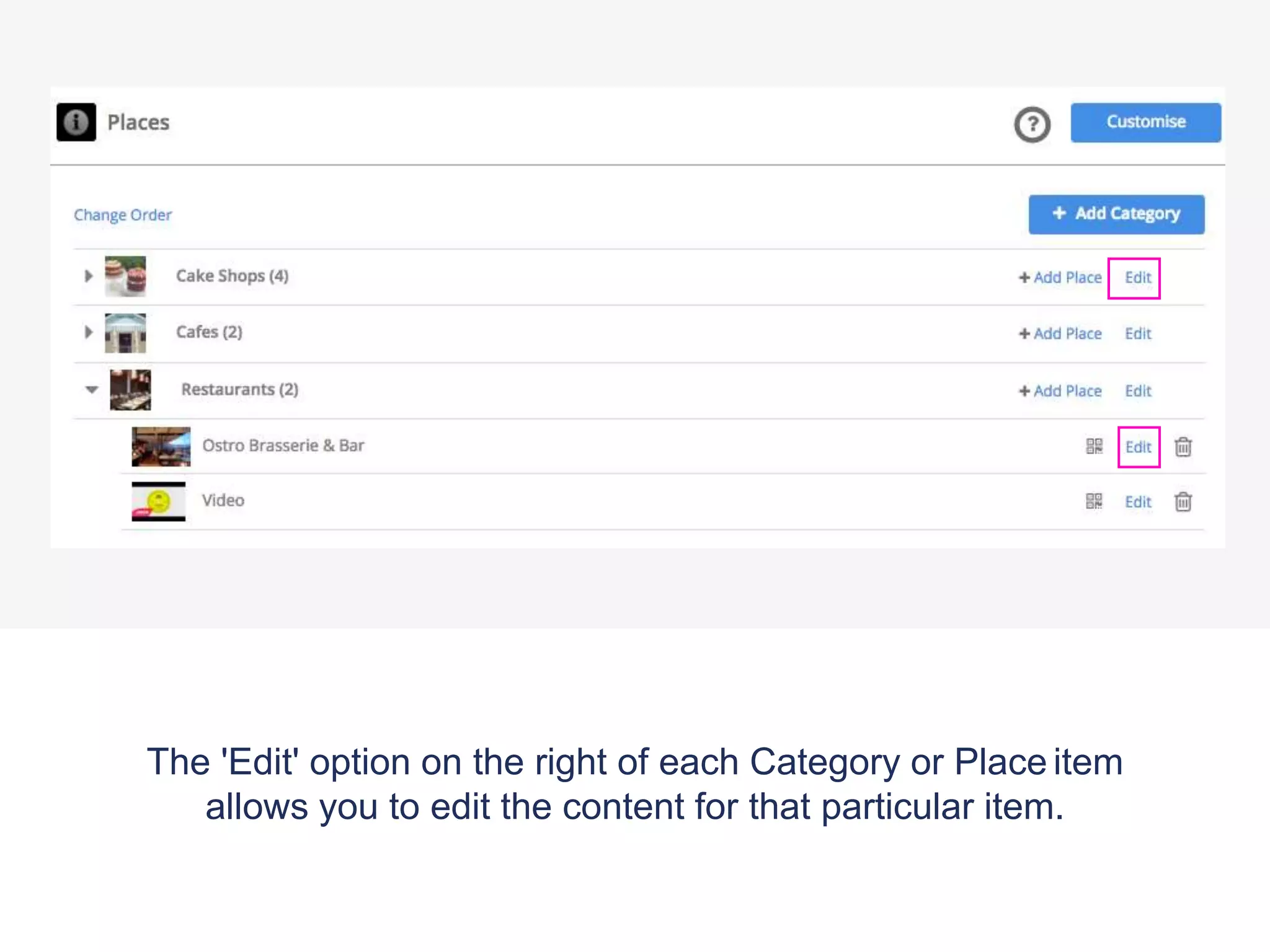
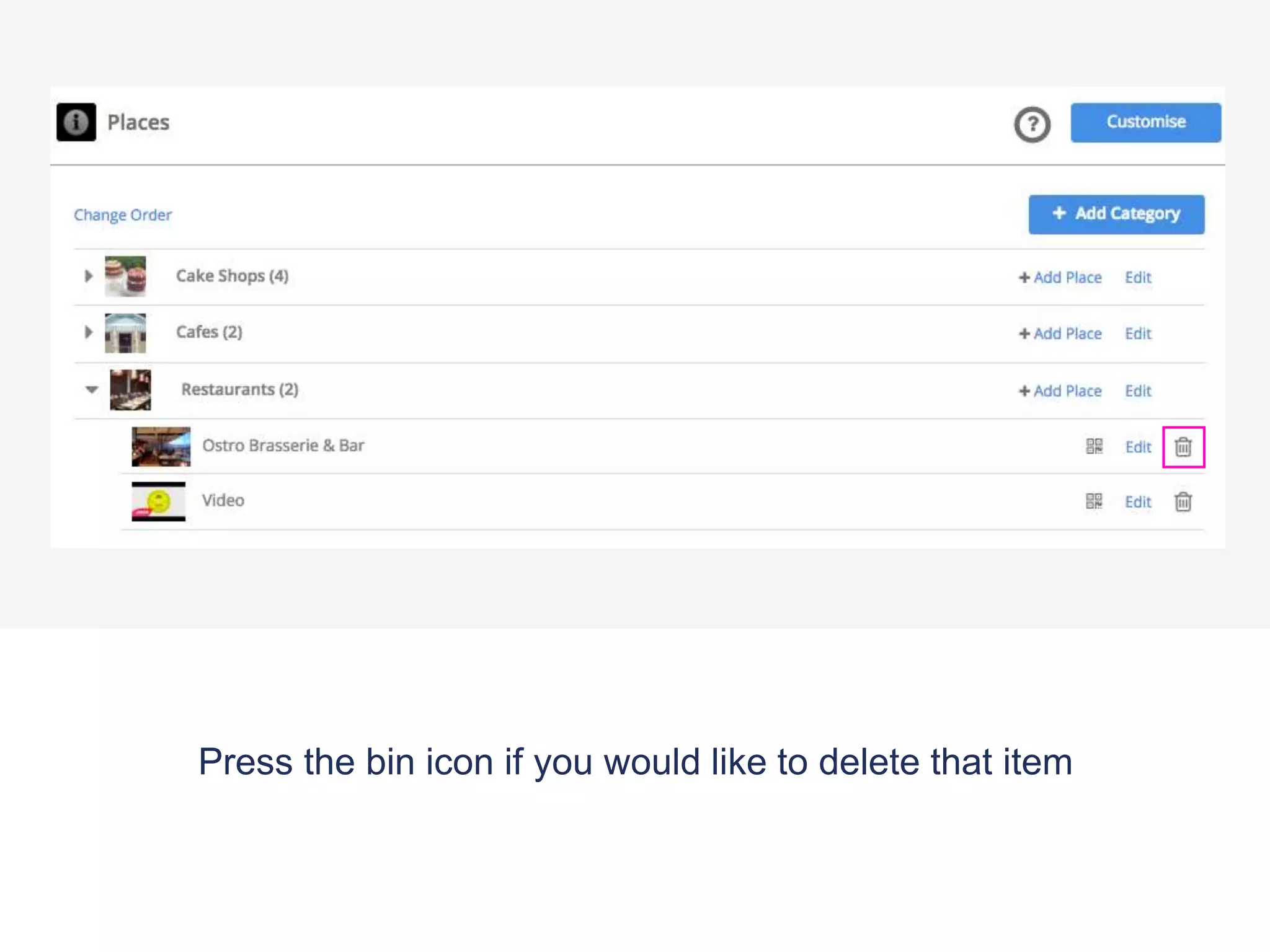
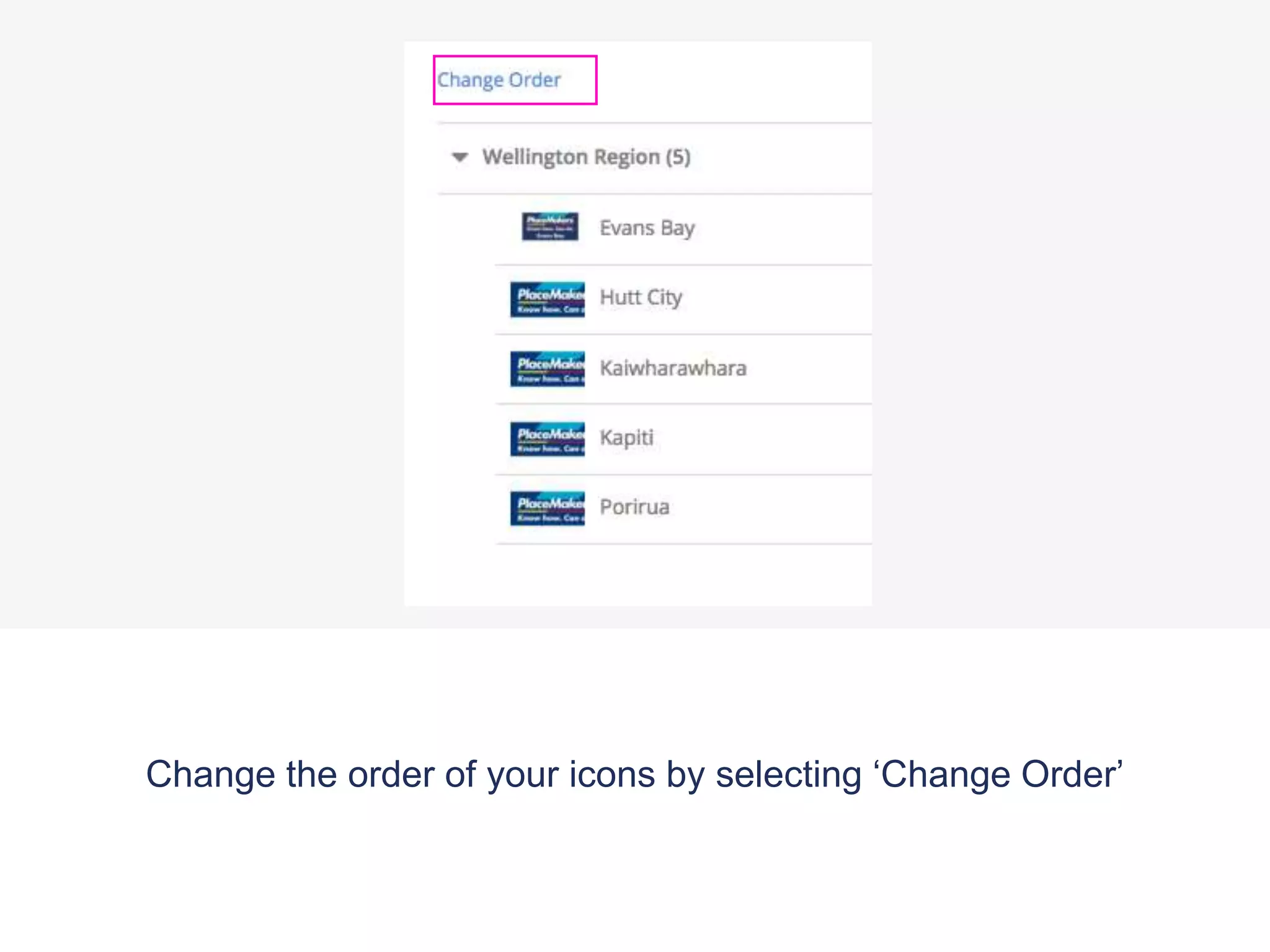
The document provides instructions for editing app features in the app panel by selecting the "Features" tab and choosing features like "Places" or "Directory" to add. It then describes how to customize the "Places" feature by changing the name, icon, and category structure as well as adding place listings with details like name, address, description and images.