The document discusses interaction design and human-computer interaction (HCI) in the software development process. It covers several key topics:
1. Interaction design principles like understanding users and reducing errors. The design process involves requirements gathering, analysis, design, and iterative prototyping.
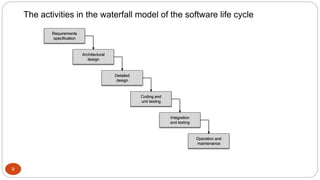
2. HCI aspects are relevant at all stages of the software life cycle from requirements to maintenance. User research and iterative design are important given that requirements cannot be fully determined upfront.
3. Usability engineering specifies usability metrics early on but these are difficult to set without user testing prototypes. Iterative design overcomes this through incremental prototyping and testing with users.