This document provides an overview of tools and techniques in Adobe Illustrator, including:
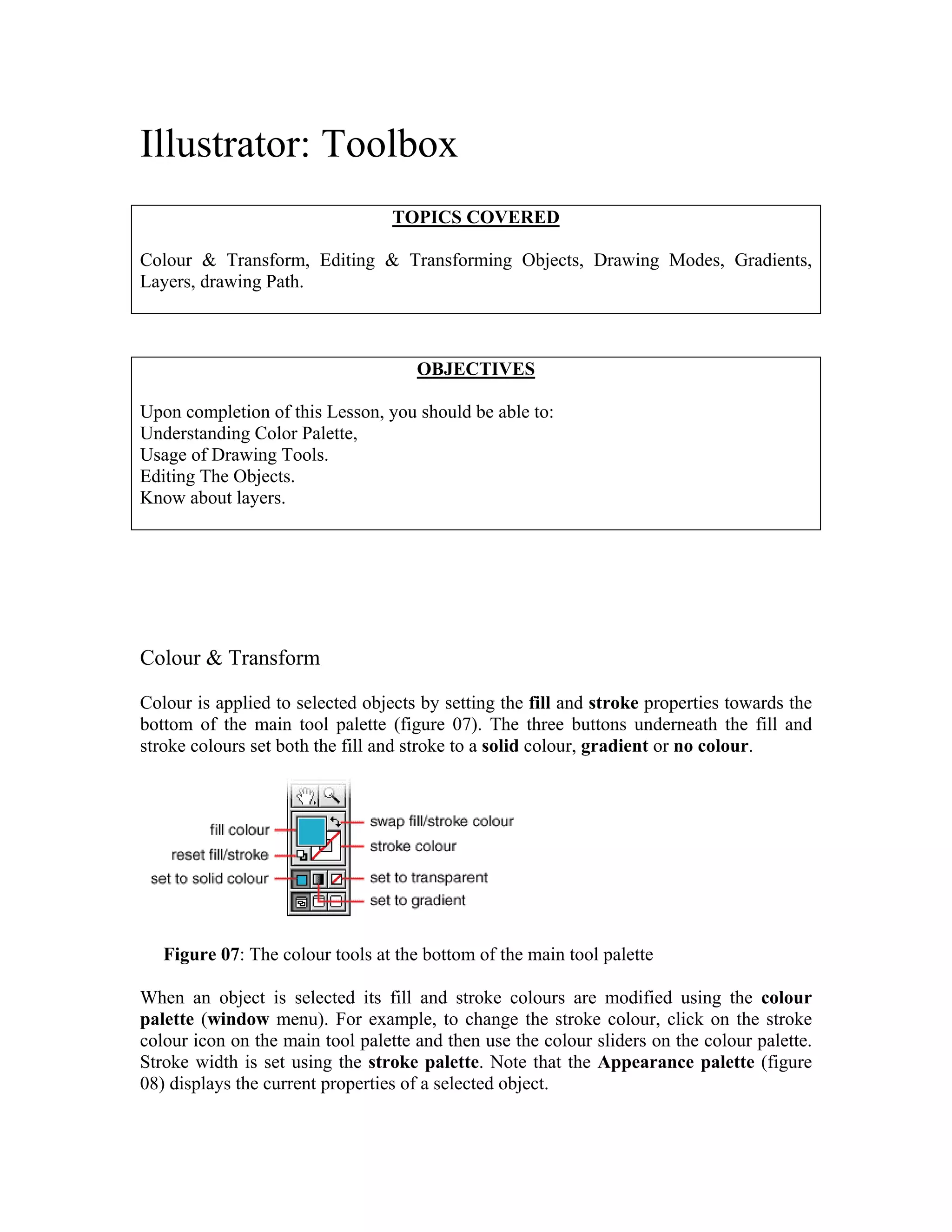
1. Understanding color, drawing tools, editing objects, and layers.
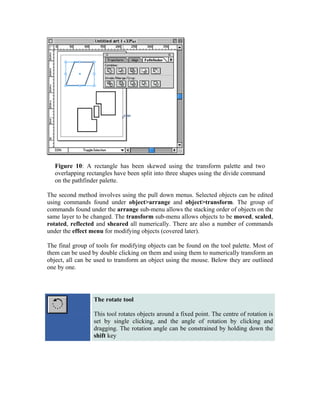
2. Tools for transforming objects like rotate, scale, reflect, and shear tools as well as modifying objects through menus and palettes.
3. Modes for drawing like outline and preview, creating gradients with the gradient tool and mesh, and using layers to organize objects.
4. Additional topics covered are custom styles, masking, transparency, effects, and drawing paths with tools like the pen and pencil.