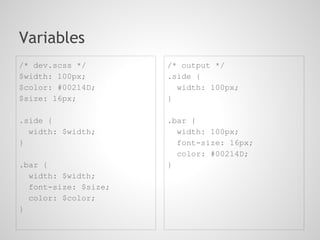
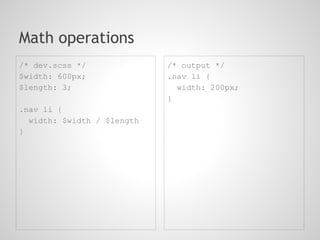
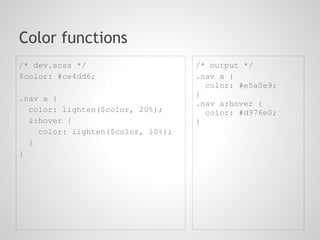
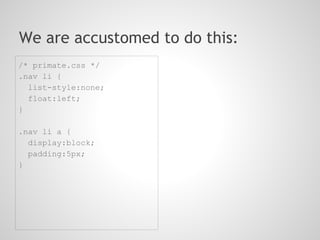
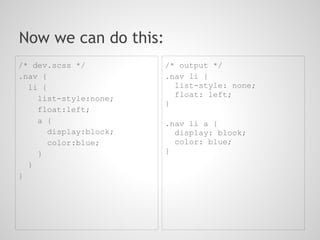
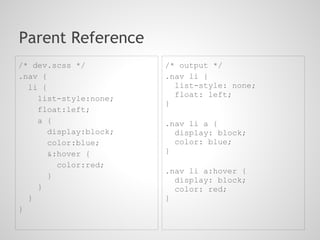
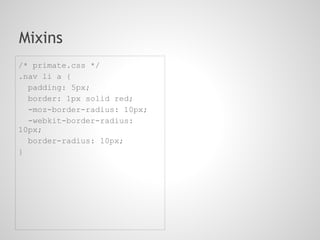
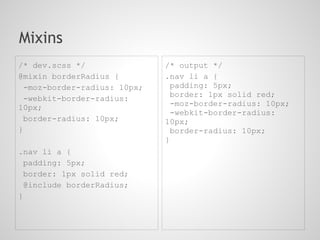
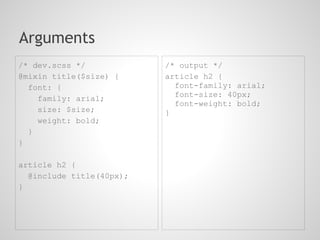
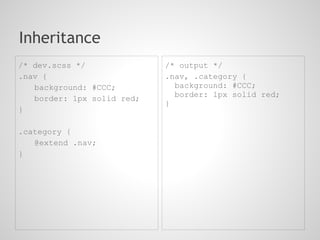
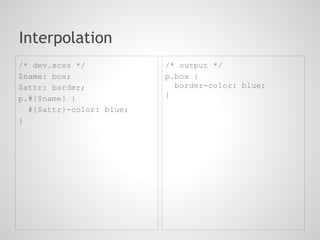
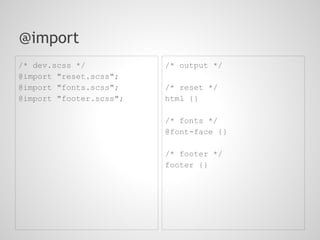
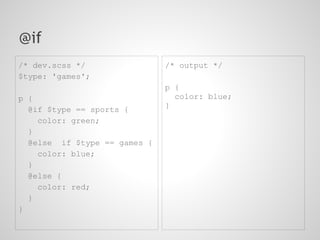
The document introduces CSS preprocessors like Sass and Less. It discusses some of the weaknesses of CSS like lack of variables and abstraction. CSS preprocessors add features to CSS like variables, nesting, mixins and inheritance to make CSS more powerful and fun to work with. The document provides examples of how these features can be used in Sass to consolidate CSS code and make it more maintainable.