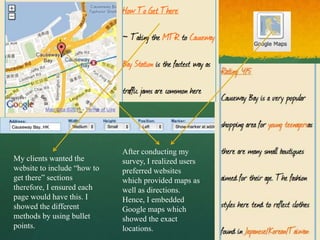
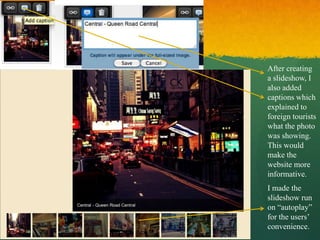
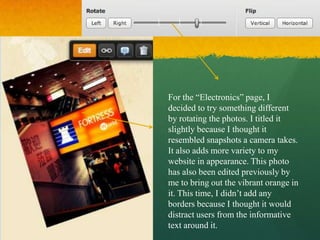
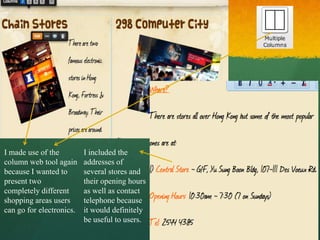
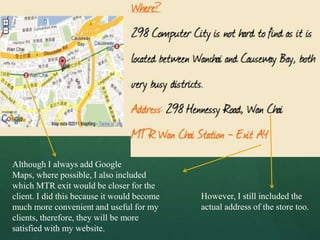
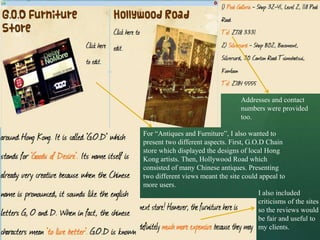
The document outlines the process of creating a Hong Kong tourism website. It discusses selecting themes, editing photos, creating individual pages for different shopping categories, and including key information like maps, directions, and user comments. The creator aimed to present helpful information in an organized and visually appealing way based on client feedback.