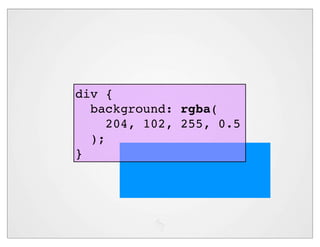
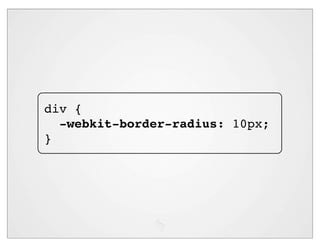
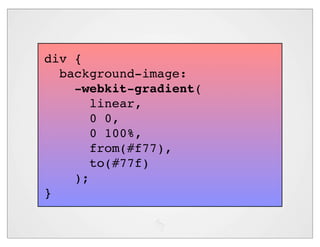
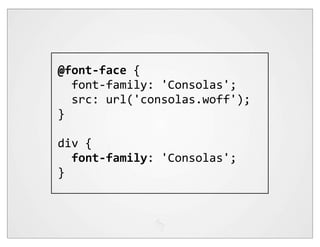
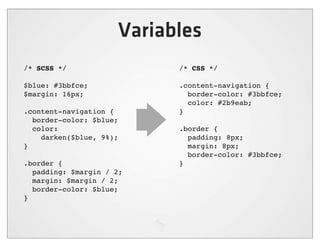
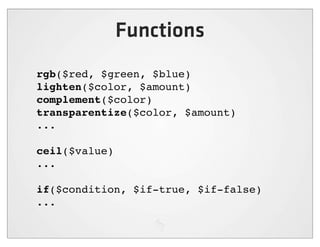
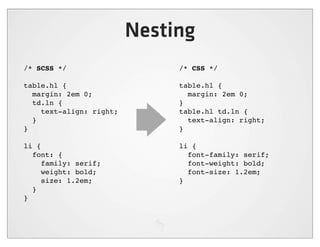
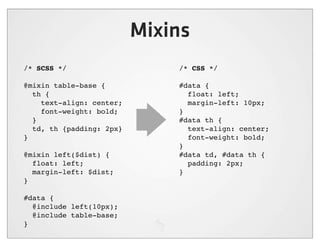
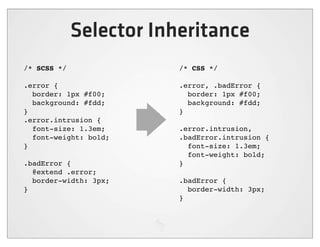
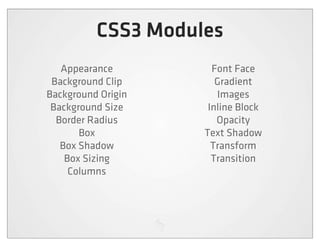
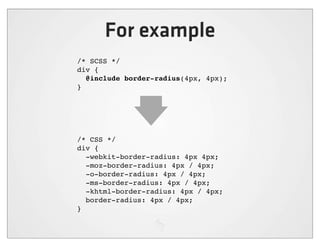
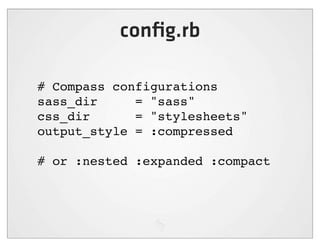
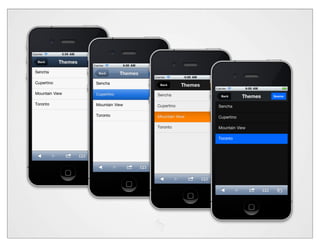
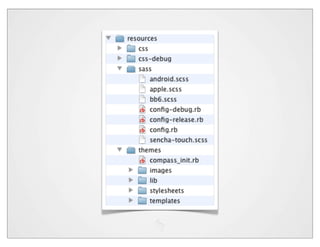
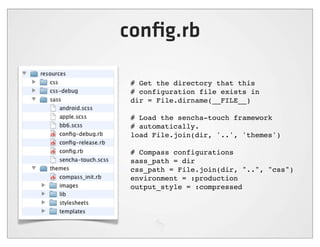
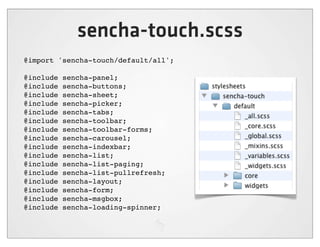
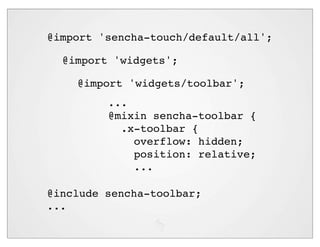
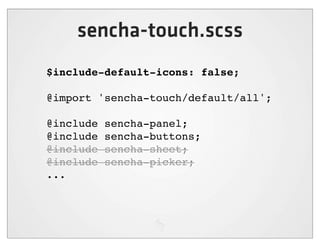
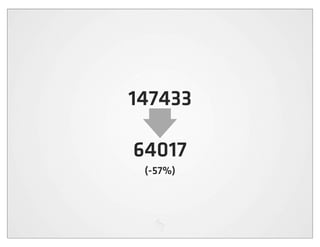
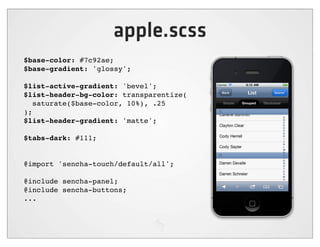
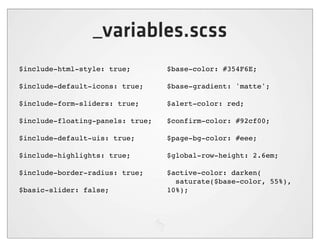
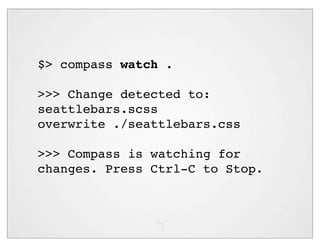
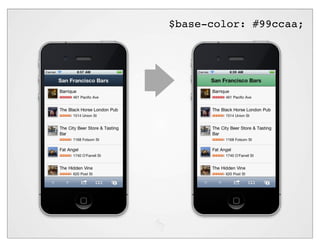
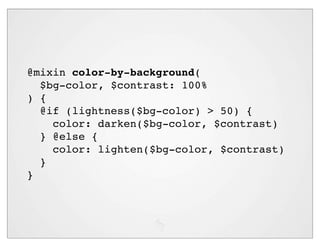
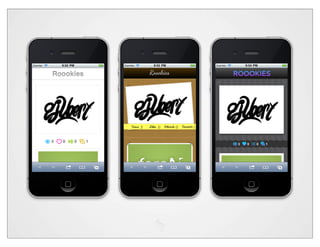
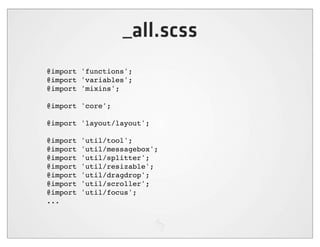
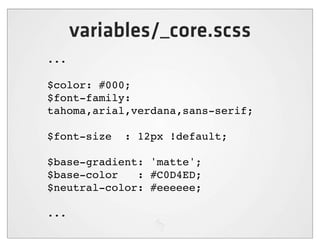
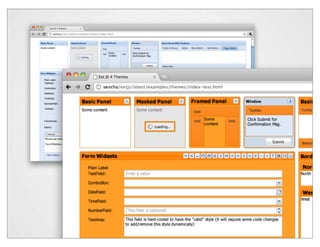
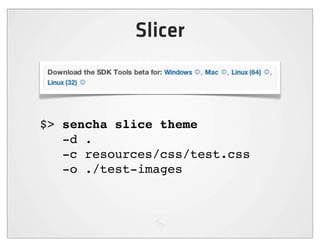
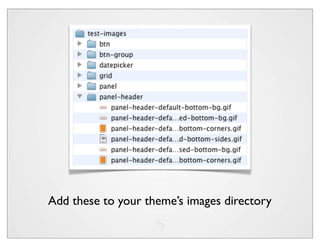
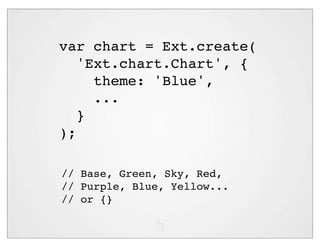
The document discusses theming and styling for the Sencha Touch framework using CSS and SASS. It covers various features like variables, mixins, nesting, and functions in SASS, as well as providing examples of CSS3 properties. Additionally, it includes links to resources and tools for designing and optimizing themes in web development.