The document discusses the concept of the Physical Web, which aims to integrate the online web with the physical world through small devices that broadcast URLs using Bluetooth Low Energy (BLE). It highlights the potential of this technology to enhance user interaction with smart devices and improve the overall web experience by enabling easier access to information and control over physical objects. Additionally, the presentation explores how browser-based discovery and augmented search results could transform user engagement with nearby beacons and smart technologies.











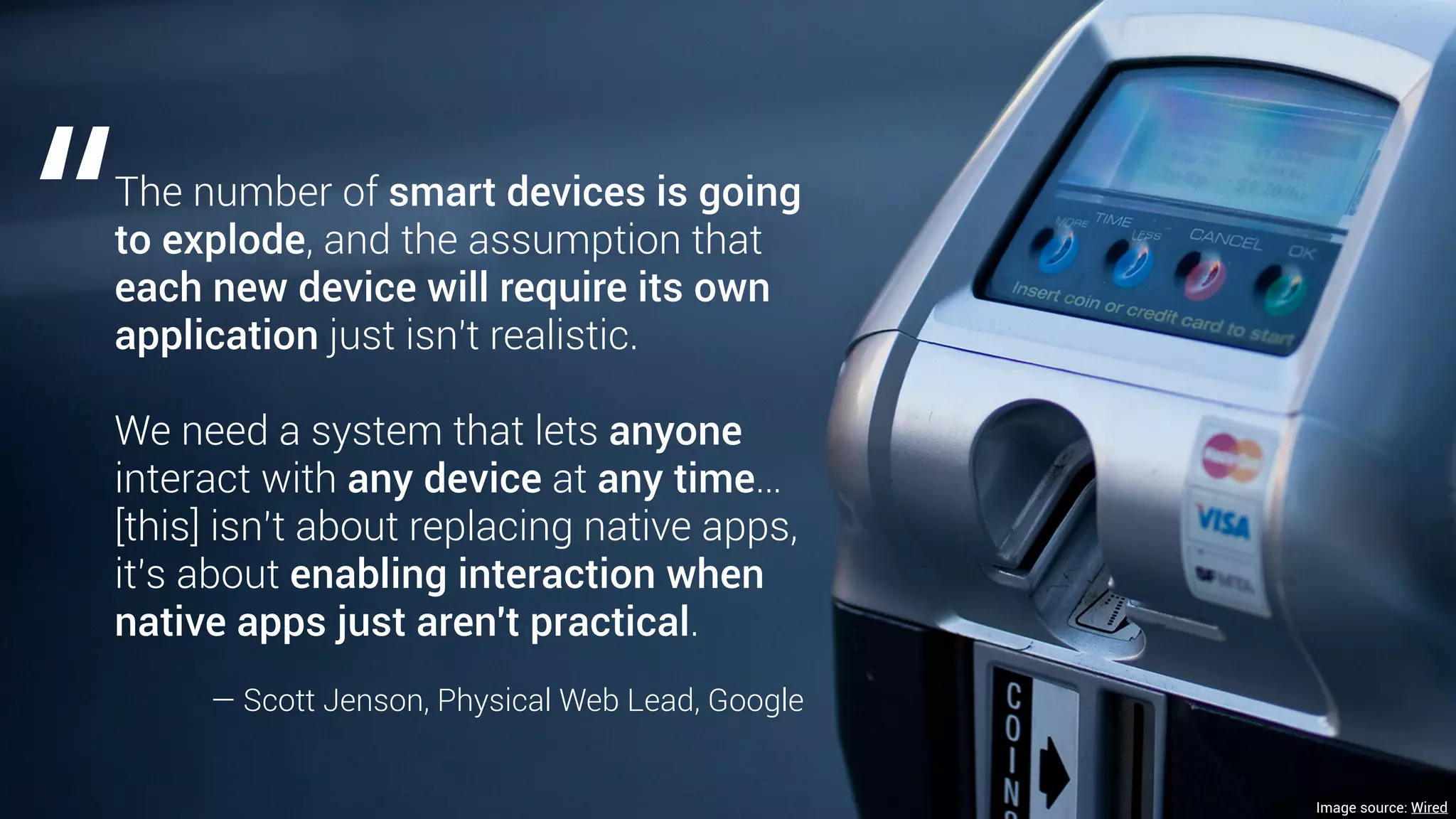
![Image source: Wired
The number of smart devices is going
to explode, and the assumption that
each new device will require its own
application just isn't realistic.
We need a system that lets anyone
interact with any device at any time…
[this] isn’t about replacing native apps,
it’s about enabling interaction when
native apps just aren't practical.
— Scott Jenson, Physical Web Lead, Google
“](https://image.slidesharecdn.com/imagining-the-physical-web-151008141119-lva1-app6891/75/Imagining-the-physical-web-12-2048.jpg)







































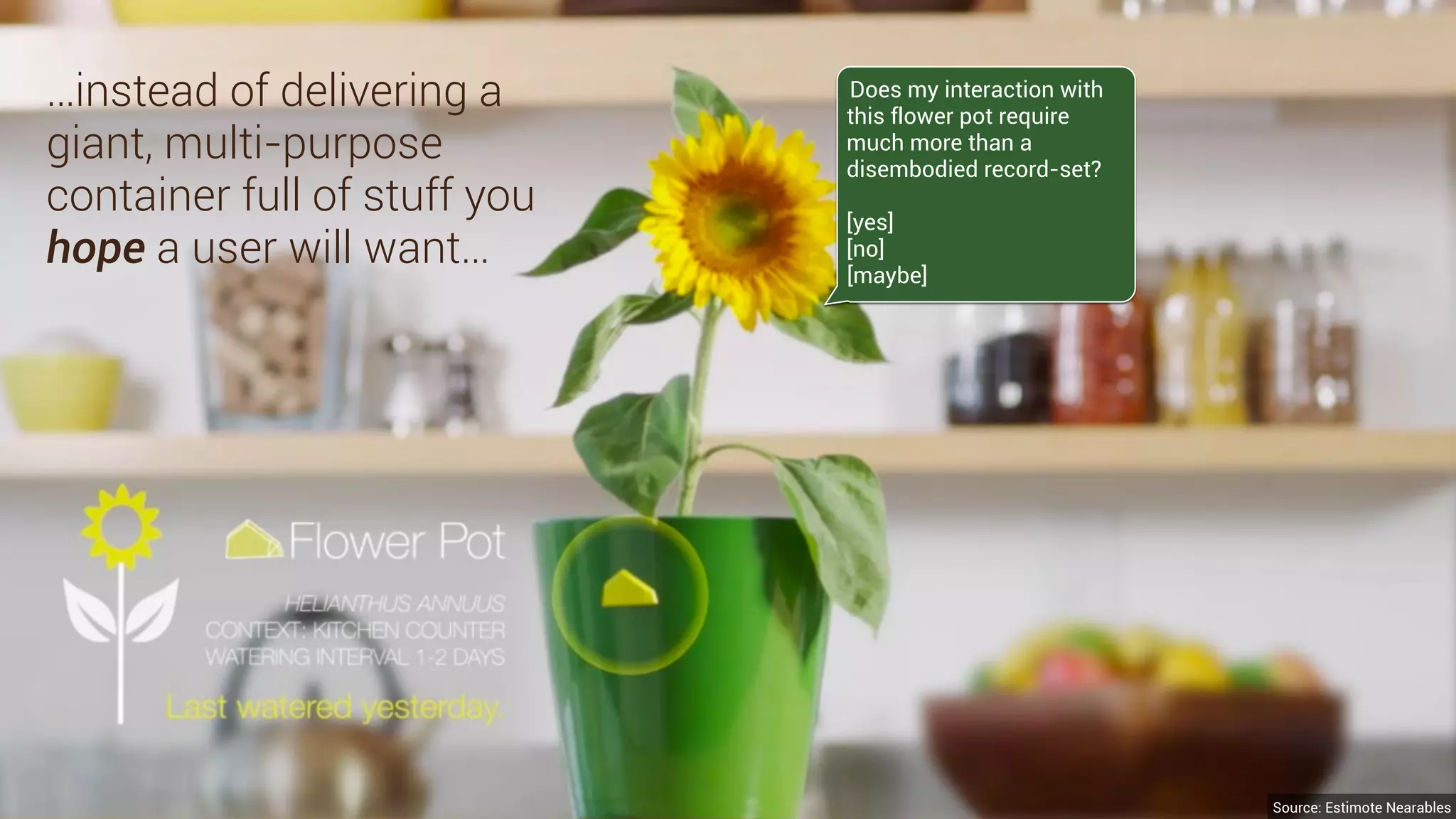
![Does my interaction with
this flower pot require
much more than a
disembodied record-set?
[yes]
[no]
[maybe]
Source: Estimote Nearables
…instead of delivering a
giant, multi-purpose
container full of stuff you
hope a user will want…](https://image.slidesharecdn.com/imagining-the-physical-web-151008141119-lva1-app6891/75/Imagining-the-physical-web-52-2048.jpg)















![https://www.flickr.com/photos/nnova/16527031431
Affordances: the actionable properties between the world and an
actor…[they] are a part of nature: they do not have to be visible,
known, or desirable. Some affordances are yet to be discovered…”
— Don Norman
“](https://image.slidesharecdn.com/imagining-the-physical-web-151008141119-lva1-app6891/75/Imagining-the-physical-web-68-2048.jpg)





