More Related Content
PDF
PDF
ゲームUI/UX勉強会予習資料「UI Discussion とは」 PDF
Mask Material only in Early Z-passの効果と仕組み PDF
個人製作インディーゲーム”ジラフとアンニカ” のUE4 制作事例紹介 | UNREAL FEST EXTREME 2020 WINTER PPTX
PPTX
[CEDEC2018] UE4アニメーションシステム総おさらい PDF
個人開発でゲーム一本完成させるまでの苦難の道のり 〜企画編〜 PDF
What's hot
PPTX
Unreal engine4を使ったVRコンテンツ製作で 120%役に立つtips集+GDC情報をご紹介 PDF
ゲームの仕様書を書こう4 仕様書作成で楽をするconfluenceの活用 PDF
猫でも分かる UE4の新しいサンプル「Action RPG」について PDF
UXデザイナーになりたい僕らのサバイバル生存戦略 〜UXデザイン・UXリサーチはどうやって学べばいいの?〜 | UX BOOST!! Vol.1 PPTX
Robo Recallで使われている�最新のVR開発テクニックをご紹介! PDF
【Unity】より良い表現のためのライティング戦略 PDF
【Unite Tokyo 2018】トゥーンシェーダートークセッション#1『リアルタイムトゥーンシェーダー徹底トーク』 PPTX
猫でも分かる UE4のAnimation Blueprintの運用について PDF
Press Button, Drink Coffee : An Overview of UE4 build pipeline and maintenance PDF
出張ヒストリア ブループリントを書くにあたって大切なこと PDF
Unreal Engine 4を使って地球を衛る方法 PDF
【Unite 2018 Tokyo】そろそろ楽がしたい!新アセットバンドルワークフロー&リソースマネージャー詳細解説 PPTX
マテリアルとマテリアルインスタンスの仕組みと問題点の共有 (Epic Games Japan: 篠山範明) #UE4DD PPTX
PDF
CEDEC 2020 - 高品質かつ低負荷な3Dライブを実現するシェーダー開発 ~『ラブライブ!スクールアイドルフェスティバル ALL STARS』(スク... PDF
猫でも分かるUE4を使った VRコンテンツ開発 超入門編 2021 PDF
お客様の目を覚ませ! ついでに自分の目も覚ませ! デザイン思考のクライアントワークのプレセールス PDF
UIElements+UI BuilderでEditor拡張を作ろう PDF
Unity開発で使える設計の話+Zenjectの紹介 PDF
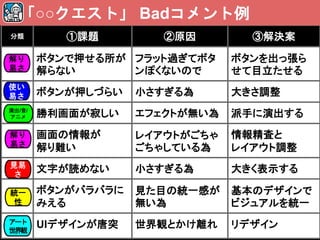
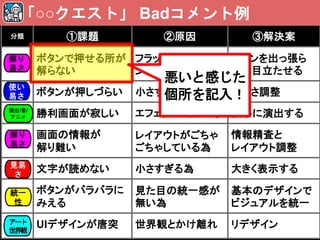
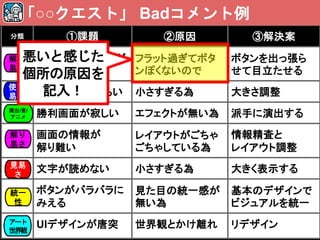
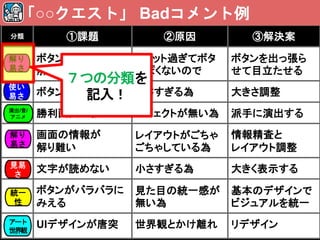
NiagaraでサクッとMorphEffectを作ろう Similar to 【CEDEC2016】Ui discussionのススメ uiデザインの品質を効率的に向上させるには
PDF
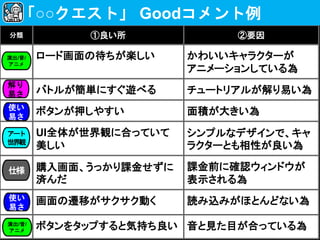
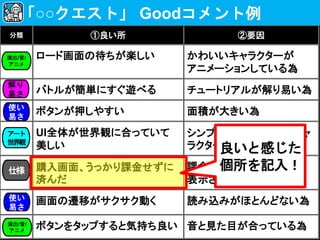
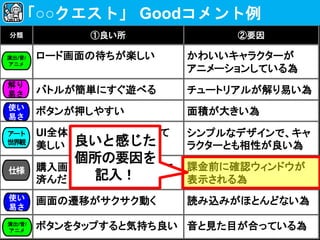
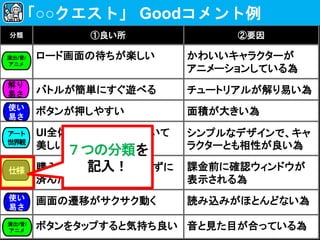
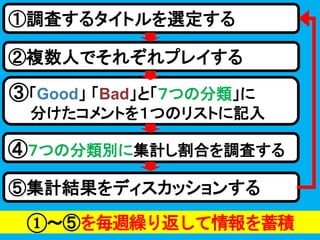
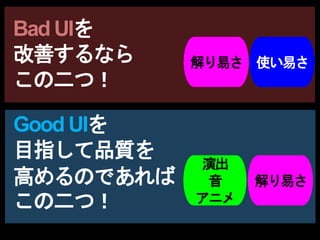
Gcm#3 uiデザインの品質を効率的に向上させるには? PDF
PDF
PDF
Lean UX Workshop at Movida Japan #3 PDF
Smartphone ui:ux」 de na creative seminar vol.1 レポート PPTX
0から始めるUXデザイン(UXデザインの組織を作る) PPTX
UI設計の土台になる考え方-インテリジェントネット社内勉強会 PPTX
PPT
ブレークスルーキャンプ by IMJ 認知的ウォークスルーワークショップ PDF
デザイン思考および周辺 - ユーザビリティ、UX、アジャイル開発を含めて- PPTX
PDF
第6回.NET中心会議パネルディスカッション 0923 PDF
PDF
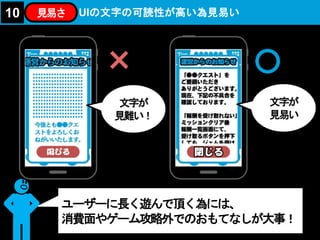
UI&UX / 重要なのは、毎日さわって嬉しい UI UX! PDF
PDF
PDF
PDF
PDF
PDF
More from GREE/Art
PPTX
【CEDEC2016】横スクロールARPG 「追憶の青」における 2Dキャラクターアニメーション〜2Dアニメの注意点とテクニック〜 PDF
過去の変遷から考えるDevOps型大規模ゲーム開発 PDF
Gcm#4 アメリカの長編アニメーションの 色とライティング PPTX
フュージョン!イリュージョン!エクスプロージョン!SparkGearで語るエフェクト哲学 PPTX
GCM#4 アーティストのためのプログラマブルシェーダー講座Part2 PPTX
PPTX
Gcm#4 Social VRの取り組みとしてデモ開発を通じてわかったこと PDF
Gcm#4 VR空間で殴られよう 一人称視点の近接攻撃表現の事例 PDF
PDF
Gcm#3 アーティストのためのプログラマブルシェーダ講座 PDF
Gcm#3 vr project making of サラと毒蛇の王冠