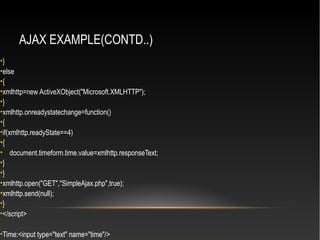
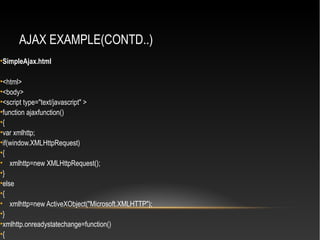
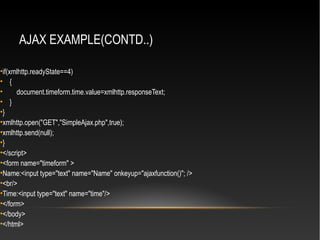
AJAX is a set of web development techniques used to create interactive web applications. It allows web pages to be updated asynchronously by exchanging small amounts of data with the server behind the scenes, without interfering with the display and behavior of the existing page. This is done through JavaScript and the XMLHttpRequest object, allowing new information to be added without reloading the entire page. Common uses of AJAX include updating parts of a web page without reloading, autocomplete functions, and real-time notifications.