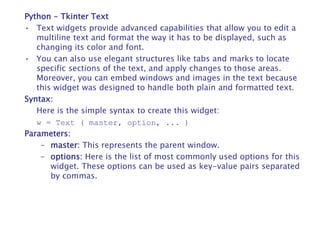
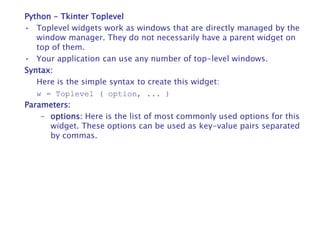
The document provides an overview of Tkinter, the standard GUI library for Python. It discusses various Tkinter widgets like Button, Canvas, Checkbutton, Entry, Frame, Label, Listbox, Menubutton, Message, and Radiobutton. Code examples are given to demonstrate how to create and use each widget. Tkinter allows creating graphical user interfaces in Python easily by providing an object-oriented interface to the Tk GUI toolkit.



















![Example:
from Tkinter import *
import tkMessageBox
import Tkinter
top = Tk()
mb= Menubutton ( top, text="condiments", relief=RAISED )
mb.grid()
mb.menu = Menu ( mb, tearoff = 0 )
mb["menu"] = mb.menu
mayoVar = IntVar()
ketchVar = IntVar()
mb.menu.add_checkbutton ( label="mayo“, variable=mayoVar )
mb.menu.add_checkbutton ( label="ketchup“,
variable=ketchVar )
mb.pack()
top.mainloop()](https://image.slidesharecdn.com/tkinterfinalppt-221120092840-d4b492cd/85/tkinter-final-ppt-ppt-20-320.jpg)