The document discusses React hooks and how they can be used to manage state and other features in function components without writing classes. It provides examples of how common lifecycle methods and state management in classes can be re-written using hooks like useState, useEffect, and useContext. Specifically, it walks through converting a chat component that subscribes to new messages and manages local state from a class to a function component using these React hooks.












![With useState
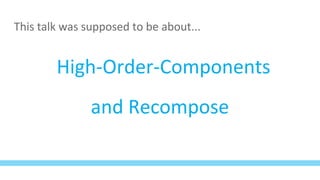
import React, { useState } from 'react';
const Counter = props => {
const [count, setCount] = useState(0);
return <button onClick={() => setCount(count + 1)}>
{ count }
</button>
}](https://image.slidesharecdn.com/reactnewfeatures-181213145710/85/React-new-features-and-intro-to-Hooks-13-320.jpg)
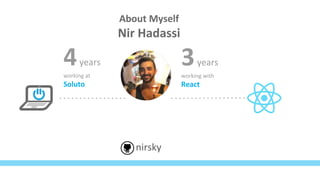
![With useState
import React, { useState } from 'react';
const Counter = props => {
const [count, setCount] = useState(0);
return <button onClick={() => setCount(count + 1)}>
{ count }
</button>
}](https://image.slidesharecdn.com/reactnewfeatures-181213145710/85/React-new-features-and-intro-to-Hooks-14-320.jpg)
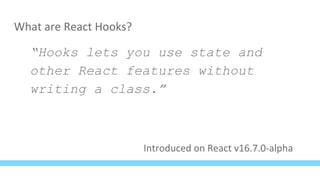
![With useState
import React, { useState } from 'react';
const Counter = props => {
const [count, setCount] = useState(0);
return <button onClick={() => setCount(count + 1)}>
{ count }
</button>
}](https://image.slidesharecdn.com/reactnewfeatures-181213145710/85/React-new-features-and-intro-to-Hooks-15-320.jpg)
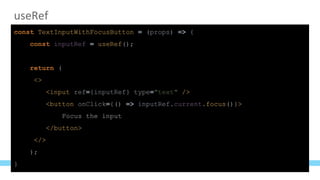
![With useState
import React, { useState } from 'react';
const Counter = props => {
const [count, setCount] = useState(0);
return <button onClick={() => setCount(count + 1)}>
{ count }
</button>
}](https://image.slidesharecdn.com/reactnewfeatures-181213145710/85/React-new-features-and-intro-to-Hooks-16-320.jpg)
![Multiple State Variables
const Player = props => {
const [volume, setVolume] = useState(0);
const [position, setPosition] = useState(0);
const [paused, setPaused] = useState(true);
const onClick = () => {
setPosition(0);
setPaused(false);
}
}](https://image.slidesharecdn.com/reactnewfeatures-181213145710/85/React-new-features-and-intro-to-Hooks-17-320.jpg)
![Multiple State Variables
const Player = props => {
const [state, setState] = useState({
volume: 0,
position: 0,
paused: true
});
const onClick = () => {
setState({
...state,
position: 0,
paused: false
})
}
}](https://image.slidesharecdn.com/reactnewfeatures-181213145710/85/React-new-features-and-intro-to-Hooks-18-320.jpg)

![Using context without hooks
import { ThemeContext } from './context';
const Counter = props => {
const [count, setCount] = useState(0);
return (
<ThemeContext.Consumer>
{theme => (
<Button theme={theme} onClick={...}>
{count}
</Button>
)}
</ThemeContext.Consumer>
)
}](https://image.slidesharecdn.com/reactnewfeatures-181213145710/85/React-new-features-and-intro-to-Hooks-20-320.jpg)
![useContext hook
import React, { useContext } from 'react';
import { ThemeContext } from './context';
const Counter = props => {
const [count, setCount] = useState(0);
const theme = useContext(ThemeContext)
return (
<Button theme={theme} onClick={...}>
{count}
</Button>
)
}](https://image.slidesharecdn.com/reactnewfeatures-181213145710/85/React-new-features-and-intro-to-Hooks-21-320.jpg)
![useContext hook
import React, { useContext } from 'react';
import { ThemeContext } from './context';
const Counter = props => {
const [count, setCount] = useState(0);
const theme = useContext(ThemeContext)
return (
<Button theme={theme} onClick={...}>
{count}
</Button>
)
}](https://image.slidesharecdn.com/reactnewfeatures-181213145710/85/React-new-features-and-intro-to-Hooks-22-320.jpg)











![Executing something on every render using useEffect
const Counter = props => {
const [count, setCount] = useState(0);
useEffect(() => {
console.log(`The count is now ${count}`)
});
return <button onClick={() => setCount(count + 1)}>
{ count }
</button>
}](https://image.slidesharecdn.com/reactnewfeatures-181213145710/85/React-new-features-and-intro-to-Hooks-34-320.jpg)
![Executing something on every render using useEffect
const Counter = props => {
const [count, setCount] = useState(0);
useEffect(() => {
console.log(`The count is now ${count}`)
});
return <button onClick ={() => setCount(count + 1)}>
{ count }
</button>
}](https://image.slidesharecdn.com/reactnewfeatures-181213145710/85/React-new-features-and-intro-to-Hooks-35-320.jpg)



![//timer changes every 100ms
const Counter = ({timer}) => {
const [count, setCount] = useState(0);
useEffect(() => {
console.log(`The count is now ${count}`)
});
return <MyComponent onClick={() => setCount(count + 1)} timer={timer}>
{ count }
</MyComponent>
}](https://image.slidesharecdn.com/reactnewfeatures-181213145710/85/React-new-features-and-intro-to-Hooks-39-320.jpg)

![useEffect 2nd parameter
useEffect(() => {
console.log(`The count is now ${count}`)
}, [count]);](https://image.slidesharecdn.com/reactnewfeatures-181213145710/85/React-new-features-and-intro-to-Hooks-41-320.jpg)

![componentWillReceiveProps - hooks version
useEffect(() => {
console.log(`Timer is now ${props.timer}`);
}, [props.timer]);](https://image.slidesharecdn.com/reactnewfeatures-181213145710/85/React-new-features-and-intro-to-Hooks-43-320.jpg)
![componentDidMount - hooks version
useEffect(() => {
console.log(`I just mounted!`)
}, []);](https://image.slidesharecdn.com/reactnewfeatures-181213145710/85/React-new-features-and-intro-to-Hooks-44-320.jpg)
![componentWillUnmount - hooks version
useEffect(() => {
return function cleanup(){
console.log(`I'm unmounting!`)
}
}, []);](https://image.slidesharecdn.com/reactnewfeatures-181213145710/85/React-new-features-and-intro-to-Hooks-45-320.jpg)


![class ChatPage extends Component {
constructor() {
super();
this.state = {
messages: []
}
this.onNewMessage = this.onNewMessage. bind(this);
}
componentDidMount () {
SocketClient. subscribeForNewMessages (this.props.roomId, this.onNewMessage );
}
componentWillUnmount () {
SocketClient. unsubscribe (this.props.roomId);
}
componentWillReceiveProps (nextProps ) {
if (nextProps .roomId !== this.props.roomId) {
this.setState ({ messages: [] });
SocketClient. unsubscribe (this.props.roomId);
SocketClient. subscribeForNewMessages (nextProps .roomId, this.onNewMessage );
}
}
onNewMessage (message) {
this.setState ({ messages: [...this.state.messages , message] })
}
render() {
return this.state.messages. map((text, i) => <div key={i}>{text}</div>)
}
}](https://image.slidesharecdn.com/reactnewfeatures-181213145710/85/React-new-features-and-intro-to-Hooks-48-320.jpg)
![class ChatPage extends Component {
constructor() {
super();
this.state = {
messages: []
}
this.onNewMessage = this.onNewMessage. bind(this);
}
componentDidMount () {
SocketClient. subscribeForNewMessages (this.props.roomId, this.onNewMessage );
}
componentWillUnmount () {
SocketClient. unsubscribe (this.props.roomId);
}
componentWillReceiveProps (nextProps ) {
if (nextProps .roomId !== this.props.roomId) {
this.setState ({ messages: [] });
SocketClient. unsubscribe (this.props.roomId);
SocketClient. subscribeForNewMessages (nextProps .roomId, this.onNewMessage );
}
}
onNewMessage (message) {
this.setState ({ messages: [...this.state.messages , message] })
}
render() {
return this.state.messages. map((text, i) => <div key={i}>{text}</div>)
}
}
constructor() {
super();
this.state = {
messages: []
}
this.onNewMessage =
this.onNewMessage.bind(this);
}](https://image.slidesharecdn.com/reactnewfeatures-181213145710/85/React-new-features-and-intro-to-Hooks-49-320.jpg)
![class ChatPage extends Component {
constructor() {
super();
this.state = {
messages: []
}
this.onNewMessage = this.onNewMessage. bind(this);
}
componentDidMount () {
SocketClient. subscribeForNewMessages (this.props.roomId, this.onNewMessage );
}
componentWillUnmount () {
SocketClient. unsubscribe (this.props.roomId);
}
componentWillReceiveProps (nextProps ) {
if (nextProps .roomId !== this.props.roomId) {
this.setState ({ messages: [] });
SocketClient. unsubscribe (this.props.roomId);
SocketClient. subscribeForNewMessages (nextProps .roomId, this.onNewMessage );
}
}
onNewMessage (message) {
this.setState ({ messages: [...this.state.messages , message] })
}
render() {
return this.state.messages. map((text, i) => <div key={i}>{text}</div>)
}
}
onNewMessage(message) {
this.setState({
messages: [...this.state.messages, message]
})
}](https://image.slidesharecdn.com/reactnewfeatures-181213145710/85/React-new-features-and-intro-to-Hooks-50-320.jpg)
![class ChatPage extends Component {
constructor() {
super();
this.state = {
messages: []
}
this.onNewMessage = this.onNewMessage. bind(this);
}
componentDidMount () {
SocketClient. subscribeForNewMessages (this.props.roomId, this.onNewMessage );
}
componentWillUnmount () {
SocketClient. unsubscribe (this.props.roomId);
}
componentWillReceiveProps (nextProps ) {
if (nextProps .roomId !== this.props.roomId) {
this.setState ({ messages: [] });
SocketClient. unsubscribe (this.props.roomId);
SocketClient. subscribeForNewMessages (nextProps .roomId, this.onNewMessage );
}
}
onNewMessage (message) {
this.setState ({ messages: [...this.state.messages , message] })
}
render() {
return this.state.messages. map((text, i) => <div key={i}>{text}</div>)
}
}
componentDidMount () {
SocketClient.subscribeForNewMessages (
this.props.roomId,
this.onNewMessage
);
}](https://image.slidesharecdn.com/reactnewfeatures-181213145710/85/React-new-features-and-intro-to-Hooks-51-320.jpg)
![class ChatPage extends Component {
constructor() {
super();
this.state = {
messages: []
}
this.onNewMessage = this.onNewMessage. bind(this);
}
componentDidMount () {
SocketClient. subscribeForNewMessages (this.props.roomId, this.onNewMessage );
}
componentWillUnmount () {
SocketClient. unsubscribe (this.props.roomId);
}
componentWillReceiveProps (nextProps ) {
if (nextProps .roomId !== this.props.roomId) {
this.setState ({ messages: [] });
SocketClient. unsubscribe (this.props.roomId);
SocketClient. subscribeForNewMessages (nextProps .roomId, this.onNewMessage );
}
}
onNewMessage (message) {
this.setState ({ messages: [...this.state.messages , message] })
}
render() {
return this.state.messages. map((text, i) => <div key={i}>{text}</div>)
}
}
componentWillUnmount () {
SocketClient.unsubscribe(
this.props.roomId
);
}](https://image.slidesharecdn.com/reactnewfeatures-181213145710/85/React-new-features-and-intro-to-Hooks-52-320.jpg)
![class ChatPage extends Component {
constructor() {
super();
this.state = {
messages: []
}
this.onNewMessage = this.onNewMessage. bind(this);
}
componentDidMount () {
SocketClient. subscribeForNewMessages (this.props.roomId, this.onNewMessage );
}
componentWillUnmount () {
SocketClient. unsubscribe (this.props.roomId);
}
componentWillReceiveProps (nextProps ) {
if (nextProps .roomId !== this.props.roomId) {
this.setState ({ messages: [] });
SocketClient. unsubscribe (this.props.roomId);
SocketClient. subscribeForNewMessages (nextProps .roomId, this.onNewMessage );
}
}
onNewMessage (message) {
this.setState ({ messages: [...this.state.messages , message] })
}
render() {
return this.state.messages. map((text, i) => <div key={i}>{text}</div>)
}
}
componentWillReceiveProps(nextProps) {
if (nextProps.roomId !== this.props.roomId) {
this.setState({ messages: [] });
SocketClient.unsubscribe(this.props.roomId);
SocketClient.subscribeForNewMessages(
nextProps.roomId,
this.onNewMessage
);
}
}](https://image.slidesharecdn.com/reactnewfeatures-181213145710/85/React-new-features-and-intro-to-Hooks-53-320.jpg)
![class ChatPage extends Component {
constructor() {
super();
this.state = {
messages: []
}
this.onNewMessage = this.onNewMessage. bind(this);
}
componentDidMount () {
SocketClient. subscribeForNewMessages (this.props.roomId, this.onNewMessage );
}
componentWillUnmount () {
SocketClient. unsubscribe (this.props.roomId);
}
componentWillReceiveProps (nextProps ) {
if (nextProps .roomId !== this.props.roomId) {
this.setState ({ messages: [] });
SocketClient. unsubscribe (this.props.roomId);
SocketClient. subscribeForNewMessages (nextProps .roomId, this.onNewMessage );
}
}
onNewMessage (message) {
this.setState ({ messages: [...this.state.messages , message] })
}
render() {
return this.state.messages. map((text, i) => <div key={i}>{text}</div>)
}
}
render() {
return this.state.messages
.map((text, i) =>
<div key={i}>{text}</div>
)
}](https://image.slidesharecdn.com/reactnewfeatures-181213145710/85/React-new-features-and-intro-to-Hooks-54-320.jpg)
![const ChatPage = ({ roomId }) => {
const [messages, setMessages] = useState([]);
useEffect(() => {
setMessages([]);
const onNewMessage = (message) => setMessages([...messages, message]);
SocketClient.subscribeForNewMessages (roomId, onNewMessage);
return () => SocketClient.unsubscribe(roomId);
}, [roomId]);
return messages.map((text, i) => <div key={i}>{text}</div>)
}](https://image.slidesharecdn.com/reactnewfeatures-181213145710/85/React-new-features-and-intro-to-Hooks-55-320.jpg)
![const ChatPage = ({ roomId }) => {
const [messages, setMessages] = useState([]);
useEffect(() => {
setMessages([]);
const onNewMessage = (message) => setMessages([ ...messages, message]);
SocketClient.subscribeForNewMessages(roomId, onNewMessage);
return () => SocketClient.unsubscribe(roomId);
}, [roomId]);
return messages.map((text, i) => <div key={i}>{text}</div>)
}](https://image.slidesharecdn.com/reactnewfeatures-181213145710/85/React-new-features-and-intro-to-Hooks-56-320.jpg)
![const ChatPage = ({ roomId }) => {
const [messages, setMessages] = useState([]);
useEffect(() => {
setMessages([]);
const onNewMessage = (message) => setMessages([ ...messages, message]);
SocketClient.subscribeForNewMessages(roomId, onNewMessage);
return () => SocketClient.unsubscribe(roomId);
}, [roomId]);
return messages.map((text, i) => <div key={i}>{text}</div>)
}](https://image.slidesharecdn.com/reactnewfeatures-181213145710/85/React-new-features-and-intro-to-Hooks-57-320.jpg)
![const ChatPage = ({ roomId }) => {
const [messages, setMessages] = useState([]);
useEffect(() => {
setMessages([]);
const onNewMessage = (message) => setMessages([ ...messages, message]);
SocketClient.subscribeForNewMessages(roomId, onNewMessage);
return () => SocketClient.unsubscribe(roomId);
}, [roomId]);
return messages.map((text, i) => <div key={i}>{text}</div>)
}](https://image.slidesharecdn.com/reactnewfeatures-181213145710/85/React-new-features-and-intro-to-Hooks-58-320.jpg)
![const ChatPage = ({ roomId }) => {
const [messages, setMessages] = useState([]);
useEffect(() => {
setMessages([]);
const onNewMessage = (message) => setMessages([...messages, message]);
SocketClient.subscribeForNewMessages(roomId, onNewMessage);
return () => SocketClient.unsubscribe(roomId);
}, [roomId]);
return messages.map((text, i) => <div key={i}>{text}</div>)
}](https://image.slidesharecdn.com/reactnewfeatures-181213145710/85/React-new-features-and-intro-to-Hooks-59-320.jpg)
![const ChatPage = ({ roomId }) => {
const [messages, setMessages] = useState([]);
useEffect(() => {
setMessages([]);
const onNewMessage = (message) => setMessages([ ...messages, message]);
SocketClient.subscribeForNewMessages (roomId, onNewMessage);
return () => SocketClient.unsubscribe(roomId);
}, [roomId]);
return messages.map((text, i) => <div key={i}>{text}</div>)
}](https://image.slidesharecdn.com/reactnewfeatures-181213145710/85/React-new-features-and-intro-to-Hooks-60-320.jpg)
![const ChatPage = ({ roomId }) => {
const [messages, setMessages] = useState([]);
useEffect(() => {
setMessages([]);
const onNewMessage = (message) => setMessages([ ...messages, message]);
SocketClient.subscribeForNewMessages(roomId, onNewMessage);
return () => SocketClient.unsubscribe(roomId);
}, [roomId]);
return messages.map((text, i) => <div key={i}>{text}</div>)
}](https://image.slidesharecdn.com/reactnewfeatures-181213145710/85/React-new-features-and-intro-to-Hooks-61-320.jpg)


![This is the custom hook:
const useChatMessages = (roomId) => {
const [messages, setMessages] = useState([]);
useEffect(() => {
setMessages([]);
const onNewMessage = (message) => setMessages([...messages, message]);
SocketClient.subscribeForNewMessages(roomId, onNewMessage);
return () => SocketClient.unsubscribe(roomId);
}, [roomId]);
return messages;
}](https://image.slidesharecdn.com/reactnewfeatures-181213145710/85/React-new-features-and-intro-to-Hooks-64-320.jpg)

![class ChatPage extends Component {
constructor() {
super();
this.state = {
messages: []
}
this.onNewMessage = this.onNewMessage. bind(this);
}
componentDidMount () {
SocketClient. subscribeForNewMessages (this.props.roomId, this.onNewMessage );
}
componentWillUnmount () {
SocketClient. unsubscribe (this.props.roomId);
}
componentWillReceiveProps (nextProps ) {
if (nextProps .roomId !== this.props.roomId) {
this.setState ({ messages: [] });
SocketClient. unsubscribe (this.props.roomId);
SocketClient. subscribeForNewMessages (nextProps .roomId, this.onNewMessage );
}
}
onNewMessage (message) {
this.setState ({ messages: [...this.state.messages , message] })
}
render() {
return this.state.messages. map((text, i) => <div key={i}>{text}</div>)
}
}
Remember how it used to look?28 lines vs. 5 with custom hook](https://image.slidesharecdn.com/reactnewfeatures-181213145710/85/React-new-features-and-intro-to-Hooks-66-320.jpg)