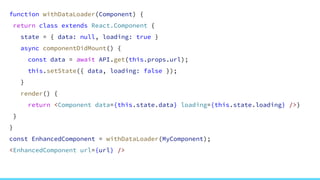
The document discusses various patterns for code sharing in React components, such as mixins, higher-order components (HOCs), and render props, highlighting their advantages and disadvantages. It introduces React Hooks as a modern approach to handle state and lifecycle features in function components, advocating for their use over class components. Additionally, the document briefly touches on concepts like custom hooks and React's Suspense for async rendering, suggesting a shift towards more efficient coding practices.




![mixin
const windowResize = {
getInitialState() {
return { width: 0 };
},
handler() {
const {innerWidth: width} = window;
this.setState({ width });
},
componentDidMount() {
window.addEventListener("resize", this.handler);
},
componentWillUnmount() {
window.removeEventListener("resize", this.handler);
}
};
component
const Component = React.createClass({
mixins: [windowResize],
render() {
return this.state.width > 500
? this.props.children
: null;
}
});](https://image.slidesharecdn.com/roadtoreacthooks-181210105854/85/Road-to-react-hooks-5-320.jpg)
















![React relies on the order in which Hooks are called
Persisted Effectsfunction Component() {
const [name, setName] = useState('default');
useEffect(function effect1() { /*code*/ });
const [count, setCounter] = useState(0);
useEffect(function effect2() { /*code*/ });
// return some JSX
}
Current value: “default”
Current Function: ƒ effect1
Current value: 0
Current Function: ƒ effect2](https://image.slidesharecdn.com/roadtoreacthooks-181210105854/85/Road-to-react-hooks-22-320.jpg)



![useReducer
function reducer(state, action) {
switch (action) {
case 'increment': return state.count + 1;
case 'decrement': return state.count - 1;
default: return state;
}
}
function Counter({ initialCount }) {
const [state, dispatch] = useReducer(reducer, initialCount);
return (
<>
Count: {state.count}
<button onClick={() => dispatch('increment')}>+</button>
<button onClick={() => dispatch('decrement')}>-</button>
</>
);
}](https://image.slidesharecdn.com/roadtoreacthooks-181210105854/85/Road-to-react-hooks-26-320.jpg)


![function useFriendStatus(friendID) {
const [isOnline, setIsOnline] = useState(null);
function handleStatusChange(status) {
setIsOnline(status.isOnline);
}
useEffect(() => {
ChatAPI.subscribeToFriendStatus(friendID,
handleStatusChange);
return () => {
ChatAPI.unsubscribeFromFriendStatus(friendID,
handleStatusChange);
};
});
return isOnline;
}
function FriendStatus({ friendId }) {
const isOnline = useFriendStatus(friendId);
return isOnline ? 'Online' : 'Offline';
}
Custom hooks](https://image.slidesharecdn.com/roadtoreacthooks-181210105854/85/Road-to-react-hooks-29-320.jpg)







