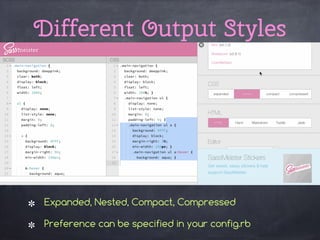
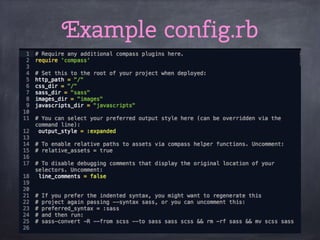
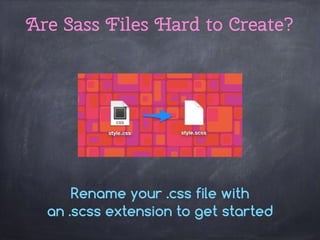
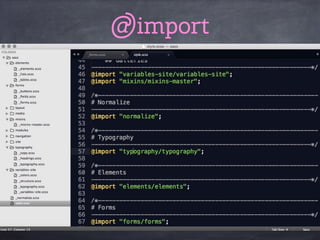
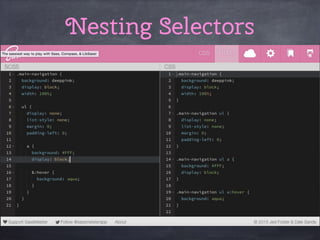
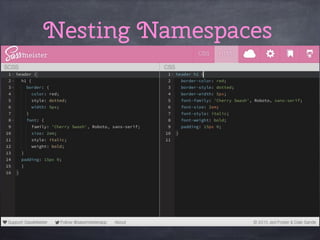
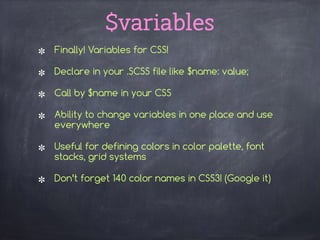
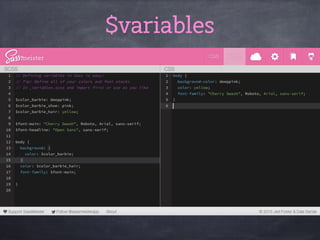
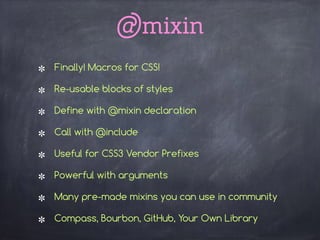
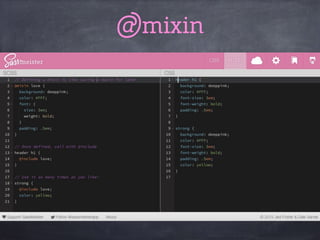
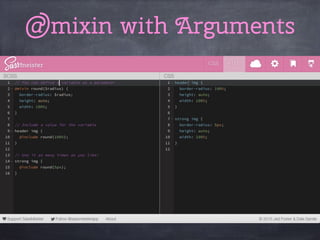
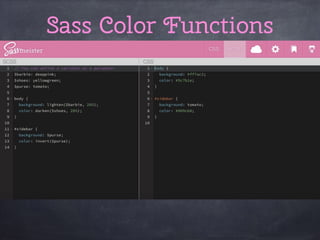
The document is a presentation by Suzette Franck on using SASS (Syntactically Awesome Style Sheets) for WordPress development, highlighting its benefits and features such as modularization, the use of variables, and mixins. It emphasizes SASS's efficiency in writing cleaner, reusable code and its compatibility with CSS, while also offering practical resources and starter themes. The session aimed to equip attendees with the knowledge to implement SASS in their projects immediately.