
Modello Excel per assessment siti Web 1.0
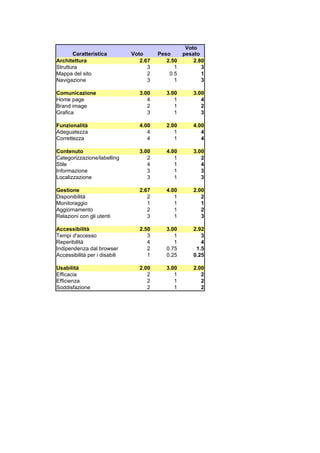
- 1. Voto Caratteristica Voto Peso pesato Architettura 2.67 2.50 2.80 Struttura 3 1 3 Mappa del sito 2 0.5 1 Navigazione 3 1 3 Comunicazione 3.00 3.00 3.00 Home page 4 1 4 Brand image 2 1 2 Grafica 3 1 3 Funzionalità 4.00 2.00 4.00 Adeguatezza 4 1 4 Correttezza 4 1 4 Contenuto 3.00 4.00 3.00 Categorizzazione/labelling 2 1 2 Stile 4 1 4 Informazione 3 1 3 Localizzazione 3 1 3 Gestione 2.67 4.00 2.00 Disponibilità 2 1 2 Monitoraggio 1 1 1 Aggiornamento 2 1 2 Relazioni con gli utenti 3 1 3 Accessibilità 2.50 3.00 2.92 Tempi d'accesso 3 1 3 Reperibilità 4 1 4 Indipendenza dal browser 2 0.75 1.5 Accessibilità per i disabili 1 0.25 0.25 Usabilità 2.00 3.00 2.00 Efficacia 2 1 2 Efficienza 2 1 2 Soddisfazione 2 1 2
- 2. Caratteristica Voto Pesato Usabilità 2.00 Architettura 2.80 Comunicazione 3.00 Funzionalità 4.00 Contenuto 3.00 Gestione 2.00 Accessibilità 2.92 4.00 3.50 3.00 2.50 2.00 1.50 1.00 0.50 0.00
- 3. Sottocaratteristica Voto Efficacia 2 Efficienza 2 Struttura 3 Mappa del sito 2 Navigazione 3 Home page 4 Brand image 2 Grafica 3 Adeguatezza 4 Correttezza 4 Categorizzazione/Labelling 2 Stile 4 Informazione 3 Localizzazione 3 Disponibilità 2 Monitoraggio 1 Aggiornamento 2 Relazioni con gli utenti 3 Tempi d'accesso 3 Reperibilità 4 Indipendenza dal browser 2 Accessibilità per i disabili 1 Soddisfazione 2 Efficacia Efficienza Soddisfazione Struttura 4 Accessibilità per i disabili 3.5 Mappa del sito Indipendenza dal browser 3 2.5 Navigazione Reperibilità 2 1.5 Home page 1 Tempi d'accesso 0.5 0 Brand image Relazioni con gli utenti Grafica Aggiornamento Adeguatezza Monitoraggio Correttezza Disponibilità Categorizzazione/Labelling Localizzazione Stile Informazione
