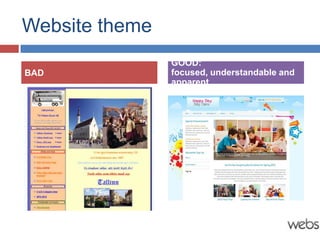
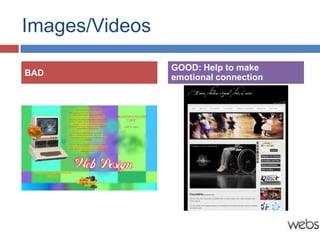
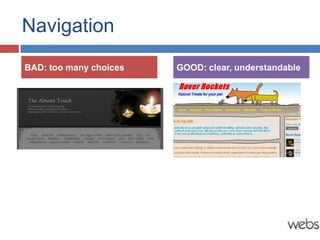
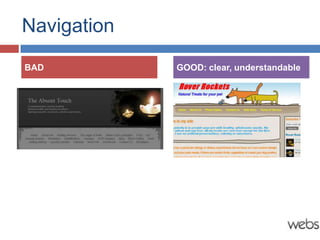
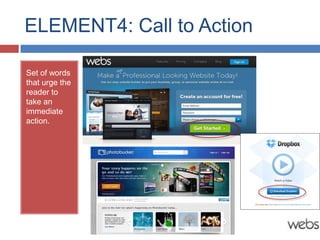
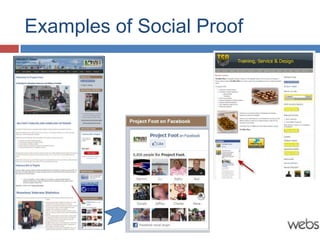
The document outlines six key elements that contribute to a good website, including good visual design, relevant content, effective navigation, clear calls to action, credibility, and mobile friendliness. It also provides tips to enhance each element, such as ensuring compelling visual themes and keeping navigation simple. Additionally, it emphasizes avoiding common mistakes like stale content and poor design.