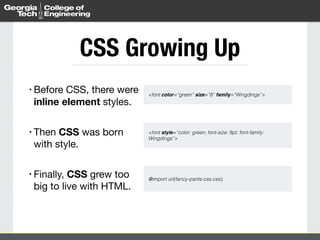
This document introduces Sass, a preprocessor for CSS that allows for variables, nesting, mixins and more to make CSS more powerful, modular, and maintainable. It discusses how CSS has grown complex without features like variables, discusses the "Don't Repeat Yourself" principle in programming, and then outlines several key features of Sass like variables, nesting, mixins and plugins that help address these issues and clean up CSS. The document provides examples of how these Sass features work and concludes with information on getting started with Sass.