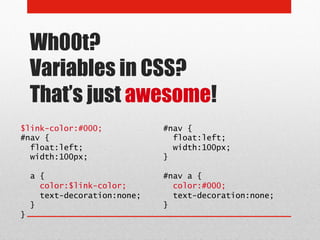
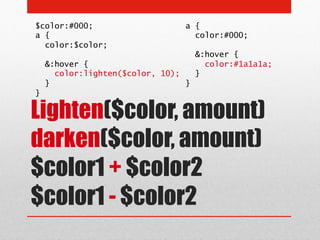
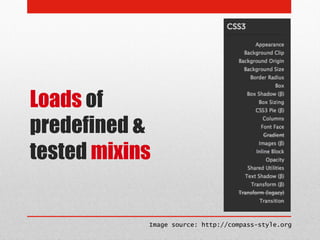
This document provides an introduction and overview of SASS (Syntactically Awesome Style Sheets), a CSS preprocessor. It highlights key SASS features like nesting, variables, math operations, mixins and imports that allow for more efficient, reusable and readable CSS code. The document also briefly explains how to install SASS using Ruby gems and use it to compile SCSS files into normal CSS.