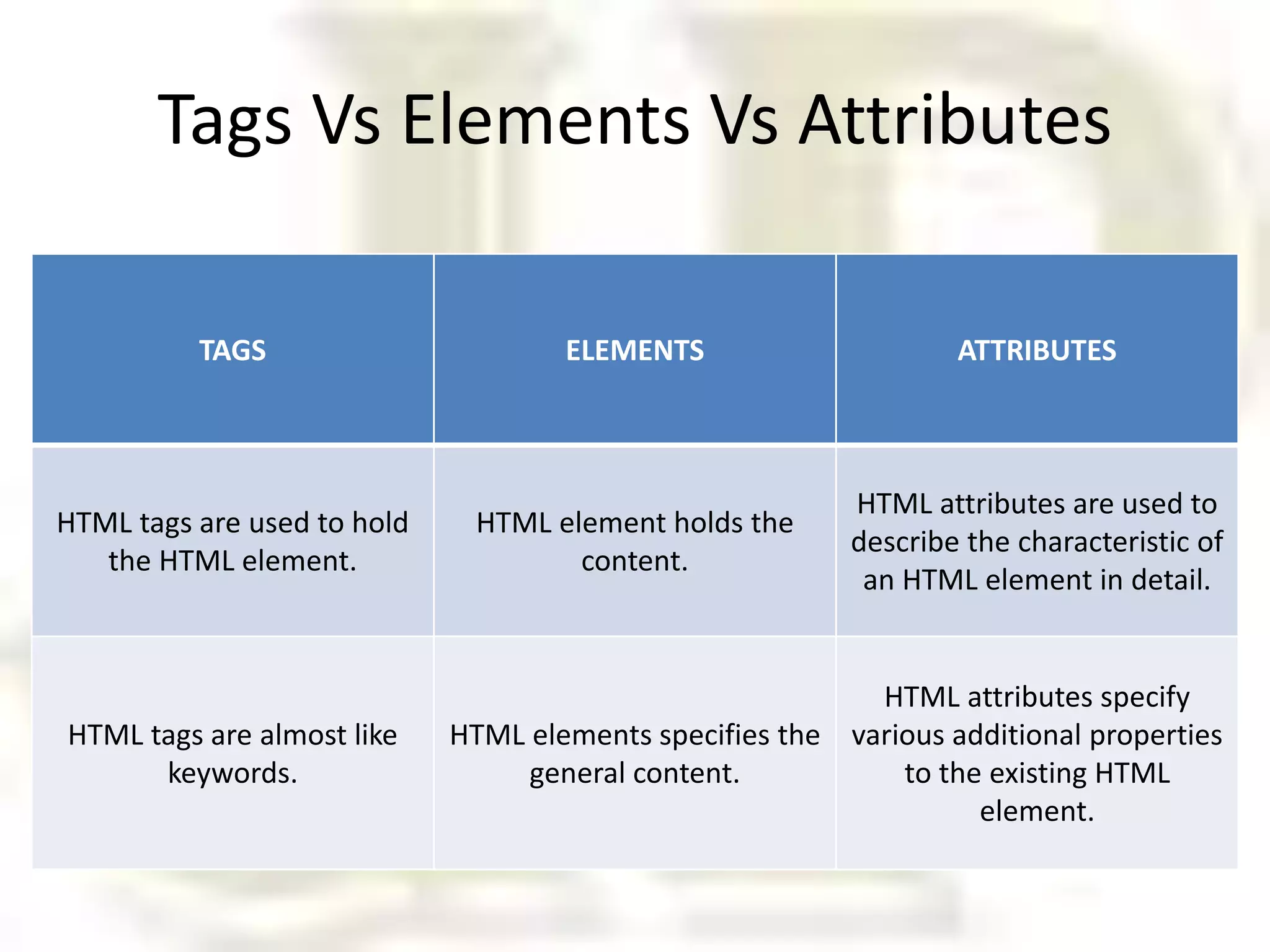
This document provides an introduction to HTML, covering the basic building blocks and structure. It discusses that HTML stands for Hypertext Markup Language and allows users to organize and link text on the internet. The key elements of HTML include tags, attributes, and elements. It then describes the basic structure of an HTML document and some common tags used in the <head> and <body> sections, such as <title>, <style>, and <link>. Finally, it mentions that HTML files can be created and edited in any basic text editor.