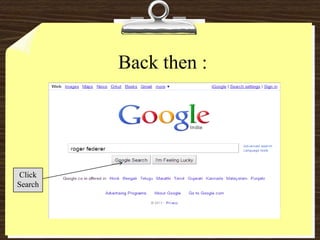
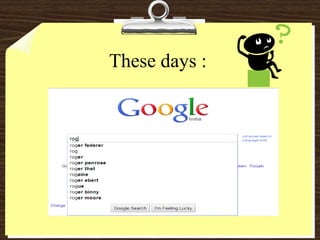
The document provides an overview of AJAX (Asynchronous JavaScript and XML) as a methodology that enhances web application interactivity by using various web technologies. It outlines the historical development of AJAX, emphasizing its importance for better user experience, reduced maintenance costs, and improved resource sharing. However, it also notes some drawbacks such as dependency on JavaScript and challenges with search engine indexing.