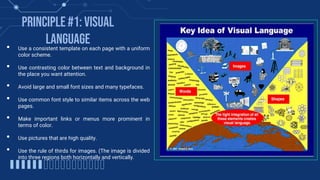
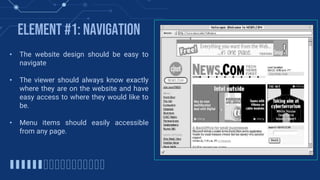
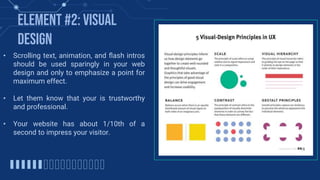
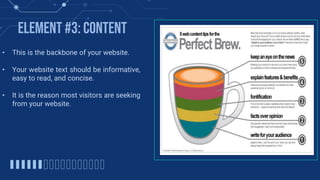
The document provides guidance on basic web design principles and elements. It outlines 7 principles for effective web design: 1) use a consistent visual language, 2) maintain balance, 3) limit choices to avoid overwhelming users, 4) focus on high-quality content, 5) simplify designs, 6) use a grid-based layout, and 7) optimize page load times. It also describes 6 key design elements: navigation, visual design, content, web compatibility, color scheme, and typography. The document emphasizes usability, engaging the user, and conveying the intended message through thoughtful application of design principles and elements.