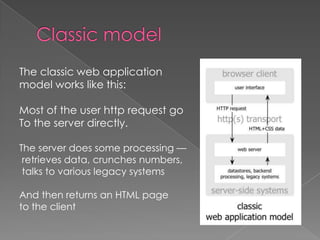
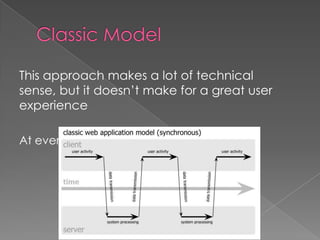
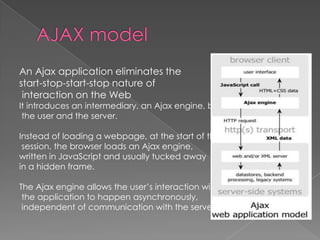
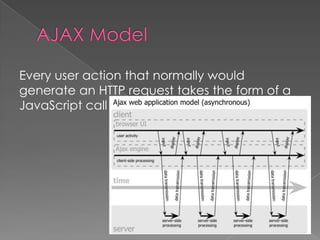
The document discusses AJAX (Asynchronous JavaScript and XML), which is a web development technique for building interactive web applications. It allows for asynchronous data retrieval, which means requests are made in the background without interfering with the display and behavior of the existing page. This improves responsiveness as users can interact with the page during data loading. The key components that AJAX uses are XML, HTML, CSS, DOM, and JavaScript. JavaScript plays the important role of binding these components together and enabling asynchronous communication with the server in the background.