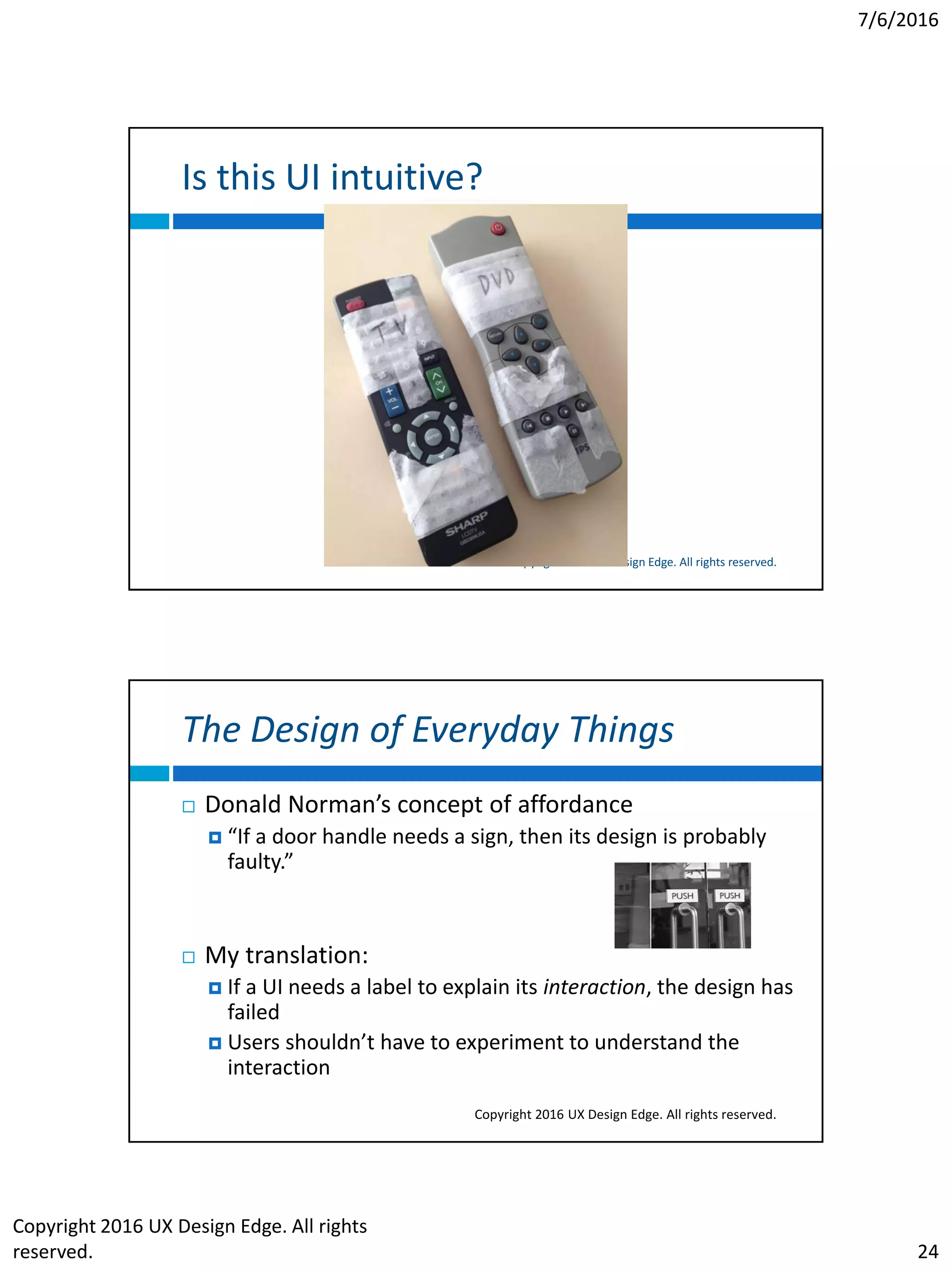
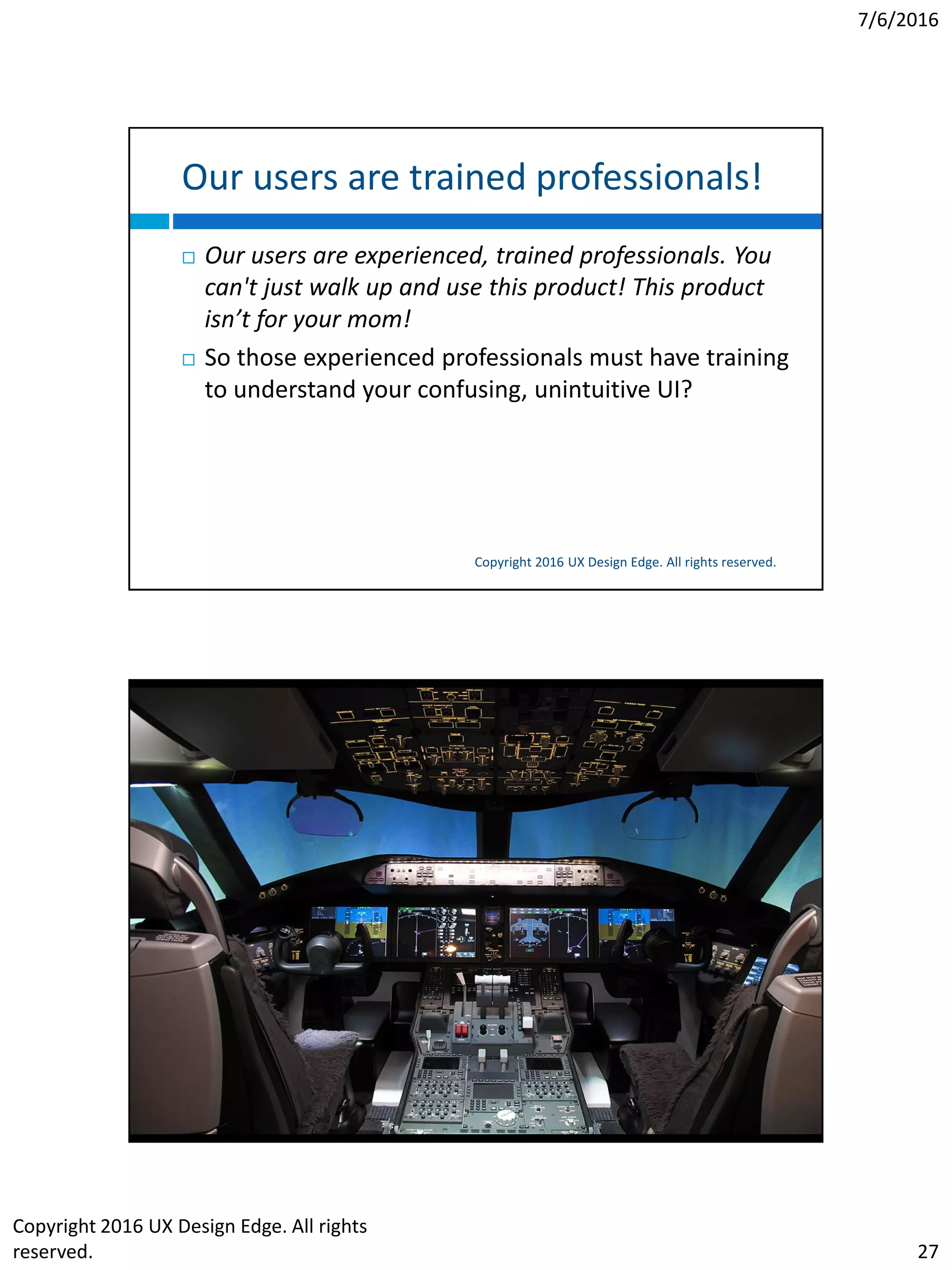
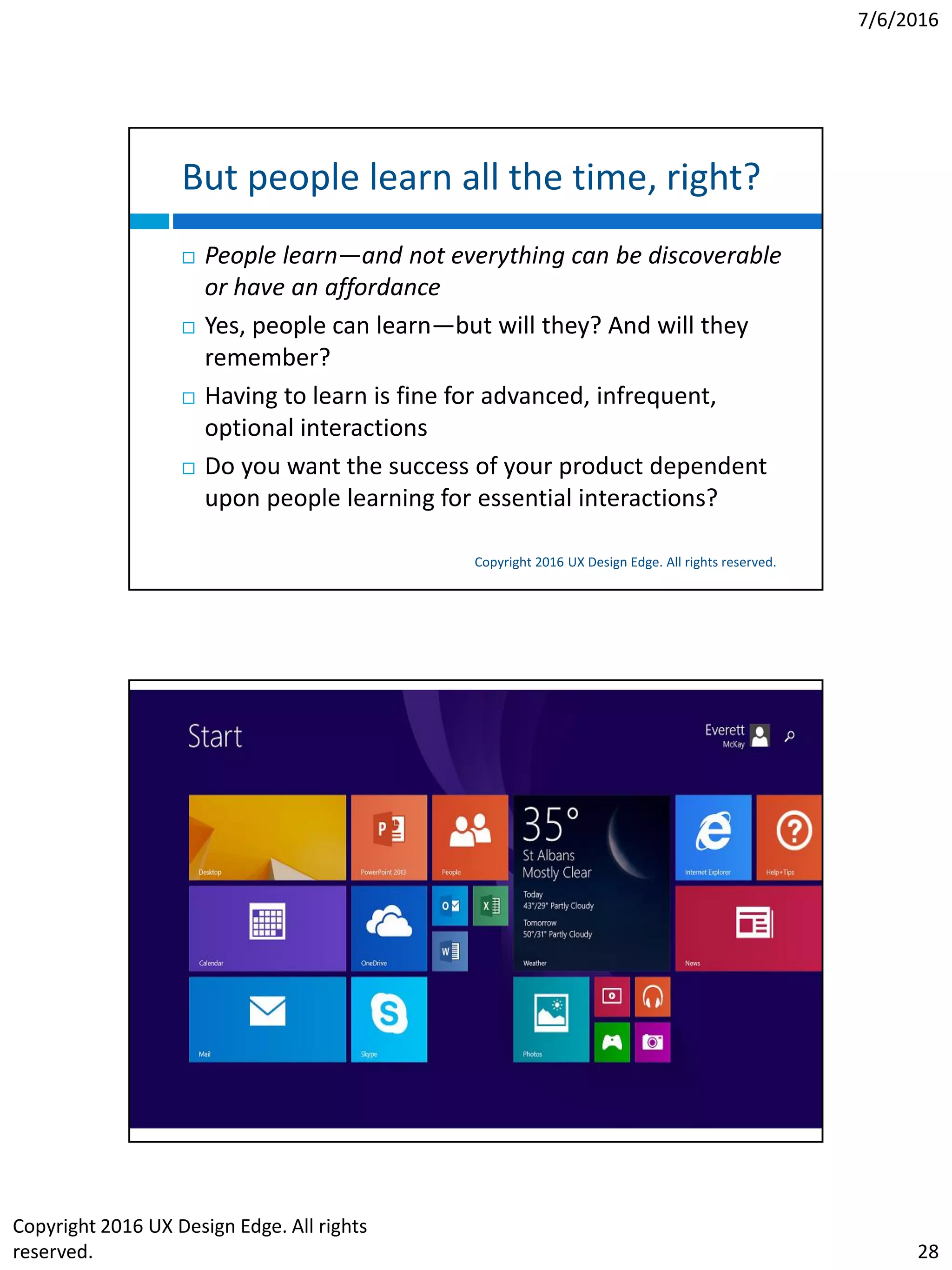
The document discusses the concept of user interface (UI) as a form of communication, emphasizing the importance of intuitive design that effectively conveys information to users. It outlines various techniques to improve UI, including focusing on user goals rather than just features, ensuring intuitive task flows, and implementing effective communication strategies in the design process. Ultimately, it argues that good UI design should feel like a natural conversation between users and technology.