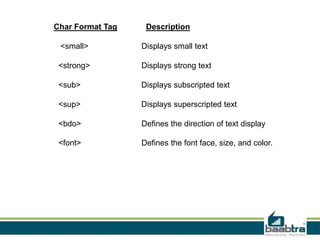
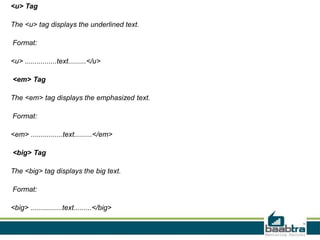
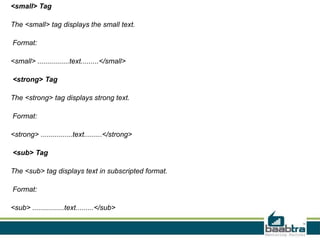
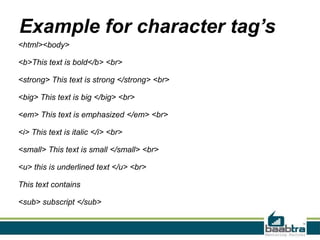
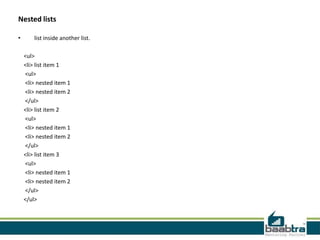
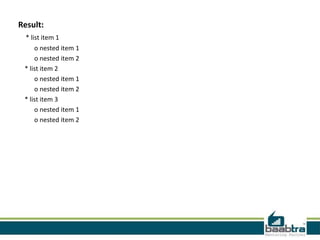
This document provides information about basic HTML tags through examples and explanations. It discusses common tags like <html>, <head>, <title>, <body>, <p>, and other text formatting tags. It also covers lists, tables, and comments. The document is intended as a reference for standard HTML tags and their uses.