
Visual composition slideshow -darlene dechambre
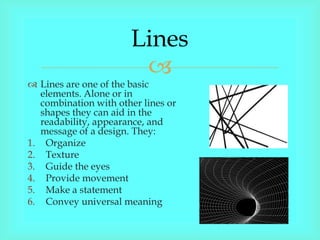
- 1. Lines Lines are one of the basic elements. Alone or in combination with other lines or shapes they can aid in the readability, appearance, and message of a design. They: 1. Organize 2. Texture 3. Guide the eyes 4. Provide movement 5. Make a statement 6. Convey universal meaning
- 2. Shape (2D) Shape is one of the basic elements of design. Alone or in combination with other shapes or lines they can convey universal meanings as well as guide the eye or organize information. The three basic types of shapes are geometric, natural, and abstract.
- 3. Form (3D) Form is the three- dimensionality of an object. Shape is only two-dimensional; form is three dimensional. You can hold a form; walk around a form and in some case walk inside a form.
- 4. Color Color affects us emotionally, with different colors evoking different emotions 1. Hue: refers to the names of primary colors, red green, blue. 2. Value: lightness and darkness of the color 3. Intensity :the purity or saturation of the color 4. Monochromatic color: uses of one color where only value of the color changes.
- 5. Texture Texture is always a part of our designs whether intentional or not. It is the visual or tactile surface characteristics of a piece. Visual textures through the arrangements of lines and shapes or the use of photographic images of specific surfaces.
- 6. Depth (Perspective) The allusion of depth: 1. Size and vertical location- closer objects being larger and smaller objects being smaller, also we perceive objects that are higher on the page and smaller as being further away. 2. Overlapping- when objects are partially obscured by other objects in front of them. 3. Detail(aerial or atmospheric perspective)- uses color value contrasts to show depth. 4. Linear perspective (converging lines)- all lines will converge on a common point on the horizon called the vanishing point.
- 7. Light When light from a single direction hits an object is in shadow. Light and dark areas within an image provide contrast that can suggest volume. Factors that can affect our feelings towards an image include the direction of the light source, from above or below, and the gentleness or abruptness of the half tones.
- 8. Direction (motion) To show direction we use: 1. Anticipated movement 2. Fuzzy outlines 3. Multiple images 4. Optical movement 5. Optical illusions 6. Rhythm and movement
- 9. Mass (Visual Weight) Everything has physical mass. The physical mass or size is the actual dimensions of the piece: 1. Height 2. Width 3. thickness/weight 4. Depth( of 3D objects)
- 10. Tone (Black and White) Tone can be regarded as value both terms refer to the various degrees of lightness or darkness. 1. Shade: a color (hue) with black added. 2. Tint: a color (hue) with white added 3. Tone : a color (hue) with grey added 4. Value: the degree of lightness or darkness in colors.
- 11. Value refers to Vales the relative lightness or darkness of a certain area. Value can be used for emphasis. Variations in values are used to create a focal point for the design of a picture.
- 12. Space (Positive and Negative) Space is the area provided for a particular purpose. It may have two dimensions or three dimensions. There are two type of space: positive and negative space. Positive space refers to the space of a shape representing the subject matter. Negative space refers to space around and between the subject matter.
- 13. Balance Symmetrical: balance is easiest to see in perfectly centered compositions or those with mirror images. Asymmetrical: design is typically off-center or created with an odd or mismatched number of different elements. Redial: designs the elements radiate from or swirl around in a circular or spiral path.
- 14. Emphasis Emphasis in design provides the focal point for the piece. It is a way of making the element the most important stand out in the design.
- 15. Proportion (Scale) Proportion refers to the relative size and scale of the various elements in a design. The issue is the relationship between objects, or parts, of a whole. This means that it is necessary to discuss proportion in terms of the context or standard used to determine proportions.
- 16. Repetition (Rhythm/Pattern) Newsletters, magazines, brochures, annual reports, and book often have many visual elements: columns of text, headlines, photos, illustrations, pull-quotes, etc. Grids allow the designer to build page- to-page consistency into these documents.
- 17. Unity Unity is a way to make objects in a piece seem as if they are related to each other. There are many ways that this can be achieved. 1. Proximity 2. Repetition 3. Continuation
- 18. Contrast Contrast occurs when two elements are different. The grater the different the grater the contrast. The key to working with contrast is to make sure the different are obvious. Four common methods of creating contrast are by using differences in size, value, color, and type.
- 19. Harmony Harmony is painting is visually satisfying effect of combining similar, related elements, e.g. adjacent colors on the color wheel, similar shapes etc. The principle of design concerned with combining similar art element to create a pleasing image.
- 20. Proximity One of the easiest ways to create a visual structure and give your piece an organized feel is to space items according to their relation to one another. This is called the rule of proximity, and it simply means that related items should appear closer together then items that are not related.
- 21. Variety Variety means “ to change the character” of an element, to make it different. Varying the elements creates variety. Ways to vary element include: 1. Lines-thinness, value, color, angle, length. 2. Shape-size, color, orientation and texture type. 3. Color- hue, value, saturation. 4. Value-darkness, lightness, high- key, low-key, value contrast. 5. Texture-rough, smooth.