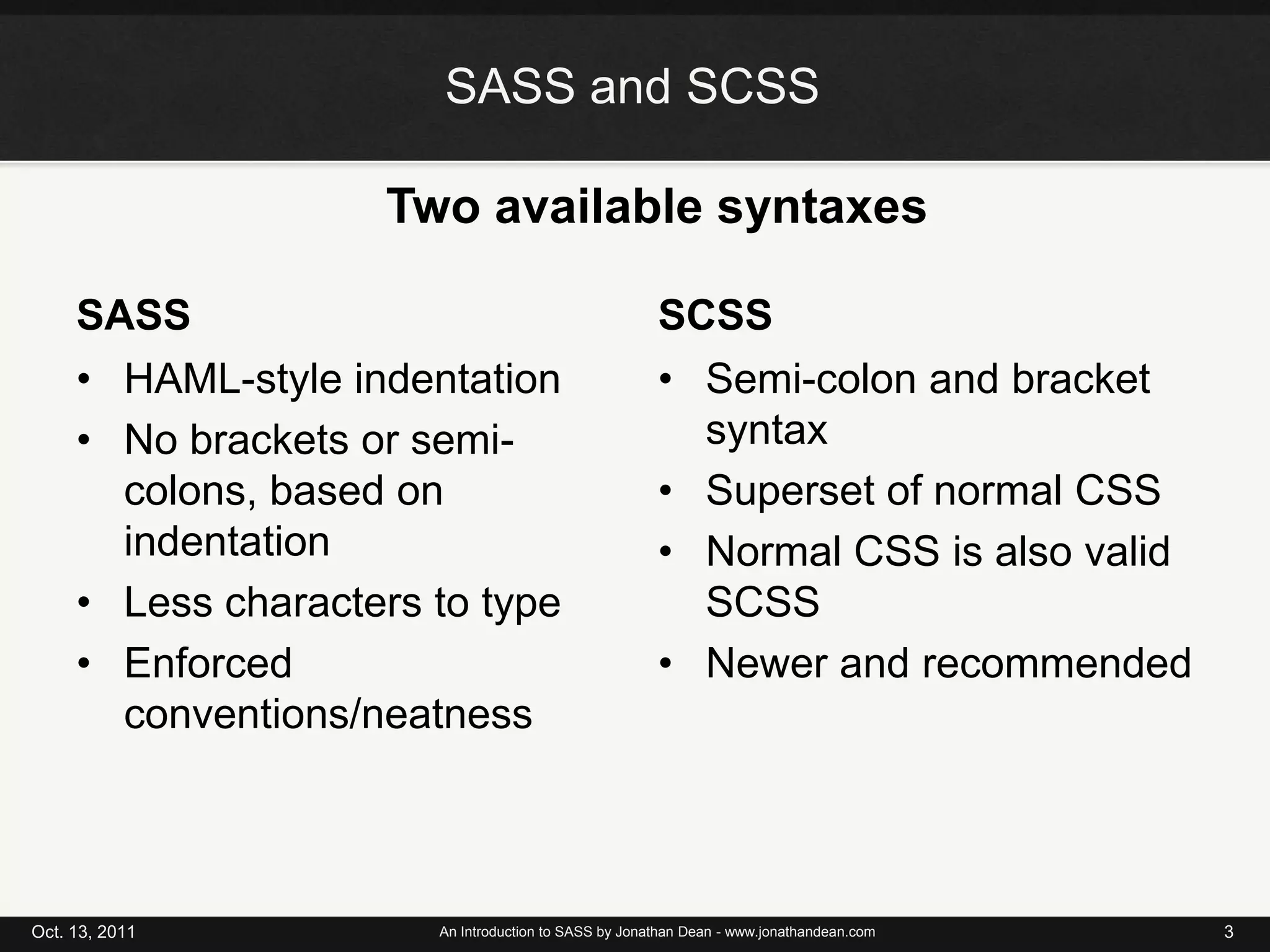
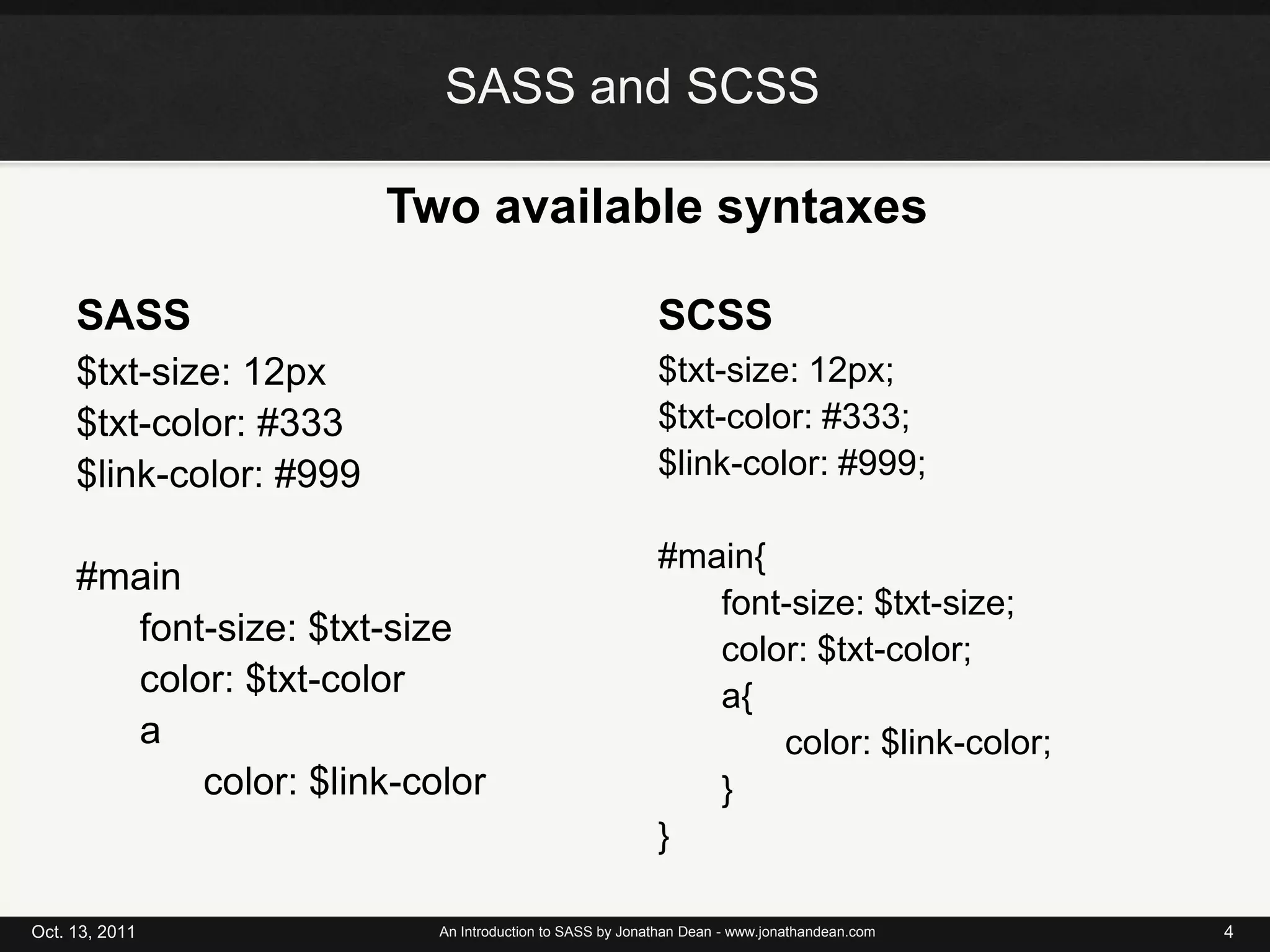
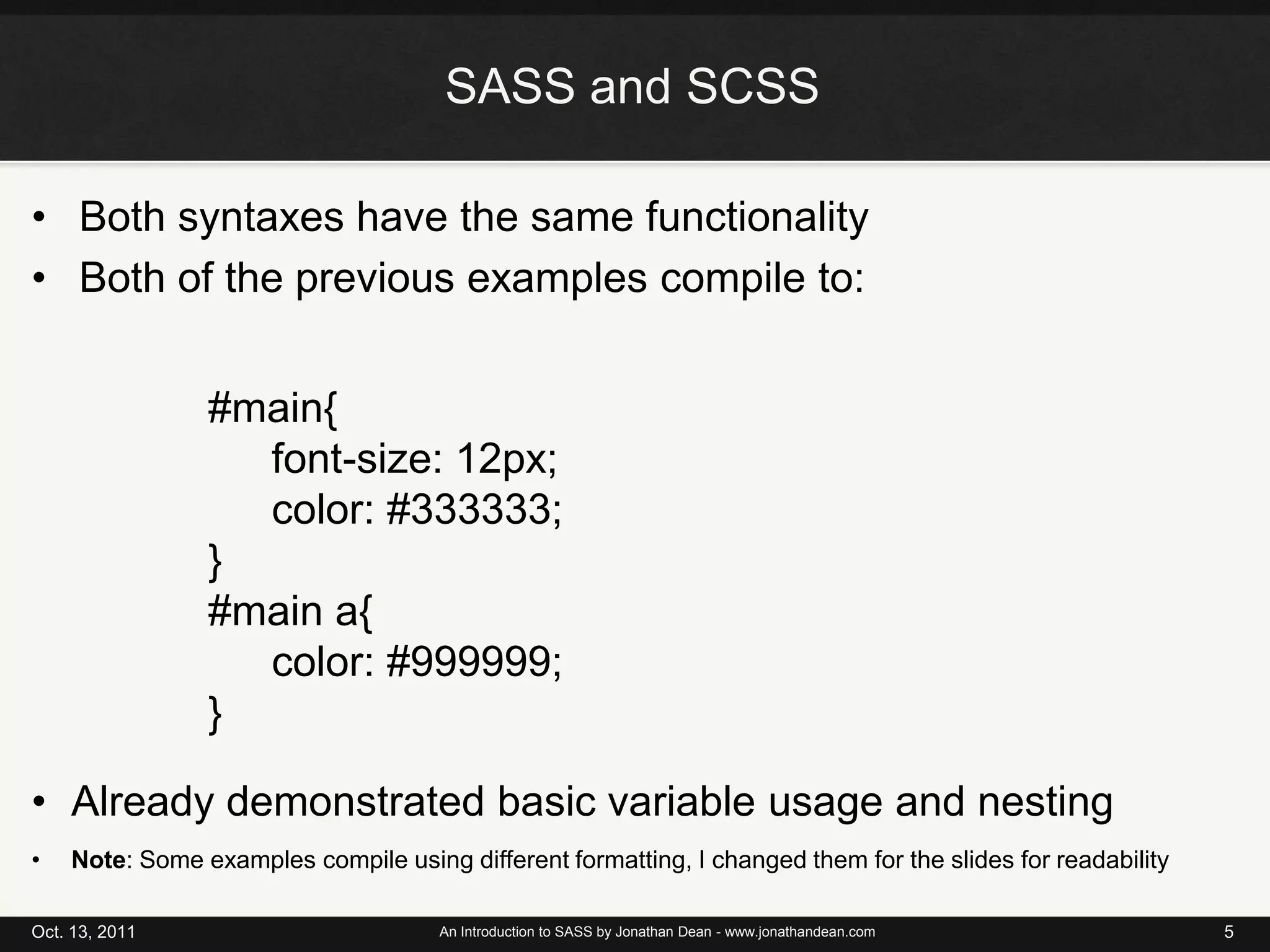
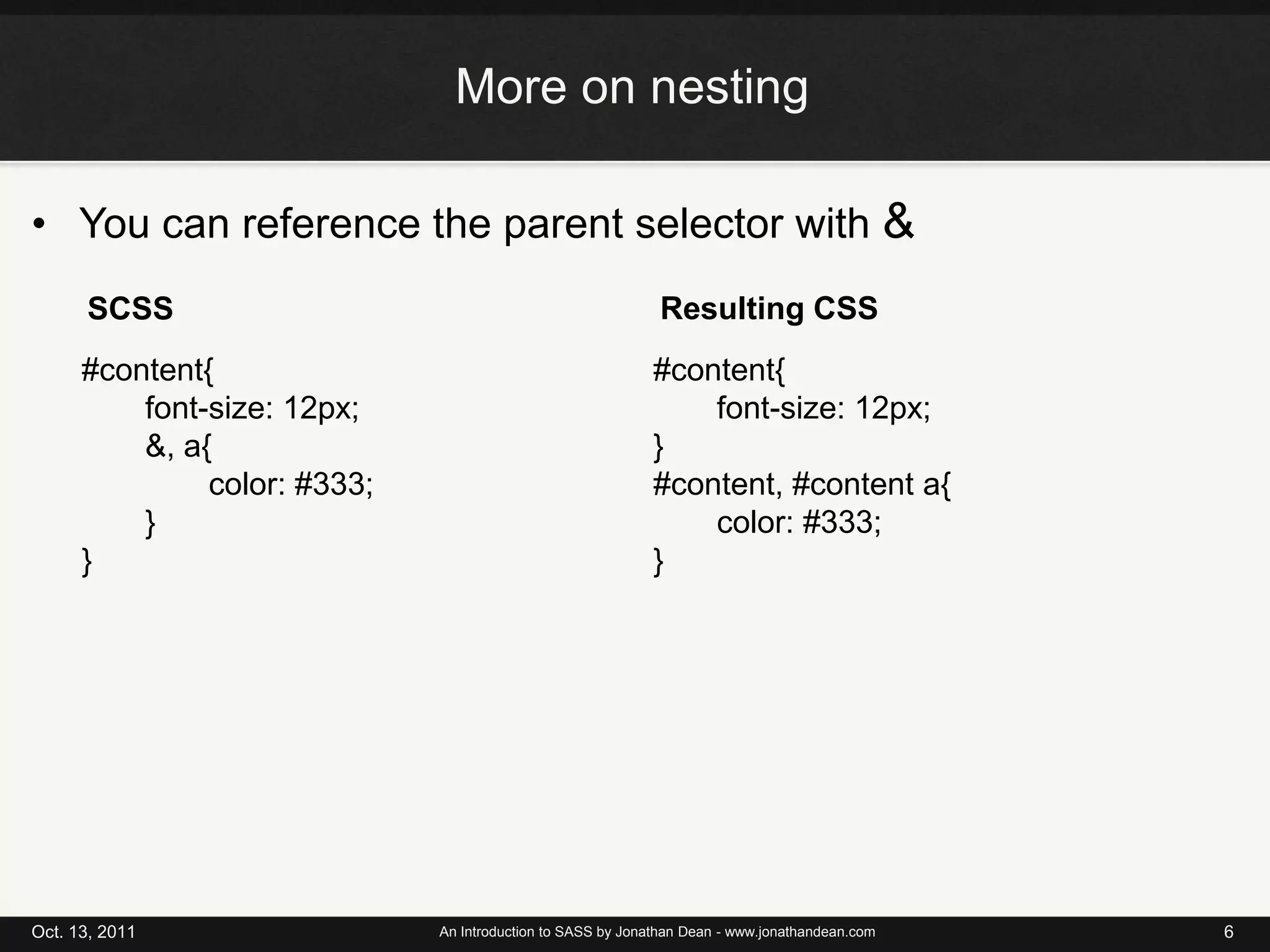
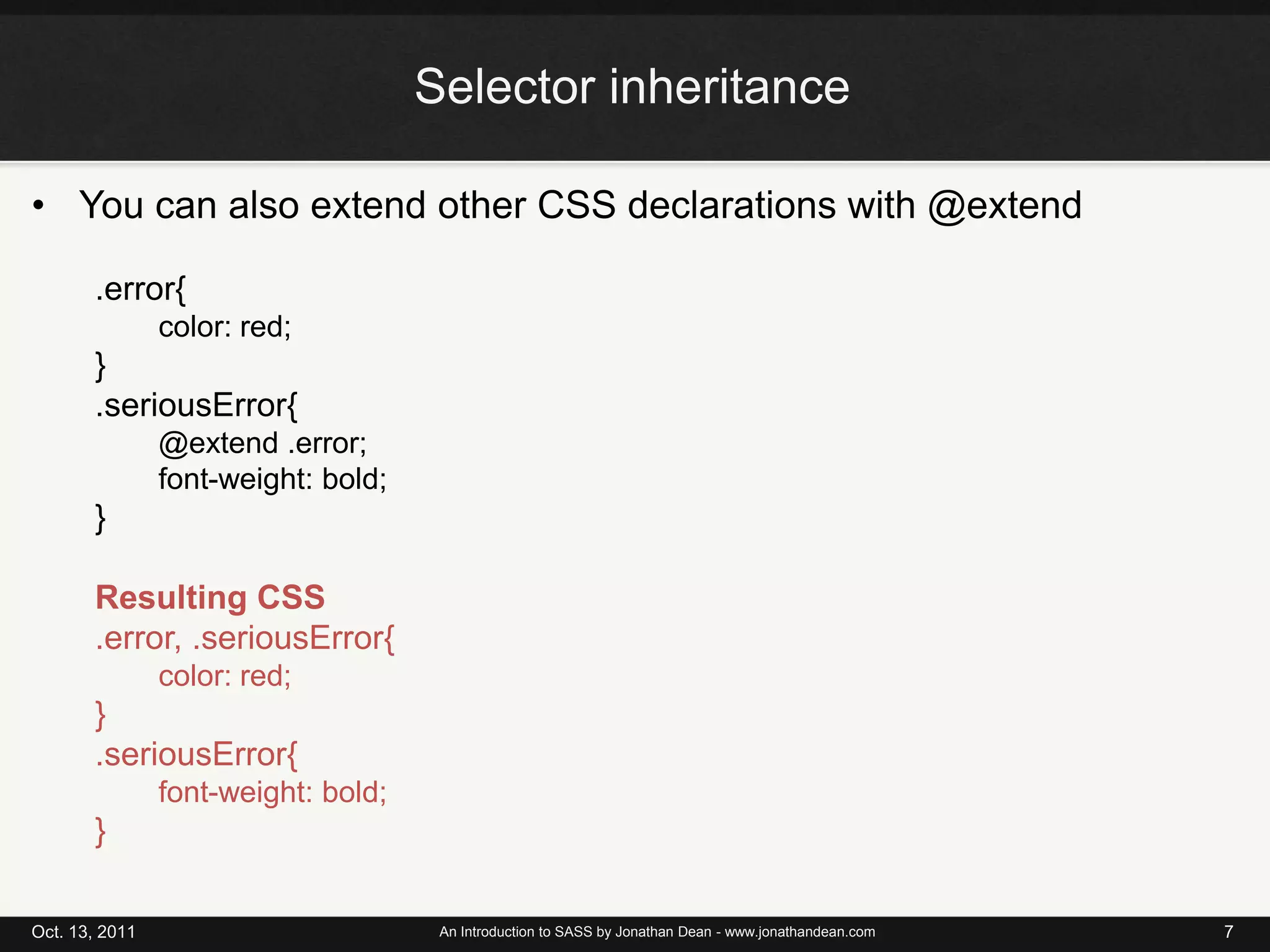
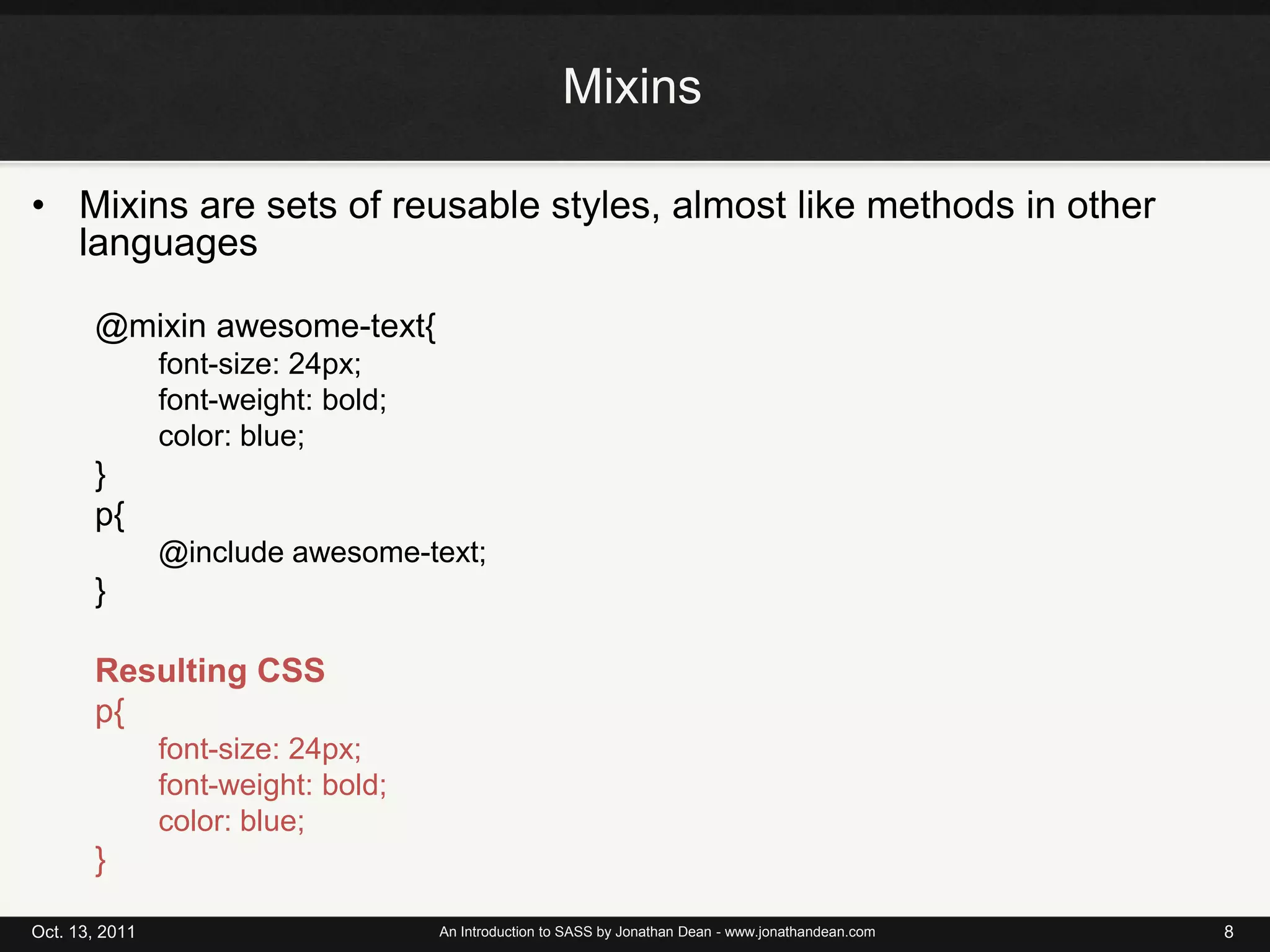
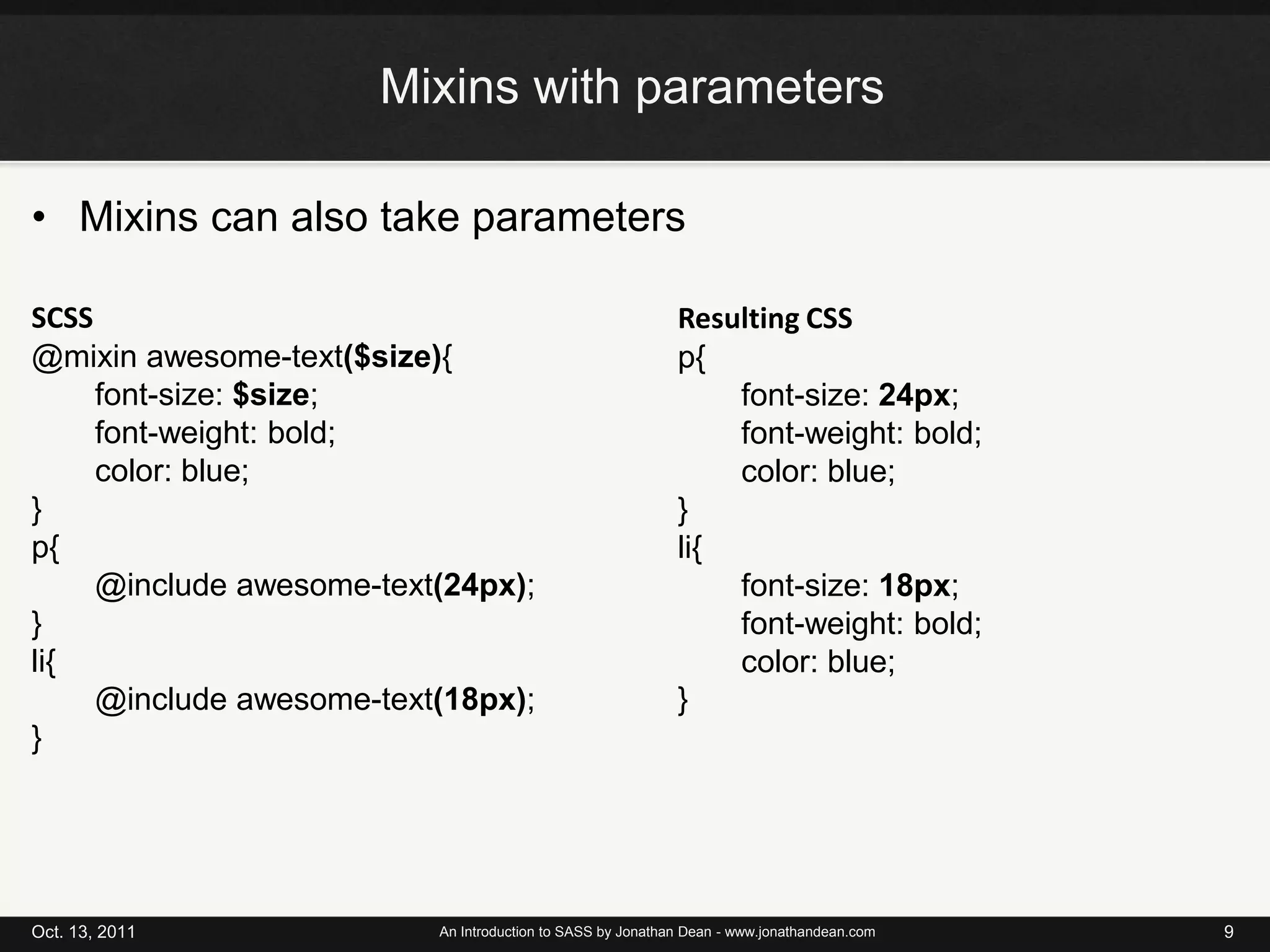
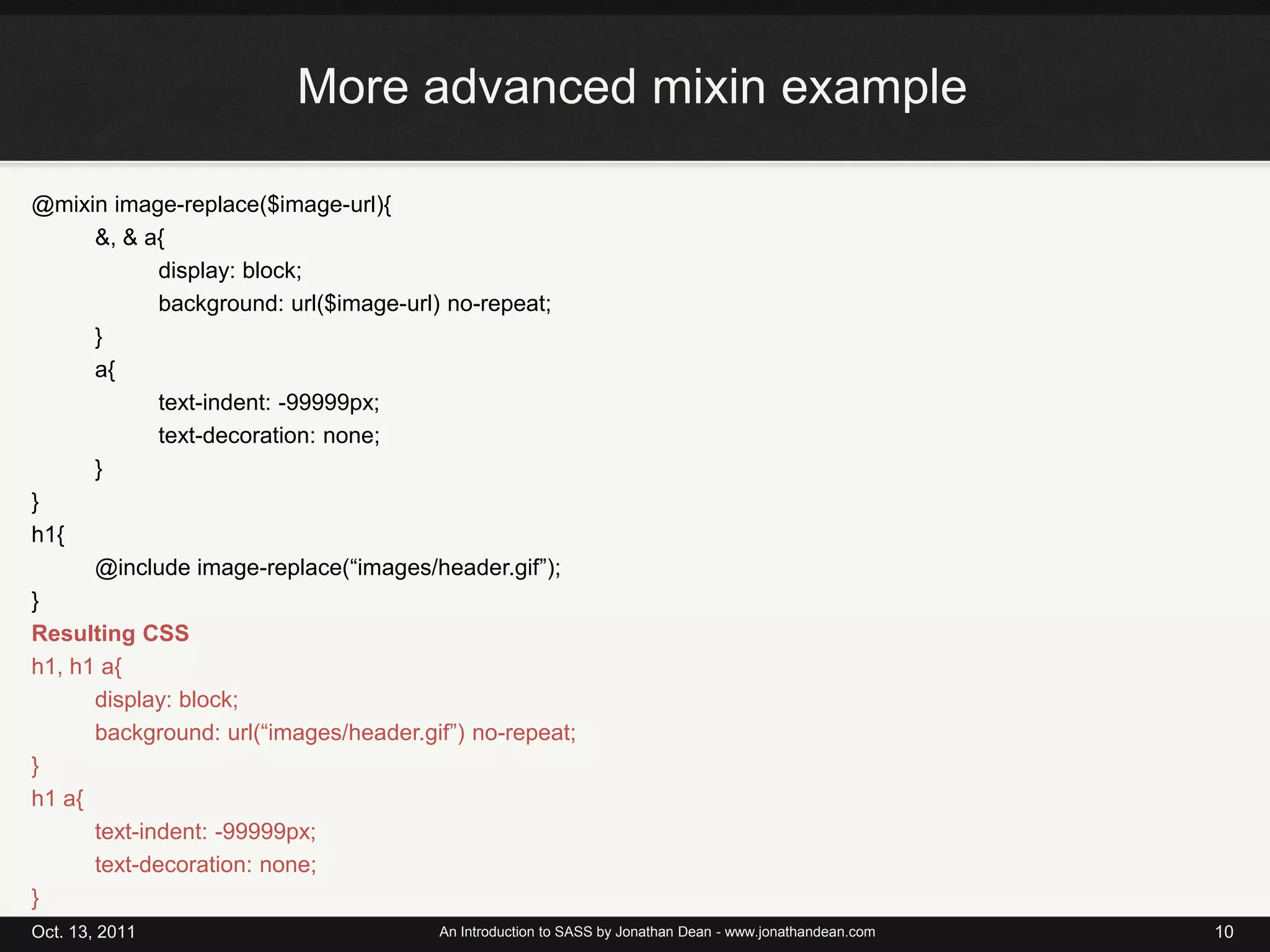
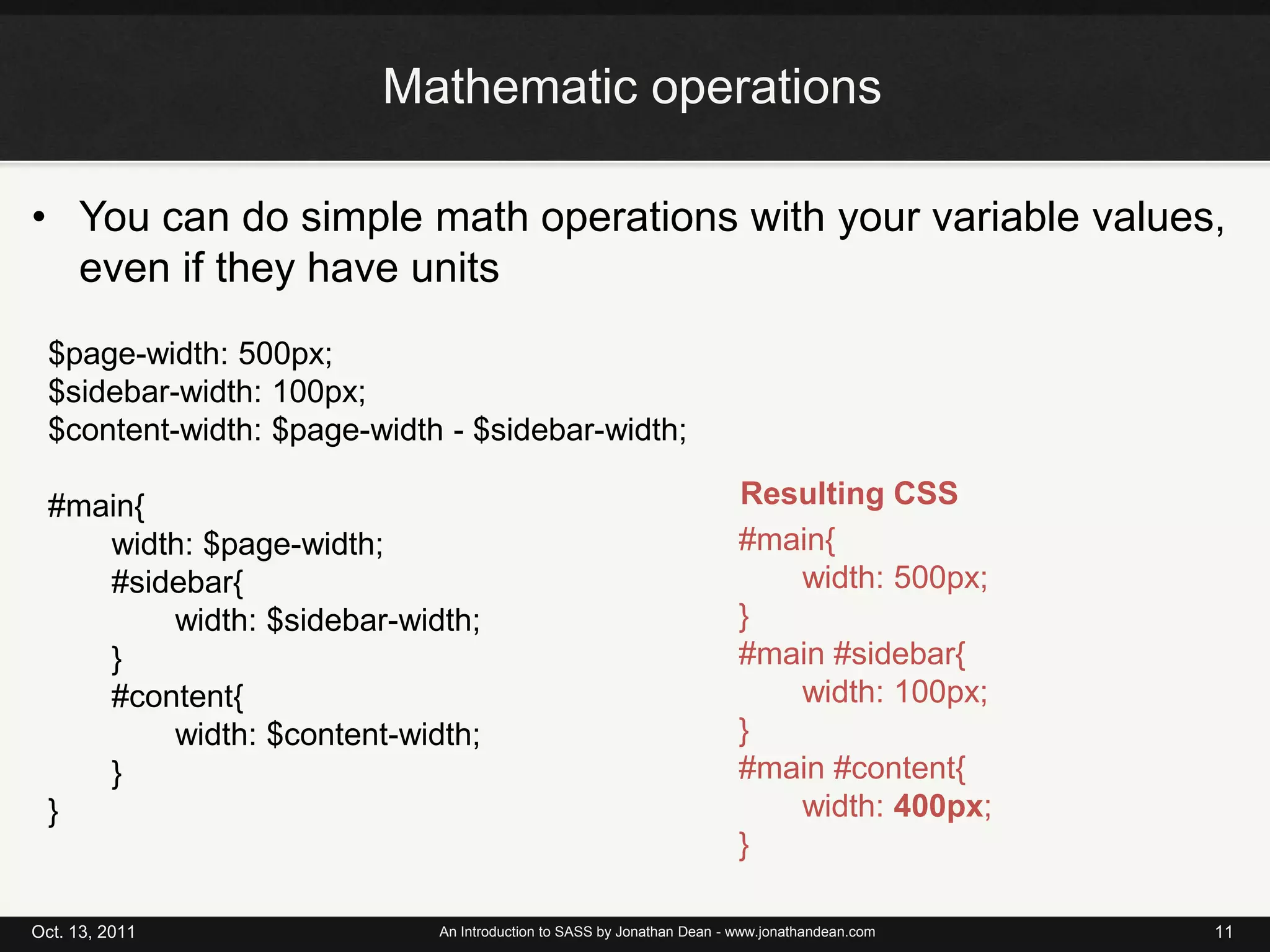
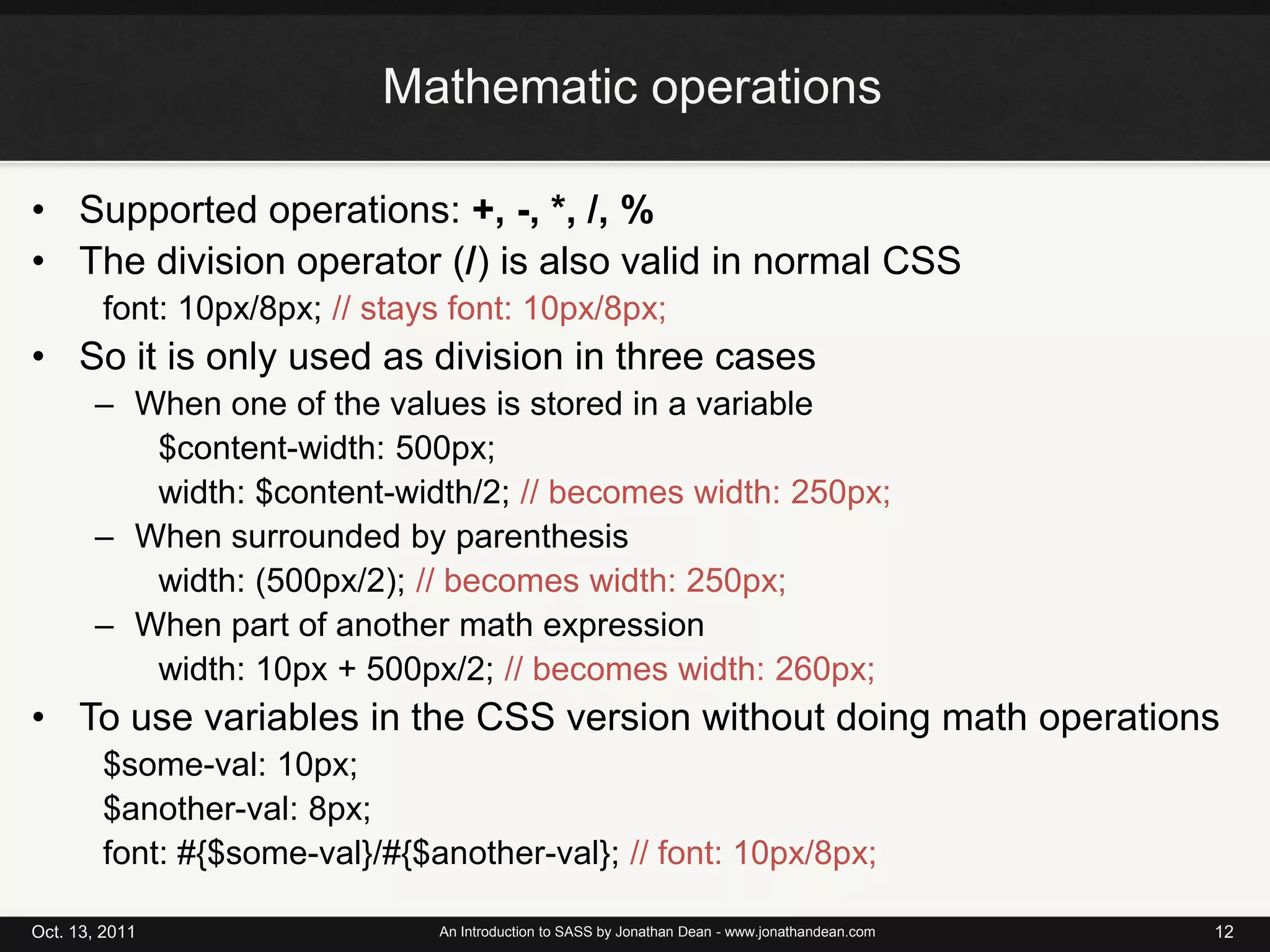
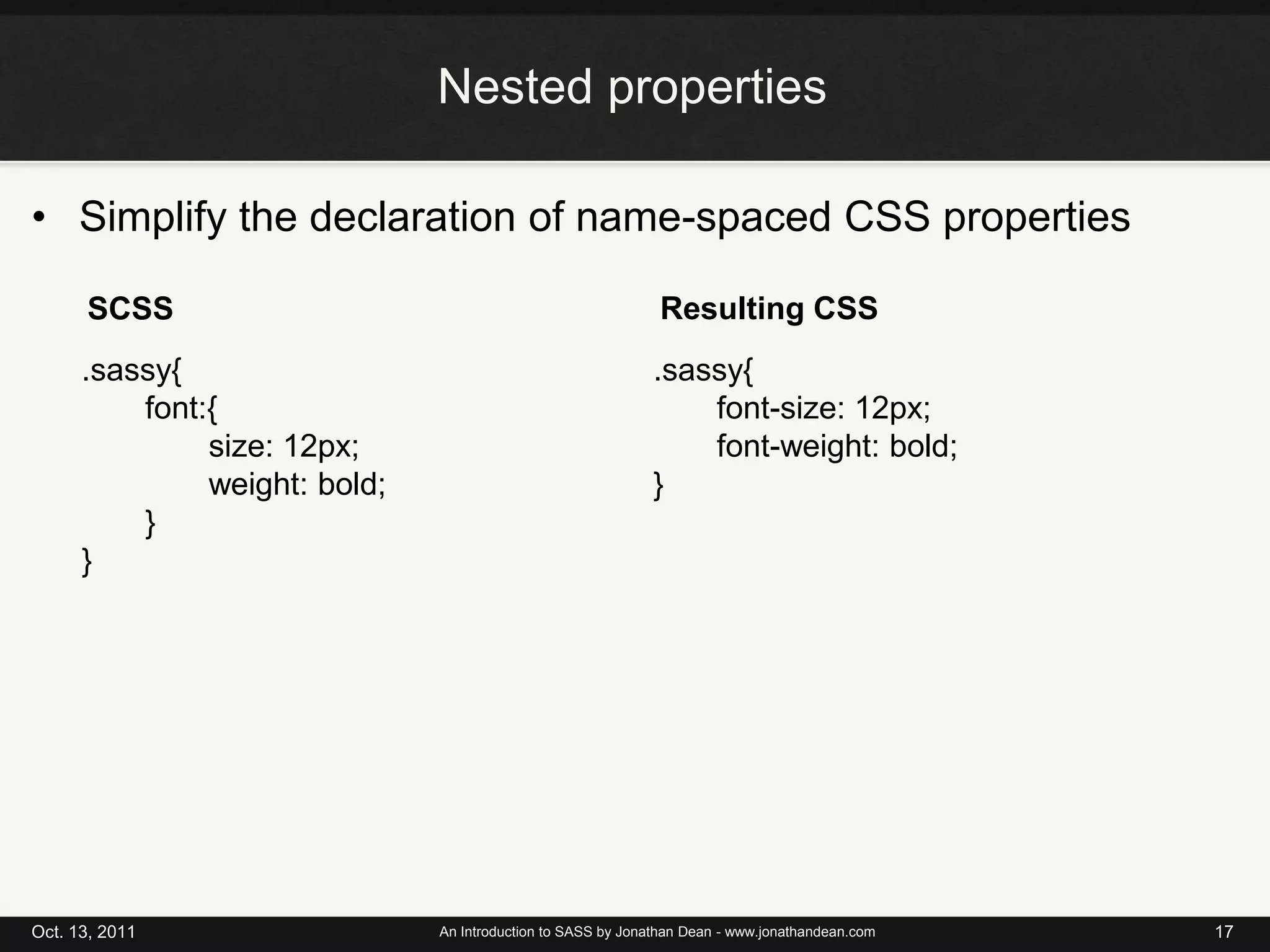
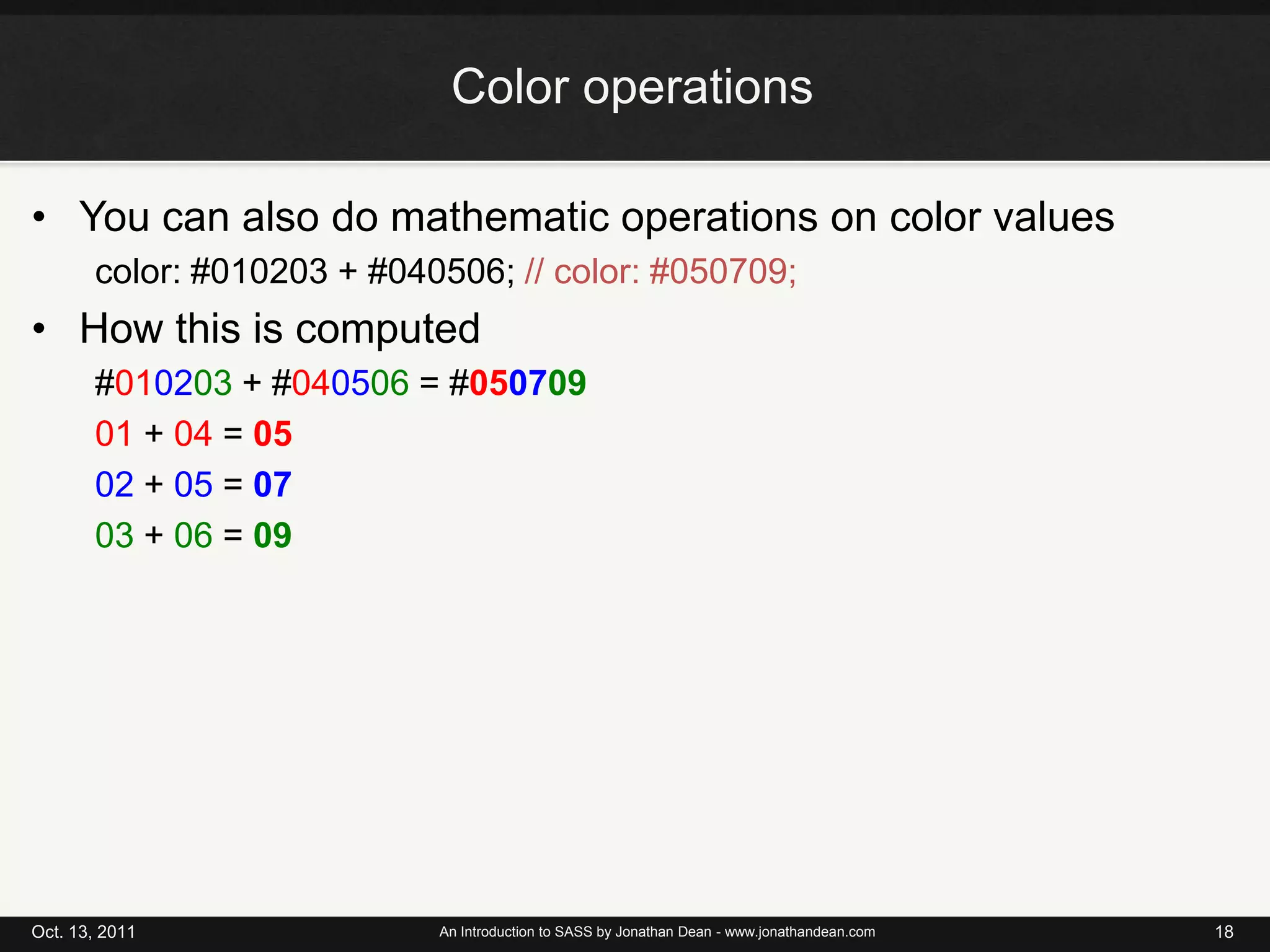
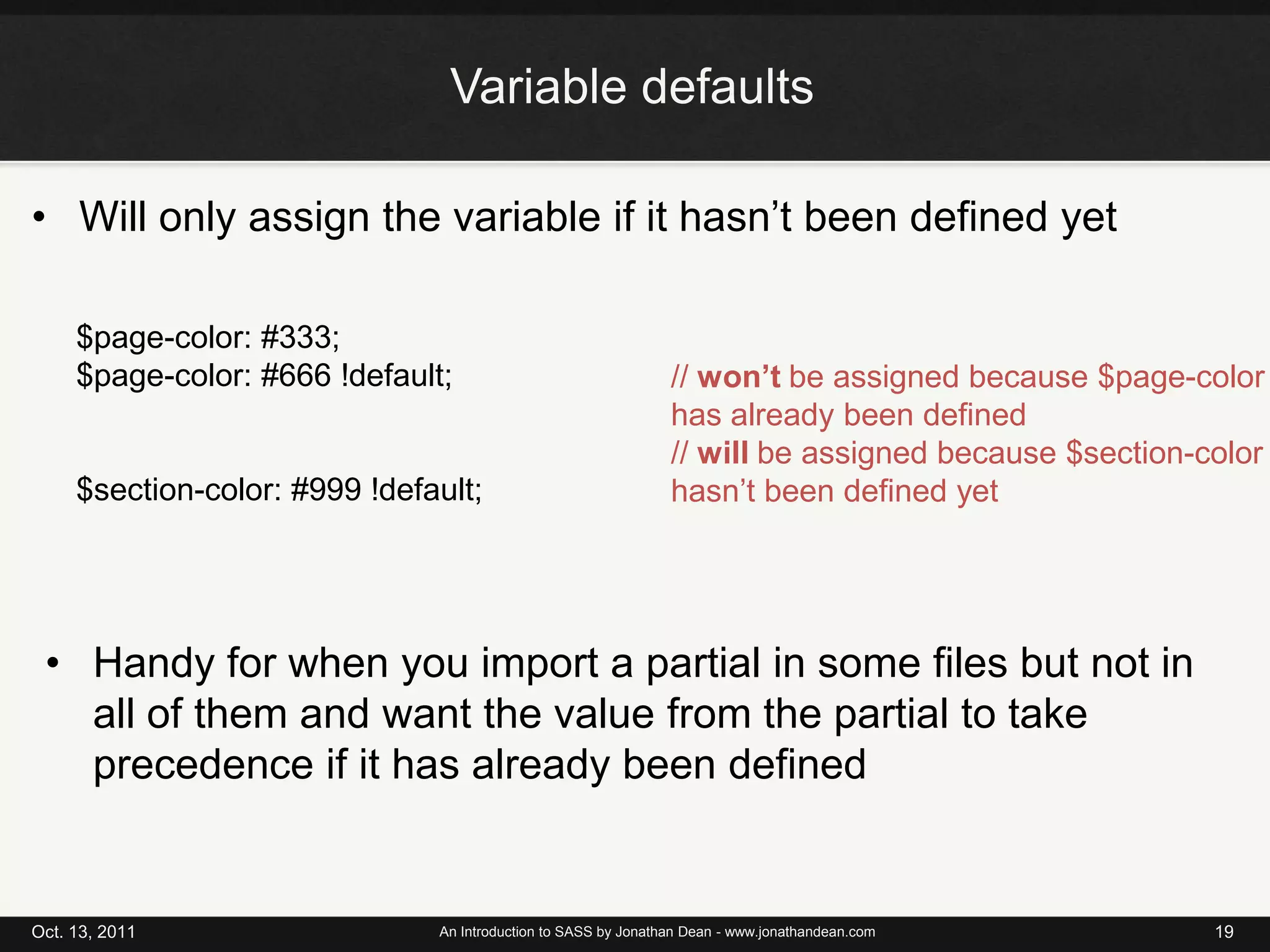
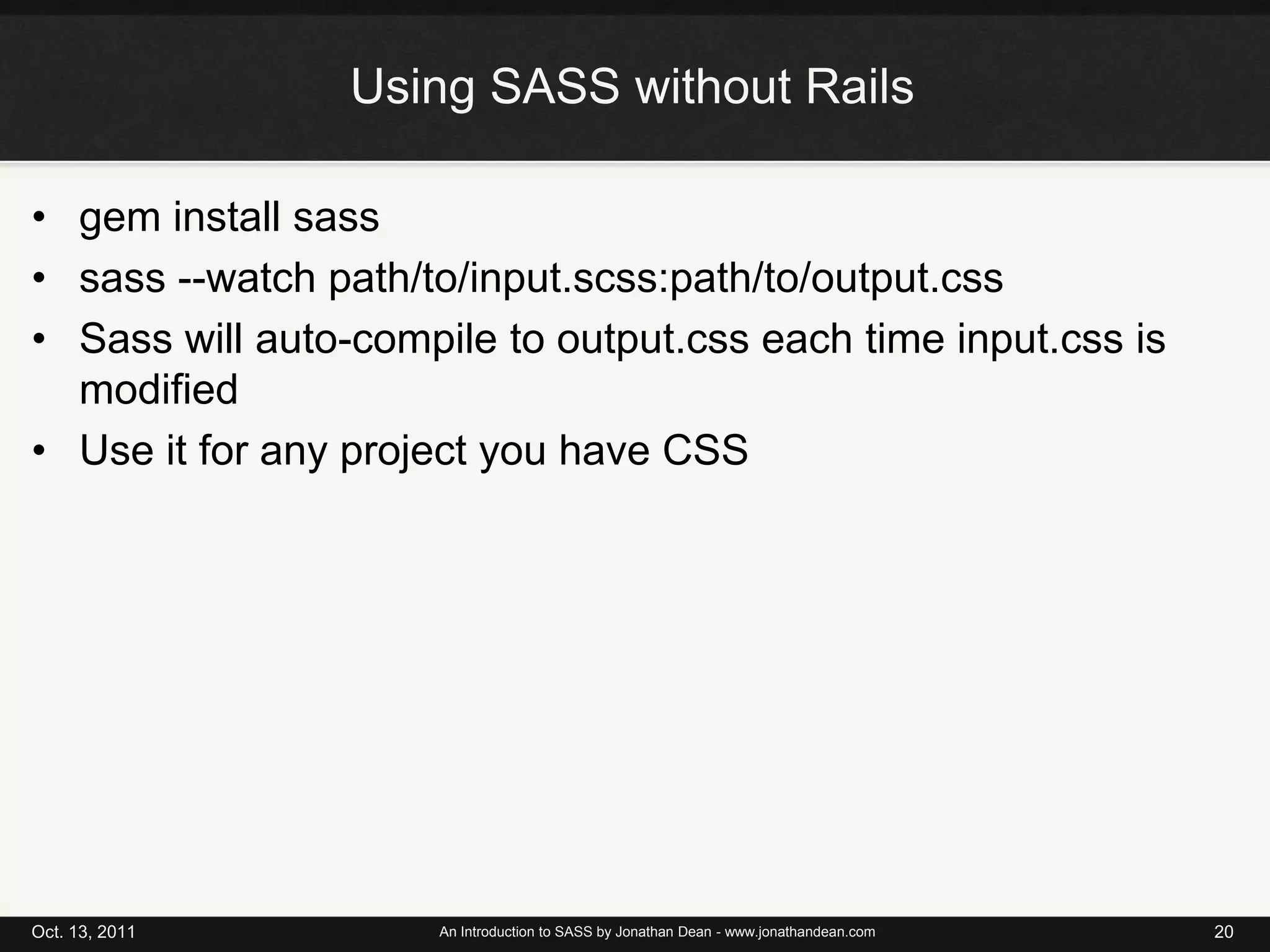
SASS is a preprocessor scripting language that makes CSS more powerful, efficient, and reusable. It allows for variables, nested rules, mixins, inheritance, and other features to help avoid repetitive CSS and make stylesheets more maintainable. SASS files use either the indented SASS or SCSS syntax and compile to normal CSS. SASS is commonly used in Rails projects but can be used in any web project to improve the CSS authoring process.