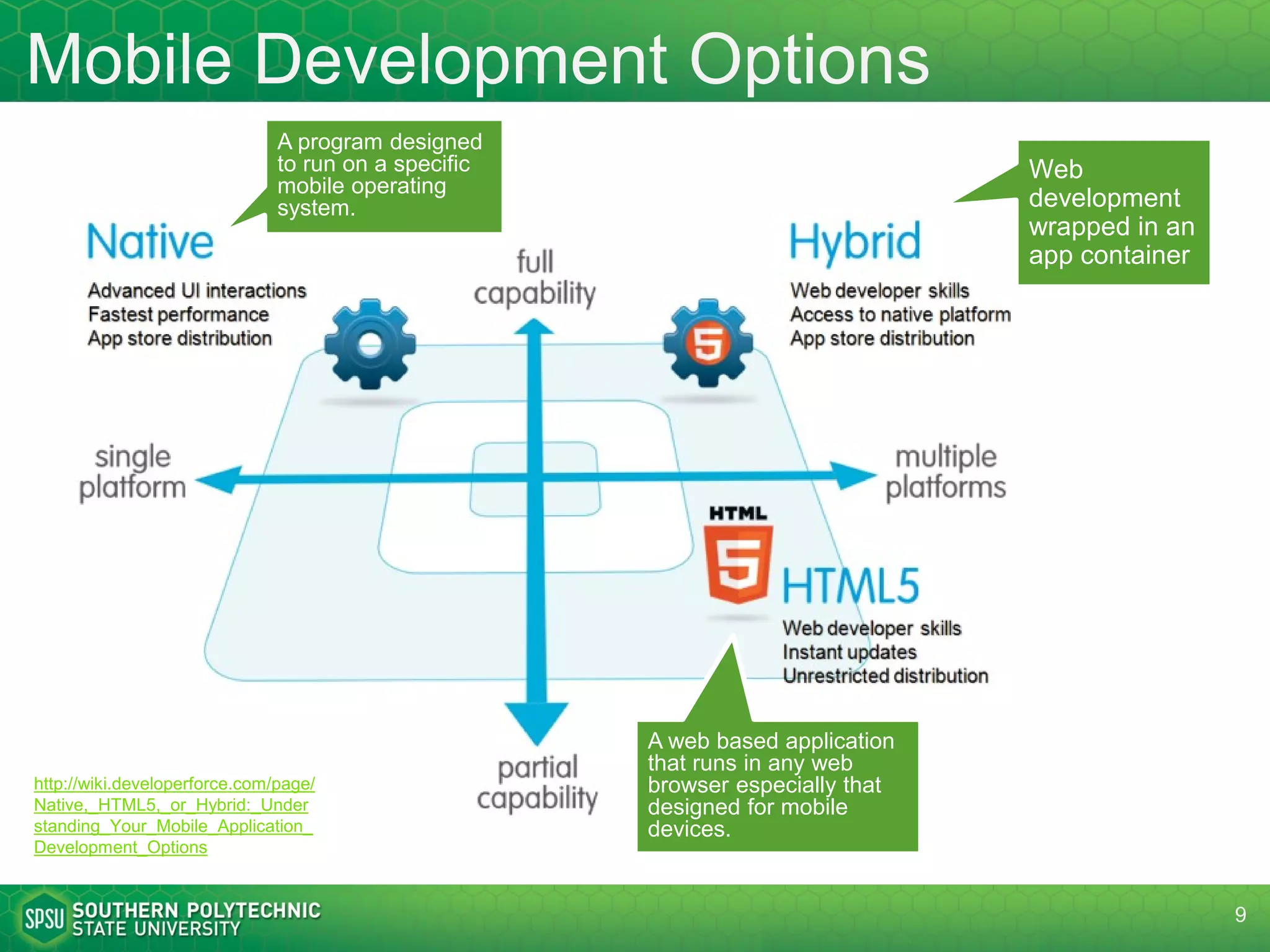
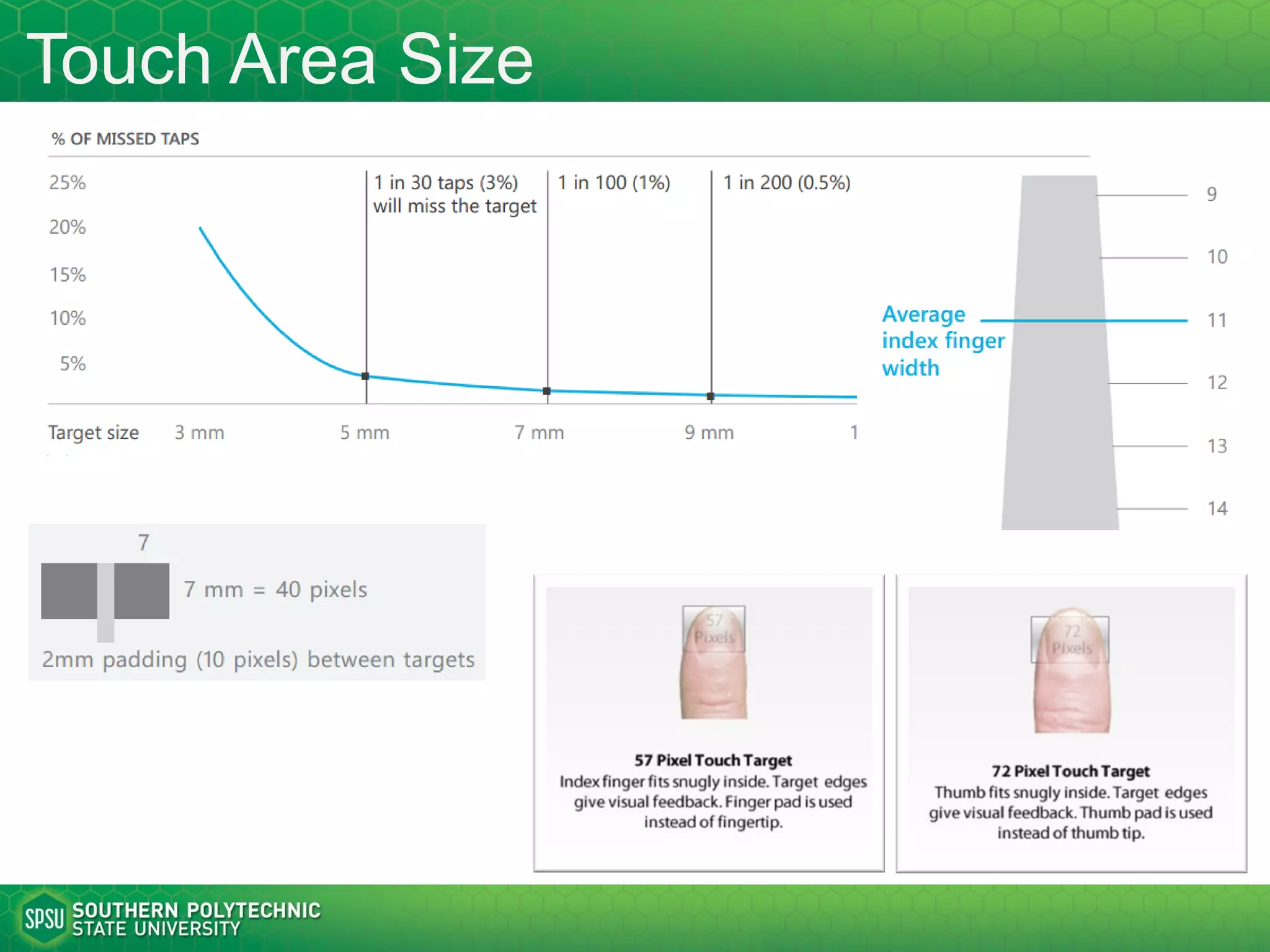
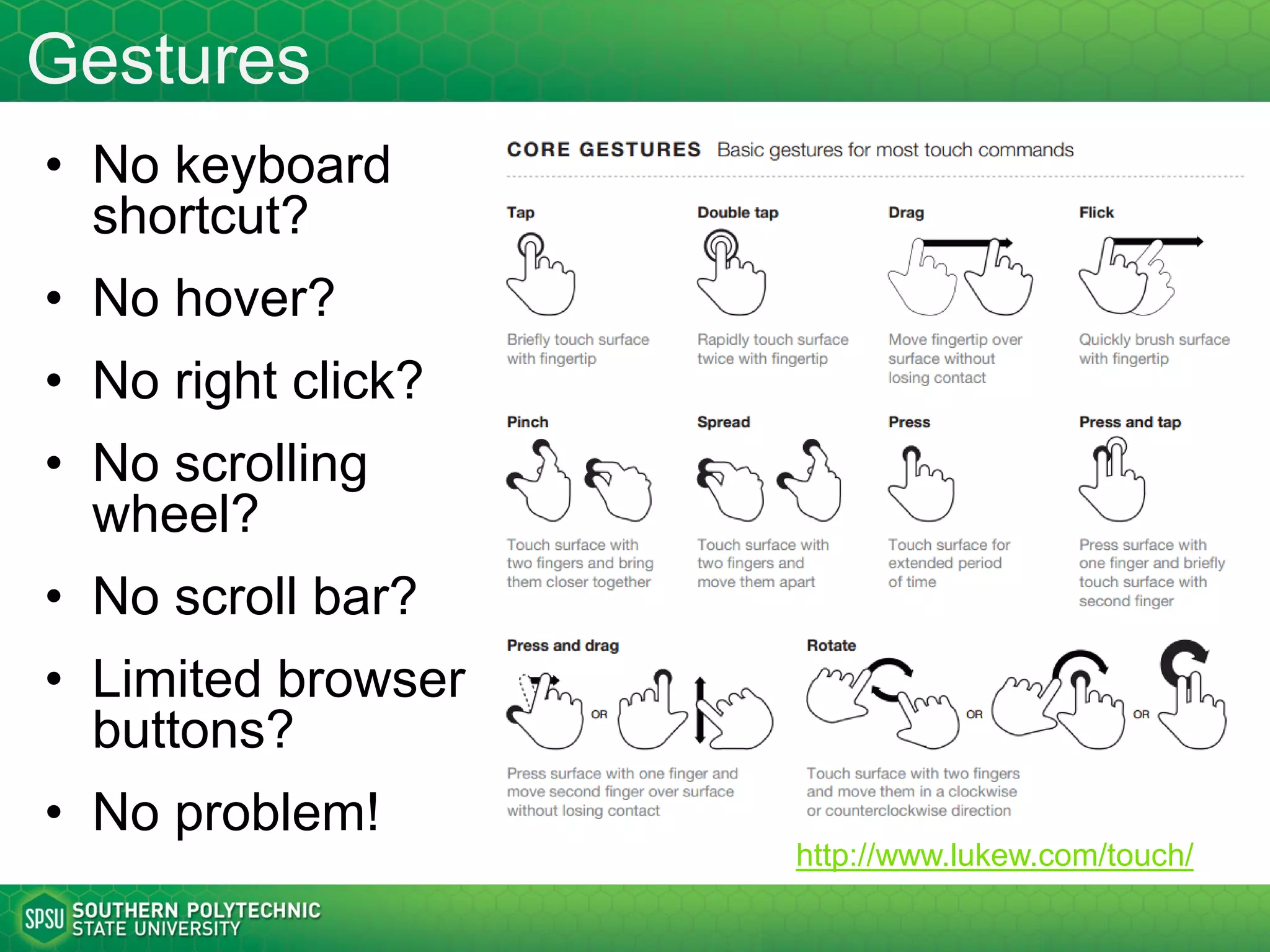
This document provides an overview of mobile web development. It discusses trends in mobile usage, definitions of mobile web and applications, options for developing mobile content like native, web and hybrid apps. It also covers strategies for mobile websites like responsive design and considerations for mobile design like touch interfaces. Development tools, frameworks and best practices for mobile web are also mentioned.