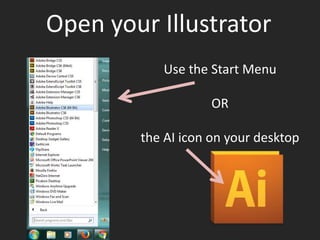
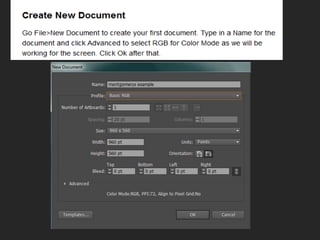
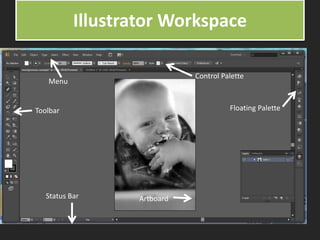
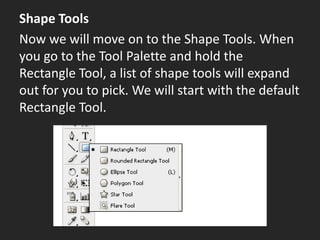
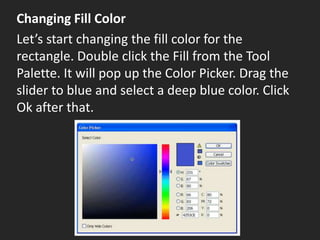
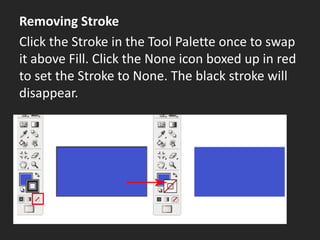
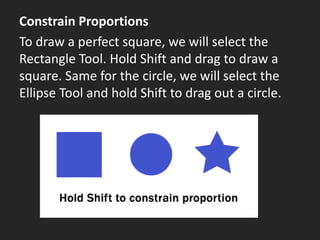
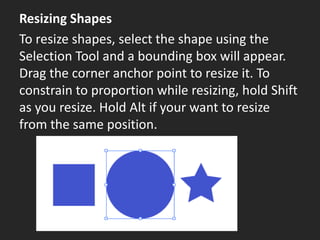
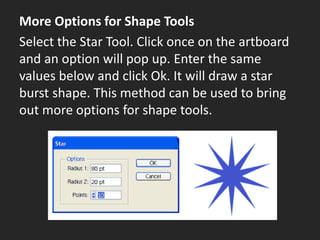
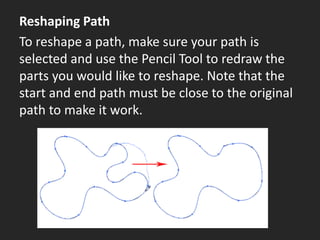
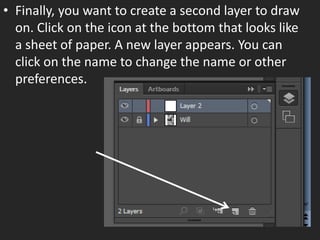
The document provides an introduction to Adobe Illustrator, explaining that it is a vector drawing program used to create illustrations, logos, and other graphics. It describes some key features of vector graphics like scalability and outlines the Illustrator workspace. The document also demonstrates how to use basic shape tools and the pencil tool to draw in Illustrator.