1. Typography is the art and technique of arranging type. It is concerned with the selection, design, and arrangement of letterforms and text.
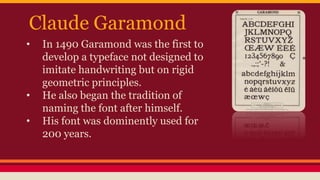
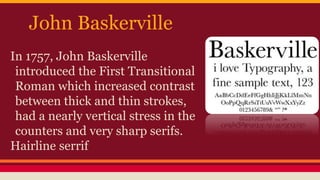
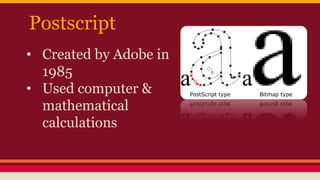
2. The document provides a history of typography beginning in the 1400s with the invention of the printing press and movable type by Johannes Gutenberg. It discusses important figures like Claude Garamond, John Baskerville, and the development of typefaces like Times New Roman, Helvetica, Courier, and digital fonts.
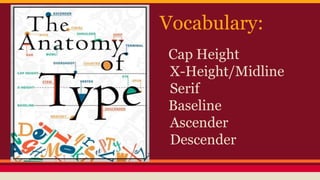
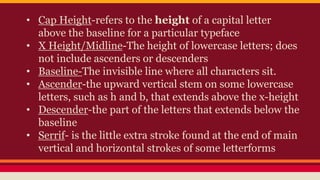
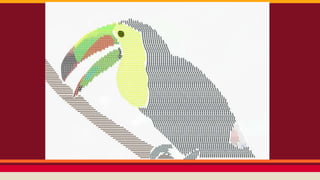
3. The lesson teaches about typographic terminology like cap height, x-height, baseline, ascenders, descenders, and serifs. It provides an assignment for students to create an 8x10 picture using only fonts